In some large companies, many of them have manned middle and back-end systems, but in this system, not everyone can operate the data inside. Under normal circumstances, only a small number of people can complete a series of operations, such as personnel adjustment, Department adjustment, position adjustment, salary adjustment and so on.
In order to achieve the goal that different accounts can see different pages and perform different functions after logging in the system, we have many solutions, RBAC(Role-Based Access control) permission model, that is, role-based permission allocation solution.
1, Composition of RBAC permission model
1. User (employee account using the system)
A system will first have users. The users of the background system are basically employees of the company
2. Role (can also be understood as position)
A role is a virtual character. Under normal circumstances, it is impossible for us to add permissions to each user one by one
Even if the company has fewer personnel, we have added it. It is troublesome to re allocate permissions during personnel transfer in the later stage
3. Permission point (how many functions are there in this system)
Each function can represent a permission point or be understood as a page
Example: there are 3 pages, and each page has 3, 2 and 4 different operations
The above three pages can be understood as three large permission pages, which have different permission operations
4. Permission model

The management of authority is realized by assigning operations with different authority points to unused users
Note:
1. The permission points in the system can not be arbitrary. They must be the functions developed by the programmer!!
2. The permission points of roles can be changed. According to the actual situation, the system administrator can add and delete the permission points
3. The relationship between user and role is one to many: a user can have multiple roles, so he will specify the permissions of these roles. For example, the chairman of the company can play the roles of financial supervisor and security captain: the chairman can view the financial statements and monitor.
2, RBAC permission dynamic generation left menu - overall analysis
1. Dynamically add routing configuration
The pages that users can access (routing configuration) must be dynamic, so you must first master an API that can dynamically add routing addresses
addRoutes() method: dynamically add route configuration
router.addRoutes([Routing configuration object]) perhaps: this.$router.addRoutes([Routing configuration object])
2. Log in successfully (page Jump), enter the navigation guard:

Bind the name of the page requiring permission through the pre agreed value, and then filter and dynamically add routes through this value, so as to facilitate the generation of the dynamic menu of the home page
This can be written in the route navigation file
// Introduce all dynamic routing tables (unfiltered)
import router, { asyncRoutes } from '@/router'
const whiteList = ['/login', '/404']
router.beforeEach(async(to, from, next) => {
....
if (token) {
// There is a token
if (to.path === '/login') {
next('/')
} else {
if (!store.getters.userId) {
await store.dispatch('user/getUserInfo')
// Rewrite to dynamic addition
router.addRoutes(asyncRoutes)
}
next()
}
} else {
// No token
if (whiteList.includes(to.path)) {
next()
} else {
next('/login')
}
}
})
Before the route jumps to the home page, add the dynamic route and wait for rendering, so that employees with different roles can enter different menus of the home page

In this process, we can use vuex for management, and combine dynamic routing with static routing in vuex
// Import static route
import { constantRoutes } from '@/router'
export default {
namespaced: true,
state: {
// First, take the static route as the initial value of menu data
menuList: [...constantRoutes]
},
mutations: {
setMenuList(state, asyncRoutes) {
// Combining dynamic routing and static routing
state.menuList = [...constantRoutes, ...asyncRoutes]
}
}
}
3, bug fix when refreshing page
(1) . solve the problem of directly entering 404 after refreshing the page
1. Problems
(1) If we refresh the browser, we will find that we have jumped to page 404
(2) For the route added by addRoute, the white screen will be displayed when refreshing
2. Reasons
Refresh the browser and you will find that you have jumped to page 404
Now the 404 page in our routing settings is in the middle, not at the end of all routes.
3. Solution
Just change page 404 to the end of the routing configuration and push it in
(2) . solve the white screen bug when refreshing
Just add such a piece of code before routing next()
if (!store.getters.userId) {
// Omit other
// Solve the white screen bug in refresh
next({
...to, // The purpose of next ({... To}) is to ensure that the route is added before entering the page (which can be understood as a re-entry)
replace: true // Retrace once without retaining the duplicate history
})
} else {
next()
}
(3) . reset route on logout
1. Problems
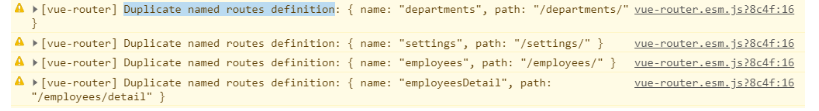
After exiting, log in again and find that the menu is abnormal (the console has an output saying that the route is repeated);

2. Reasons
Routing settings are added through router.addRoutes(filterRoutes). When exiting, it is not cleared. Log in again and add it again, so it is repeated.
You need to reset the routing permission (restore the default) and add it again after logging in in the future. Otherwise, it will be added repeatedly
3. Solution
// Reset route
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // Reset the matching path of the route
}
This method is to re instantiate the route, which is equivalent to changing a new route. The previously added route does not exist. You need to call it when you log out.