I. Preface
In many installation packages, in the installation process, we can often see a beautiful progress bar at the bottom, which is suspended to display the corresponding progress, and then the bottom progress is displayed in a variety of color gradients. The progress bar provided by Qt or the progress bar style of the operating system is not dazzling. This time, it is simply a custom drawing implementation. As for whether to inherit the QWidget class or qprogre The ssbar class doesn't matter. If it inherits from the QWidget class, you need to set the maximum value and the minimum value range. If it inherits from the QProgressBar class, you can directly use your own functions. The background color of the progress bar and the prompt message is exactly the same as the following progress color.
II. Functions realized
- 1: minimum value / maximum value / range value / current value can be set
- 2: can set whether the percentage display
- 3: the margin can be set to prevent the prompt information from running outside.
- 4: the progress color can be set, which can be a gradient brush.
- 5: background color / text color / prompt background can be set
- 6: fillet angle can be set
- 7: if the progress brush is set, the background will be prompted to use the brush.
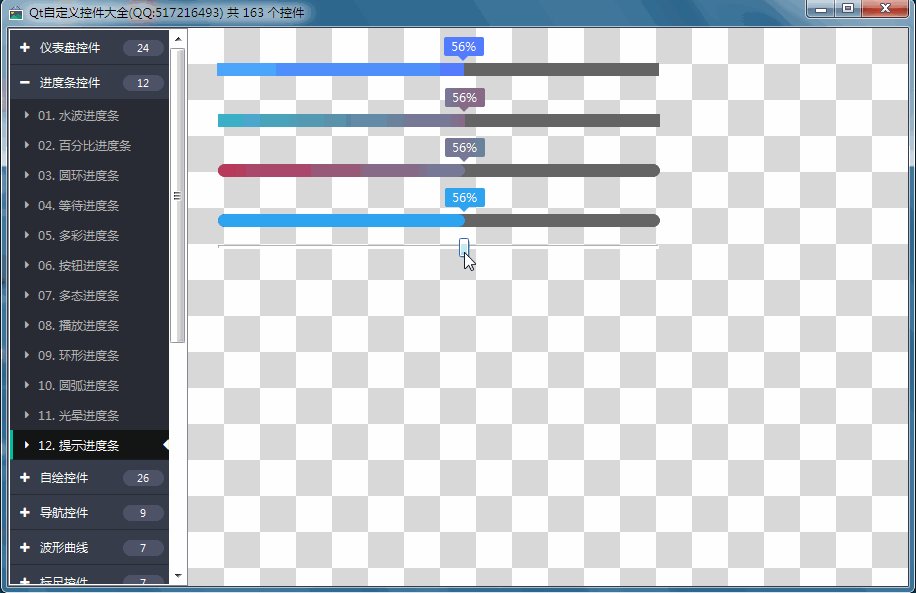
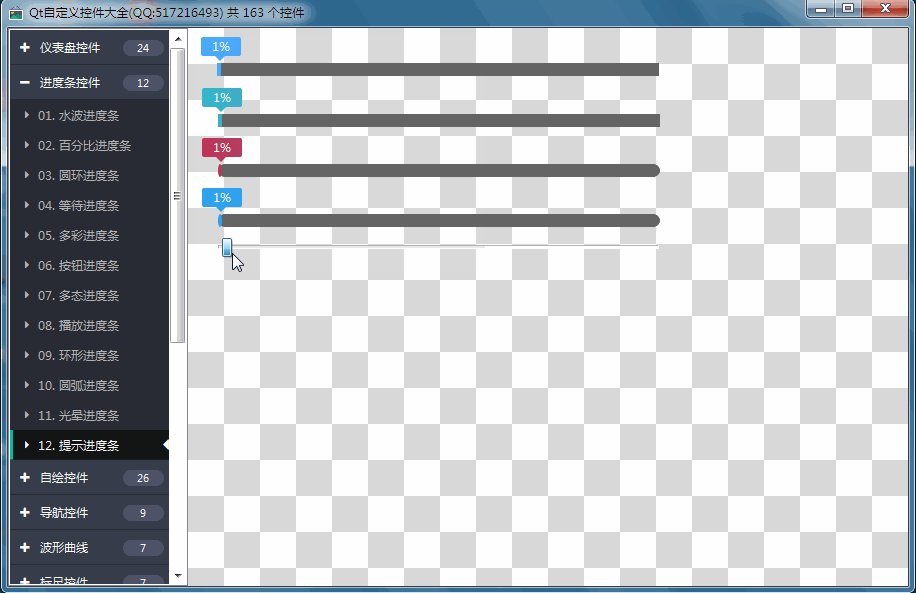
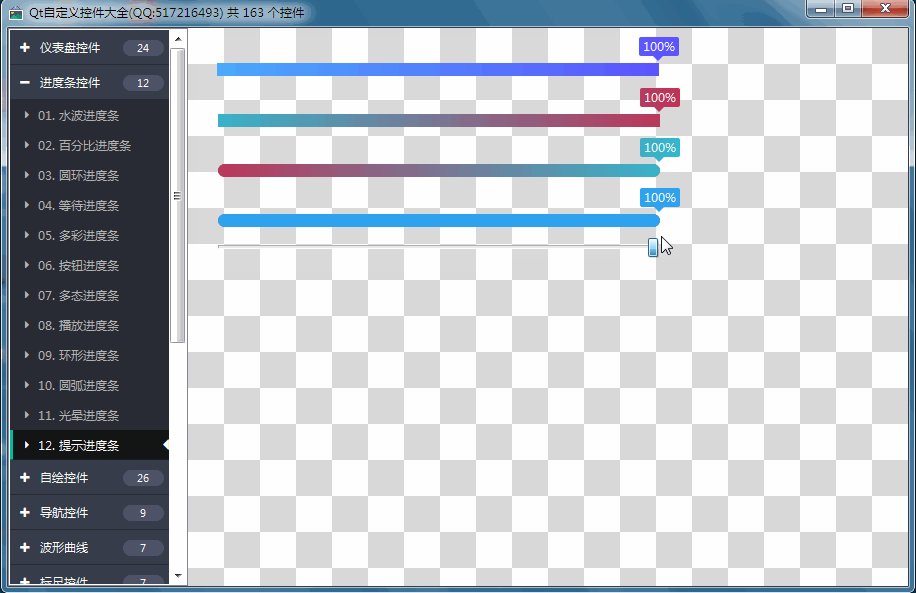
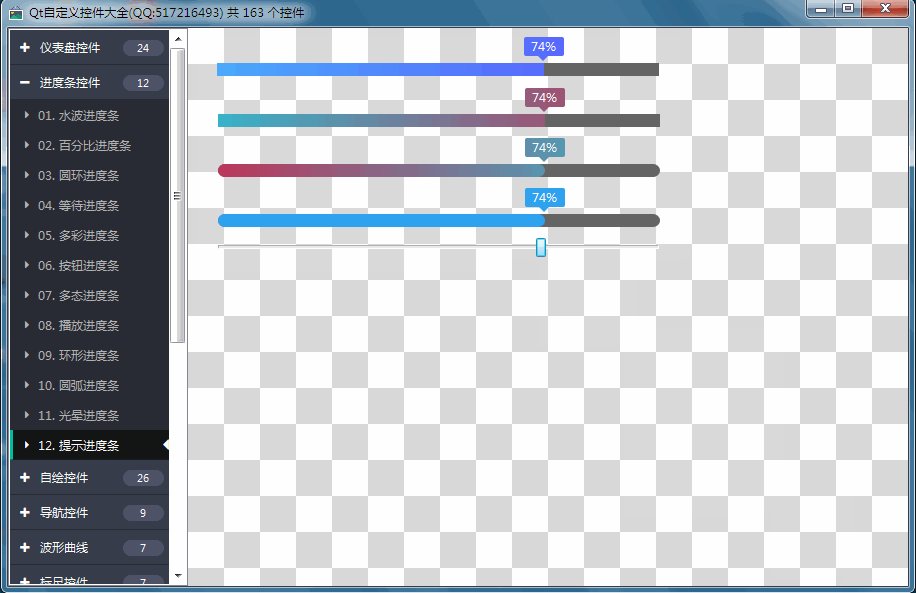
III. renderings

IV. header file code
#ifndef PROGRESSTIP_H #define PROGRESSTIP_H /** * Prompt progress bar control Author: feiyangqingyun (QQ: 517216493) October 5, 2019 * 1:Minimum / maximum / range / current value can be set * 2:Percentage display can be set * 3:The margin can be set to prevent the prompt information from running out. * 4:The color of the progress can be set. It can be a gradient brush. * 5:Background color / text color / prompt background can be set * 6:Fillet angle can be set * 7:If the progress brush is set, the background will be prompted to use the brush as well. */ #include <QWidget> #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT ProgressTip : public QWidget #else class ProgressTip : public QWidget #endif { Q_OBJECT Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue) Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue) Q_PROPERTY(double value READ getValue WRITE setValue) Q_PROPERTY(bool percent READ getPercent WRITE setPercent) Q_PROPERTY(int padding READ getPadding WRITE setPadding) Q_PROPERTY(int radius READ getRadius WRITE setRadius) Q_PROPERTY(QBrush valueBrush READ getValueBrush WRITE setValueBrush) Q_PROPERTY(QColor valueColor READ getValueColor WRITE setValueColor) Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor) Q_PROPERTY(QColor tipColor READ getTipColor WRITE setTipColor) Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor) public: explicit ProgressTip(QWidget *parent = 0); protected: void paintEvent(QPaintEvent *); void drawBg(QPainter *painter); void drawTip(QPainter *painter); void drawValue(QPainter *painter); private: double minValue; //minimum value double maxValue; //Maximum value double value; //target value bool percent; //Percentage display int padding; //Margin int radius; //Fillet angle QBrush valueBrush; //Progress brush QColor valueColor; //Schedule color QColor bgColor; //background color QColor tipColor; //Prompt background color QColor textColor; //Text color public: double getMinValue() const; double getMaxValue() const; double getValue() const; bool getPercent() const; int getPadding() const; int getRadius() const; QBrush getValueBrush() const; QColor getValueColor() const; QColor getBgColor() const; QColor getTipColor() const; QColor getTextColor() const; QSize sizeHint() const; QSize minimumSizeHint() const; public Q_SLOTS: //Set range value void setRange(double minValue, double maxValue); void setRange(int minValue, int maxValue); //Set max min void setMinValue(double minValue); void setMaxValue(double maxValue); //Set target value void setValue(double value); void setValue(int value); //Set percentage display void setPercent(bool percent); //Setting margins void setPadding(int padding); //Set fillet angle void setRadius(int radius); //Set progress brush + progress color + background color + prompt background + text color void setValueBrush(const QBrush &valueBrush); void setValueColor(const QColor &valueColor); void setBgColor(const QColor &bgColor); void setTipColor(const QColor &tipColor); void setTextColor(const QColor &textColor); Q_SIGNALS: void valueChanged(double value); }; #endif // PROGRESSPLAY_H
V. core code
void ProgressTip::paintEvent(QPaintEvent *) { //Draw preparation, enable anti aliasing, translate axis center, and scale equally QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); //Drawing background drawBg(&painter); //Draw the upper part of the prompt drawTip(&painter); //Drawing progress drawValue(&painter); } void ProgressTip::drawBg(QPainter *painter) { painter->save(); painter->setPen(Qt::NoPen); painter->setBrush(bgColor); QRect rect(padding, (height() / 3) * 2, width() - padding * 2, height() / 3); painter->drawRoundedRect(rect, radius, radius); painter->restore(); } void ProgressTip::drawTip(QPainter *painter) { painter->save(); painter->setPen(Qt::NoPen); painter->setBrush(valueBrush == Qt::NoBrush ? tipColor : valueBrush); //Calculate the percentage corresponding to the current value double step = value / (maxValue - minValue); int progress = (width() - padding * 2) * step; //Draw the upper part of the prompt information background QRect rect(progress, 0, padding * 2, (double)height() / 2.1); painter->drawRoundedRect(rect, 2, 2); //Draw inverted triangle int centerX = rect.center().x(); int initY = rect.height(); int offset = 5; QPolygon pts; pts.append(QPoint(centerX - offset, initY)); pts.append(QPoint(centerX + offset, initY)); pts.append(QPoint(centerX, initY + offset)); painter->drawPolygon(pts); //Draw text QString strValue; if (percent) { double temp = value / (maxValue - minValue) * 100; strValue = QString("%1%").arg(temp, 0, 'f', 0); } else { strValue = QString("%1").arg((double)value, 0, 'f', 0); } painter->setPen(textColor); painter->drawText(rect, Qt::AlignCenter, strValue); painter->restore(); } void ProgressTip::drawValue(QPainter *painter) { painter->save(); painter->setPen(Qt::NoPen); //If the brush is defined, the brush will be used to form a gradient effect. painter->setBrush(valueBrush == Qt::NoBrush ? valueColor : valueBrush); //Calculate the percentage corresponding to the current value double step = value / (maxValue - minValue); int progress = (width() - padding * 2) * step; QRect rect(padding, (height() / 3) * 2, progress, height() / 3); painter->drawRoundedRect(rect, radius, radius); painter->restore(); }
Vi. control introduction
- More than 160 exquisite controls, covering a variety of dashboards, progress bars, progress balls, compass, curves, ruler, thermometer, navigation bar, navigation bar, flatui, highlight button, slide selector, lunar calendar, etc. Far more controls than qwt integrates.
- Each class can be independent into a separate control, zero coupling, each control a header file and an implementation file, does not rely on other files, convenient for a single control in the form of source code integration into the project, less code. qwt's control classes are closely linked and highly coupled. If you want to use one of them, you must include all the code.
- All pure Qt writing, QWidget+QPainter drawing, support any Qt version from Qt4.6 to Qt5.13, support mingw, msvc, gcc and other compilers, support any operating system, such as windows+linux+mac + embedded linux, etc., without random code, can be directly integrated into Qt creator, and use the same as the control, most of the effects only need to set a few attributes, which is extremely convenient.
- Each control has a corresponding separate DEMO containing the source code of the control, which is convenient for reference. An integrated DEMO for all controls is also provided.
- The source code of each control has a detailed Chinese annotation, which is written in accordance with the unified design specification, so it is convenient to learn how to write a custom control.
- Each control's default color and the color corresponding to the demo are very elegant.
- More than 130 visible controls and 6 invisible controls.
- Some controls provide a variety of style choices, a variety of indicator style choices.
- All controls adapt to form stretch changes.
- Integrated custom control property designer, support drag design, WYSIWYG, import and export xml format.
- With activex control demo, all controls can run directly in ie browser.
- Integrate fontawesome graphic fonts + hundreds of graphic fonts collected by Alibaba iconfont to enjoy the fun of graphic fonts.
- Finally, all the controls generate a dynamic library file (dll or so, etc.), which can be directly integrated into qtcreator for drag design.
- At present, qml version is available, and pyqt version will be considered later, if the user demand is large.
- The custom control plug-in is open to dynamic library (free forever), without any back door and restrictions. Please feel free to use it.
- At present, 32 versions of dll have been provided, of which QT ﹣ 5 ﹣ 7 ﹣ 0 ﹣ mingw530 ﹣ 32 will always be the latest and complete version.
- Add controls and improve controls irregularly, update SDK irregularly, welcome to make suggestions, thank you!
- The QT introduction books recommend Huo Yafei's "Qt Creator quick start", "Qt5 Programming Introduction", and the QT advanced books recommend the official "C++ GUI Qt4 programming".
- It is highly recommended that the self-cultivation and Planning Series "talkative programmer", "programmer's growth course" and "worry free programmer" benefit a lot and benefit a lifetime!
- SDK address: https://gitee.com/feiyangqingyun/QUCSDK https://github.com/feiyangqingyun/qucsdk