👉 About the author
As we all know, life is a long process, constantly overcoming difficulties and constantly reflecting on the process of progress. In this process, there will be a lot of questions and thoughts about life, so I decided to share all my thoughts, experiences and stories in order to find resonance!!!
Focus on Android/Unity and various game development skills, as well as various resource sharing (website, tools, materials, source code, games, etc.)
If there is any need to welcome private self, exchange group, so that learning is no longer lonely.
👉 premise

Non Xiaobai Wen, the author has several years of programming experience in developing Android and Unity. Because he wants to develop small games and learn TypeScript that cocos creator needs to use, he needs to understand the language knowledge. Xiaokong will pick the key points and simply bring them back without even mentioning them.
It's suitable for making a manual. It's OK to turn it over.
👉 Practice process
😜 TypeScript introduction
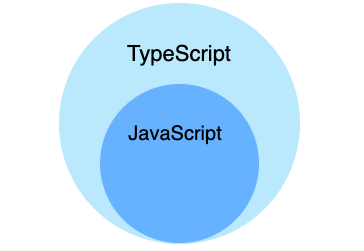
TypeScript is a superset of JavaScript. It is an open source language developed by Microsoft. The goal is to develop large-scale applications.

😜 Foundation type
- It is basically the same data type as JS, but Xiaokong puts forward several different here:
- TS has enumeration type, JS does not
- All numbers are floating-point, represented by number, but support two, eight, ten and hexadecimal
- Strings can be double or single quotes
- Tuples can be mixed types. In fact, a single variable can also be mixed types. Use the symbol |
- Numerical enumeration conforms to the principle of self increment
The real example code is as follows:
//No initial value is assigned, starting from 0. This = 0, is = 1, piece = 2, lift = 3
enum MeiJuOne {this, yes, Pieces, lift};
//The initial value starts from 5. This = 5, is = 6, pieces = 7, lift = 8
enum MeiJuTwo {this = 5, yes, Pieces, lift};
//String Enum
enum MeiJuThree {word = "word", symbol = "symbol", strand = "strand", Pieces = "Pieces", lift = "lift"};
@ccclass("ScriptLieXing")
export class ScriptLieXing extends Component {
renYiNum: any = 1;
renYiStr: any = "Any type";
renYiBool: any = false;
hexLeiXing: number = 0xf00a; //hexadecimal
//Declared as a read-only type
readonly binaryLeiXing: number = 0b1010; // Binary
octalLeiXing: number = 0o744; // octal number system
decLeiXing: number = 6; // decimal system
years: number = 2;
myName: string = "Xiaokong"; //String type double quotes
words: string = `Xiaozhi`; //String type single quotation mark
//Array type
myNumberOneNum: number[] = [1, 2, 3, 4];
myNumberOneStr: string[] = ["1", "2", "3", "4"];
//Array can be any type, similar to List
myNumberTwo: Array<number> = [1, 2, 3, 4];
myNumberThree: Array<string> = ["1", "2", "3", "4"];
//The number of tuple types [] can be arbitrary, but the corresponding position types of subsequent assignments should be consistent
myGroup: [string, number, boolean] = ["1", 1, true];
start() {
this.words = `Hello, this year is ${this.myName} Gengwen ${this.years + 1} anniversary`;
let flag: boolean = true; //Boolean type
let myGroup: [string, number, boolean];
myGroup = ["2", 2, false];
//Of course, you can also assign values according to the array index
myGroup[0] = "sesame seeds";
myGroup[1] = 3;
myGroup[2] = true;
console.log(MeiJu.Pieces);
// let nullAndUnOne: number;
// nullAndUnOne = 1; // Correct operation
// nullAndUnOne = undefined; // Running error - you can see a red bottom line prompt error
// nullAndUnOne = null; // Running error - you can see a red bottom line prompt error
// let nullAndUnTwo: number | null | undefined;
// nullAndUnTwo = 1; // Correct operation
// nullAndUnTwo = undefined; // Correct operation
// nullAndUnTwo = null; // Correct operation
}
//void methodTwo() {}
methodOne(): void {
}
methodTwo() {
}
}
be careful:
- Declare the variable. If it is a basic type, it is recommended that it must be given an initial value, otherwise the compiler will make an error in checking, which also considers robustness.
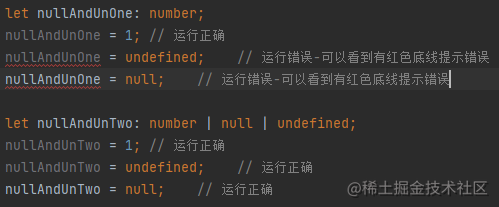
- Note that null and undefined are types, which are slightly different from Java or c# Java. When you are the specified basic type, you can't assign null or undefined again. If you need to create a variable, you need to add it!

- You can use | to support multiple types, as shown in the above figure. If you want the initial variable to be nullable:_ jumpStep: number | null = null;
😜 Variable declaration
Small partners who have actually operated with small spaces may find that the above variables are declared with let. What is the difference between this and var?
First, the scope is strange (for example, the variables declared in the if can be accessed outside the if below). As developers of Android and Unity, they are used to Java and C #. Suddenly, it's very easy to get crazy. If they don't pay attention, they die here. MMP's.
The second is that the same variable is declared multiple times. Is there anything wrong? What's up? If you don't pay attention to the following quotation, isn't it a mess? What? Like a shit stick? Plug it in everywhere?
In short, it is particularly easy for people to take the lead. So let is to solve these problems. It can clearly distinguish the scope of variables. The variables declared in {} curly braces cannot be accessed externally. This is consistent with Java and C#.
Hey, some friends will ask again at this time. I remember seeing const. What's that for?
Don't worry, Xiao Kong continued. const has the same scope as let. One of its main features is that it can't be re assigned later. I remember C# it seems that there is such a thing. I used it before, but I can't remember it now.
😜 Scope
Like most programming languages, global variables, local variables, static variables are not bad. Note that Xiao Kong is talking about TypeScript, not JavaScript. After the explanation of the above variable declaration and understanding the reason, you will find that it's great to write code in the future.
😜 operator
Are the general basic knowledge of programming.
Arithmetic operators (+,, *, /,%, + +, –)
Logical operators (& &, |,!)
Relational operators (= =,! =, >, <, > =, < =)
Bitwise operators (&, |, ~, ^, <, > >, > >)
Assignment operators (=, + =, - =, * =, / =)
Ternary / conditional operator (?)
😜 typeof operator
It is a unary operator that returns the data type of the operand.
let typeOfOne: number = 1;
console.log(typeof typeOfOne); // Output result: number
😜 Judgment condition / cycle
It is still the basic content of programming.
If statement - executes the code in if only when the specified condition is true
if... Else statement - execute the code when the condition is true, and execute the code in else when the condition is false
If... else if... else statement - use this statement to select one of multiple code blocks to execute
switch statement - use this statement to select one of multiple code blocks to execute
For loop statement for... in loop statement while loop for... of, forEach, every and some loop break continue
For... of is a loop introduced by ES6 to replace for... In and forEach. It allows you to traverse iteratable data structures such as Arrays, Strings, Maps and Sets, so what she traverses is the value corresponding to the key. For update details, see the code in the directory Map object
//The difference between array type - for... in and for... of
myNumberOneNum: number[] = [7, 2, 6, 4];
for (const num in this.myNumberOneNum) {
console.log(num); //Output result: 0 1 2 3
}
for (const num of this.myNumberOneNum) {
console.log(num); //Output result: 7 2 6 4
}
👉 other
📢 Author: Xiaokong and Xiaokong in Xiaozhi
📢 Reprint instructions - be sure to indicate the source: https://zhima.blog.csdn.net/
📢 Welcome to praise 👍 Collection 🌟 Leaving a message. 📝