UIBezierPath is mainly used to draw vector graphics. It is an encapsulation of CPGPathRef data type and path drawing attributes based on Core Graphics. So it needs CGContextRef. So UIBezierPath is generally used in drawRect.
Usage method
UIBezierPath is an encapsulation of CGPathRef. When creating vector graphics, one or more line segments are dismantled and spliced together. The end point of each line segment is the starting point of the next line segment.
Specifically:
1. Create a UIBezierPath object
2. Use moveToPoint: Set the starting point of the initial line segment
3. Adding line segments to define one or more subpaths
4. Modify drawing-related attributes of UIBezierPath, such as stroke path attributes lineWidth and lineJoin Style, filled path attributes usesEvenOddFillRule
Note: If it is a special figure like a rectangle or a circle, step 2 may not be used.
Code case
-
Draw a straight line
UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:CGPointMake(50, 50)]; [path addLineToPoint:CGPointMake(100, 50)]; path.lineWidth = 5.0f; path.lineJoinStyle = kCGLineJoinRound; [path stroke];

-
Create a triangle
UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:CGPointMake(50, 50)]; [path addLineToPoint:CGPointMake(300, 50)]; [path addLineToPoint:CGPointMake(200, 150)]; // The final closing line can be automatically generated by calling the closePath method, or by calling the - addLineToPoint: method to add // [path addLineToPoint:CGPointMake(50, 50)]; [path closePath]; path.lineWidth = 5.0f; [path stroke];

-
create rectangles
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(50, 100, 50, 50)]; path.lineWidth = 5.0f; [path stroke];

-
Create an internal tangent curve
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(50, 200, 50, 50)]; path.lineWidth = 5.0f; [path stroke];

UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(50, 200, 50, 100)];
path.lineWidth = 5.0f;
[path stroke];
-
Create a rectangle with rounded corners. When the rectangle becomes a regular circle, Radius no longer works.
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(50, 300, 50, 50) cornerRadius:15.0f]; path.lineWidth = 5.0f; [path stroke];

-
A rectangle with a specified angle as a rounded corner
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(50, 400, 50, 50) byRoundingCorners:UIRectCornerBottomLeft cornerRadii:CGSizeMake(5,5)]; path.lineWidth = 5.0f; [path stroke];

-
Create arc
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(100, 550) radius:25 startAngle:0 endAngle:1.5*M_PI clockwise:YES]; path.lineWidth = 5.0f; [path stroke];

-
Create Path B through Path A
UIBezierPath *path_A = [UIBezierPath bezierPath]; [path_A moveToPoint:CGPointMake(200, 50)]; [path_A addLineToPoint:CGPointMake(250, 100)]; path_A.lineWidth = 5.0f; UIBezierPath *path_B = [UIBezierPath bezierPathWithCGPath:path_A.CGPath]; [path_B stroke];

-
Creating Cubic Bessel Curve
UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:CGPointMake(100, 200)]; [path addCurveToPoint:CGPointMake(300, 200) controlPoint1:CGPointMake(150, 150) controlPoint2:CGPointMake(250, 250)]; [path stroke];

-
Creating quadratic Bessel curve
UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:CGPointMake(100, 200)]; [path addQuadCurveToPoint:CGPointMake(300, 200) controlPoint:CGPointMake(150, 150)]; [path stroke];

- Add arc
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(200, 400)];
[path addLineToPoint:CGPointMake(225, 410)];
[path addArcWithCenter:CGPointMake(200, 400) radius:25 startAngle:0 endAngle:1.5*M_PI clockwise:YES];
// [path closePath];
// [path removeAllPoints];
[path stroke];
-
Supplemental path
UIBezierPath *path_A = [UIBezierPath bezierPath]; [path_A moveToPoint:CGPointMake(200, 500)]; [path_A addLineToPoint:CGPointMake(225, 410)]; UIBezierPath *path_B = [UIBezierPath bezierPath]; [path_B moveToPoint:CGPointMake(200, 600)]; [path_B addLineToPoint:CGPointMake(225, 500)]; [path_A appendPath:path_B]; [path_A stroke];

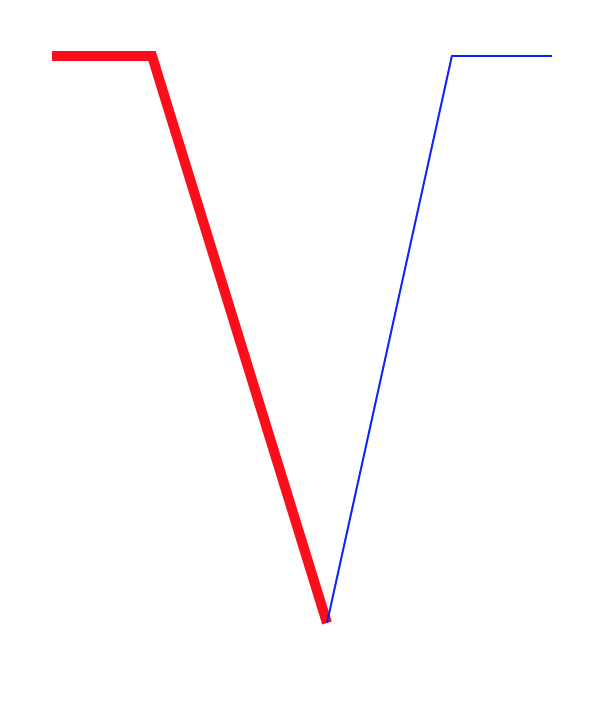
- Create flip paths, where the starting point becomes the end point and the ending point becomes the starting point.
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(50, 50)];
[path addLineToPoint:CGPointMake(100, 50)];
path.lineWidth = 5.0f;
NSLog(@"%@",NSStringFromCGPoint(path.currentPoint));
UIBezierPath *path_b = [path bezierPathByReversingPath];
CGAffineTransform transform = CGAffineTransformMakeTranslation(200, 0);
[path_b applyTransform: transform];
// Two paths are added directly to self.center.
[path addLineToPoint: CGPointMake(self.frame.size.width*0.5, self.frame.size.height*0.5)];
[path_b addLineToPoint: CGPointMake(self.frame.size.width*0.5, self.frame.size.height*0.5)];
NSLog(@"%@",NSStringFromCGPoint(path_b.currentPoint));
[[UIColor redColor] set];
[path stroke];
[[UIColor blueColor] set];
[path_b stroke];
- Affine transformation of path
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(100, 50)];
[path addLineToPoint:CGPointMake(200, 50)];
CGAffineTransform transform = CGAffineTransformRotate(self.transform, M_PI_4);
[path applyTransform:transform];
path.lineWidth = 5.0f;
[path stroke];
-
Create dotted line
CGFloat dashStyle[] = {1.0f, 2.0f}; UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:CGPointMake(50, 50)]; [path addLineToPoint:CGPointMake(100, 50)]; [path setLineDash:dashStyle count:2 phase:0.0]; [path stroke];

-
Set color
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 100, 100, 100)]; [[UIColor greenColor] setStroke]; [[UIColor redColor] setFill]; [path stroke]; [path fill];

-
Setting the blending mode of stroke edge
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 100, 100, 100)]; [[UIColor greenColor] setStroke]; path.lineWidth = 10.0f; [path strokeWithBlendMode:kCGBlendModeSaturation alpha:1.0]; [path stroke];

UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 100, 100, 100)];
[[UIColor redColor] setFill];
[path fillWithBlendMode:kCGBlendModeSaturation alpha:0.6];
[path fill];
-
Modifying the drawing area of the current graphics context is visible, and subsequent drawing operations result in rendering content occurring only in the filled area of the specified path.
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 100, 100, 100)]; [[UIColor greenColor] setStroke]; [path addClip]; [path stroke];

epilogue
Here's a brief introduction to UIBezierPath. It's mainly about code display, attributes and methods. Without detailed introduction, I think it's quite clear that you can read Apple's api directly. Or you can try different parameter styles and understand them. In addition, you can see some articles about attributes and methods in detail in the brief book. You can go and see: UIBezierPath
Core animation and Bessel curve have a simple introduction, then you can start to do some simple custom animation.