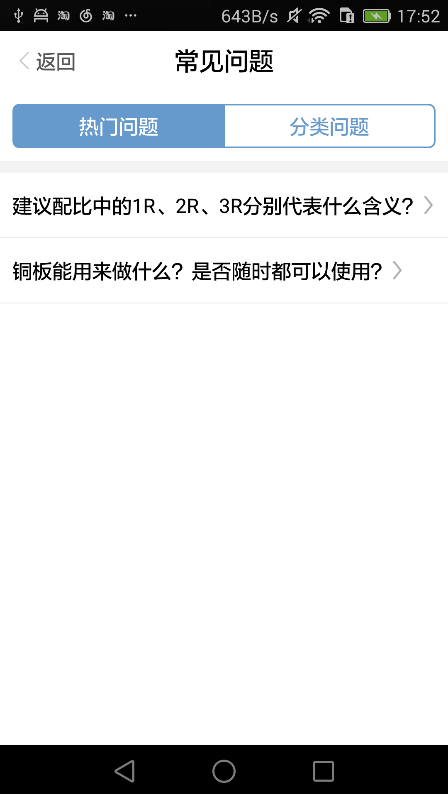
In ios7, there is a flat style control called SegmentedControl, which is divided into rows with several buttons separated by simple lines. Only one button can be selected per click. It is similar to tabbar but slightly different. This control is used by new qq mobile client.
However, there are no ready-made controls available in android, but there are RadioGroup controls in android that have similar functions but very different UIs that can do the same by defining the appearance of RadioGroup.Actually, there is no TabBar in android, but many apps modify RadioGroup to achieve UITabBar effect in ios. It seems that RadioGroup is really a useful control, although it is really ugly.
Beginners may have difficulty customizing RadioGroup. There is a ready-made encapsulated library on git and an example that you can download to learn from. If you are developing a project with eclipse, you may need to change it to use it because it provides the project structure of android studio.
Project Address: https://github.com/hoang8f/android-segmented-control
Use:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/content_backgroud" android:orientation="vertical"> <info.hoang8f.android.segmented.SegmentedGroup xmlns:segmentedgroup="http://schemas.android.com/apk/res-auto" android:id="@+id/segmented2" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:orientation="horizontal" android:padding="10dp" segmentedgroup:sc_border_width="1.5dp" segmentedgroup:sc_corner_radius="5dp"> <RadioButton android:id="@+id/question_hot" style="@style/SegmentRadioButton" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:paddingBottom="7dp" android:paddingTop="7dp" android:text="Top Issues" android:textSize="16sp" /> <RadioButton android:id="@+id/question_category" style="@style/SegmentRadioButton" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:paddingBottom="7dp" android:paddingTop="7dp" android:text="classification problem" android:textSize="16sp" /> </info.hoang8f.android.segmented.SegmentedGroup> <FrameLayout android:layout_marginTop="10dp" android:id="@+id/rl_container" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
@Override public void onClick(View v) { BaseFragment fragment = null; switch (v.getId()) { case R.id.question_hot: fragment = QuestionHotFragment.newInstance(); break; case R.id.question_category: fragment = QuestionCategoryFragment.newInstance(); break; default: break; } if (fragment != null) { FragmentManager fragmentManager = getSupportFragmentManager(); FragmentTransaction transaction = fragmentManager.beginTransaction(); transaction.replace(R.id.rl_container, fragment); transaction.commit(); } }