I. Preface
The default qcombobox control, if the content of the element item is too long to exceed the width of the control itself, will automatically be cut off and turned into an ellipsis display. Some application scenarios do not want to be an ellipsis display, as long as they want to be displayed. Another application scenario needs to set the height of the drop-down element to the specified height. For example, on many touch screens, if the drop-down box in the program is too small, the finger is not good, it is easy to operate by mistake. In order to eliminate such misoperation, the height of the drop-down box can be increased. Of course, the better way is to pop up a large sliding selection box like mobile app.
II. Functions of Realization
- 1: The drop-down box element height can be set
- 2: Width of drop-down box elements can be set
- 3: Can set whether to automatically adjust the width of drop-down box elements, according to the width and height of elements automatically adjust
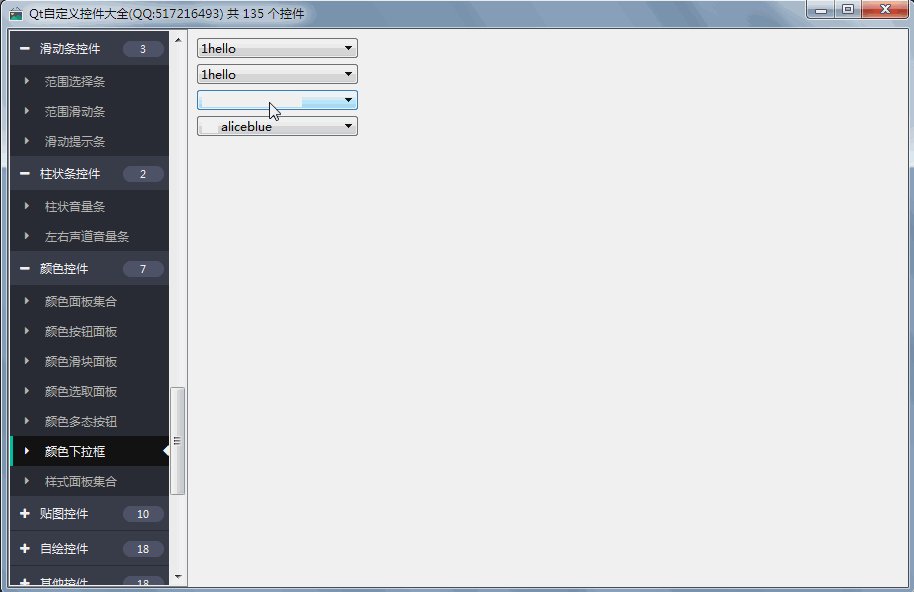
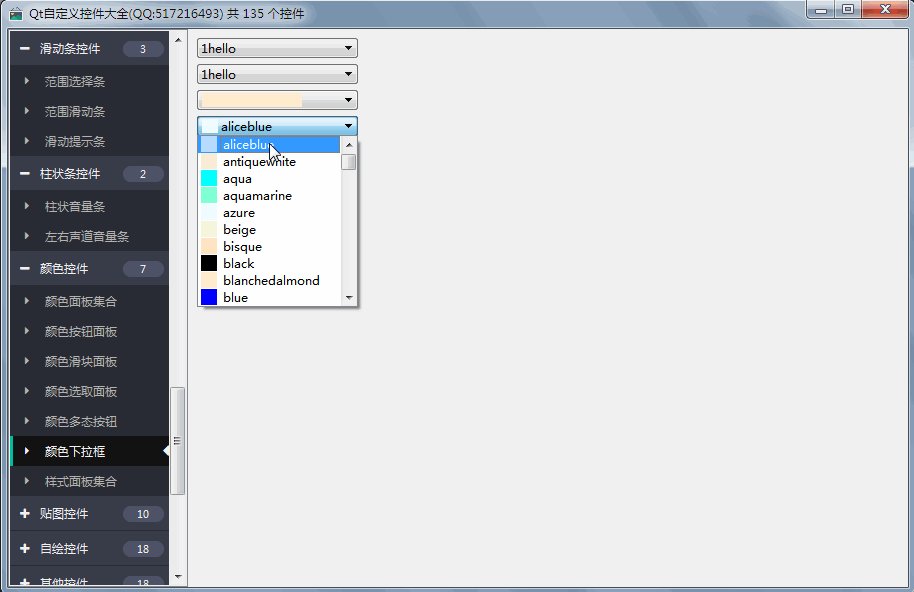
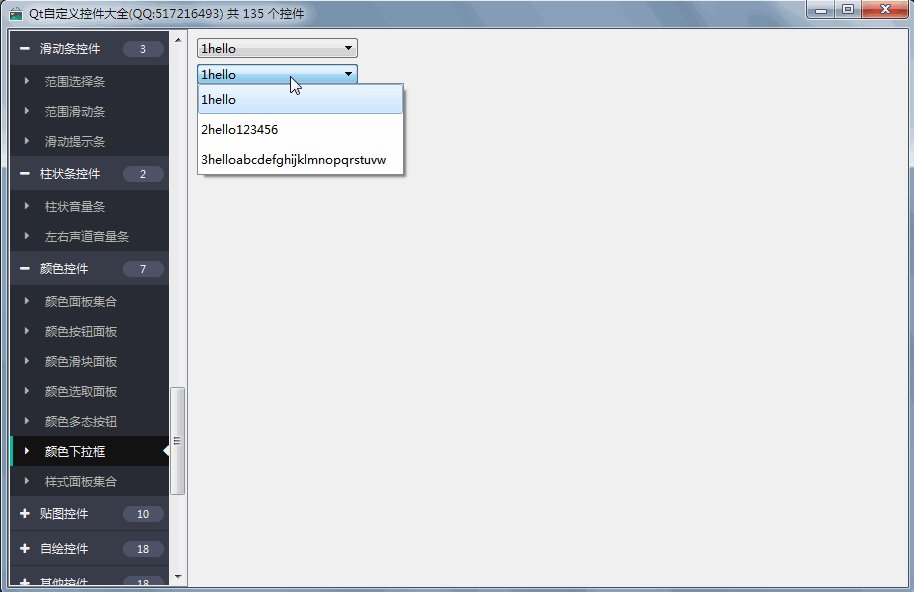
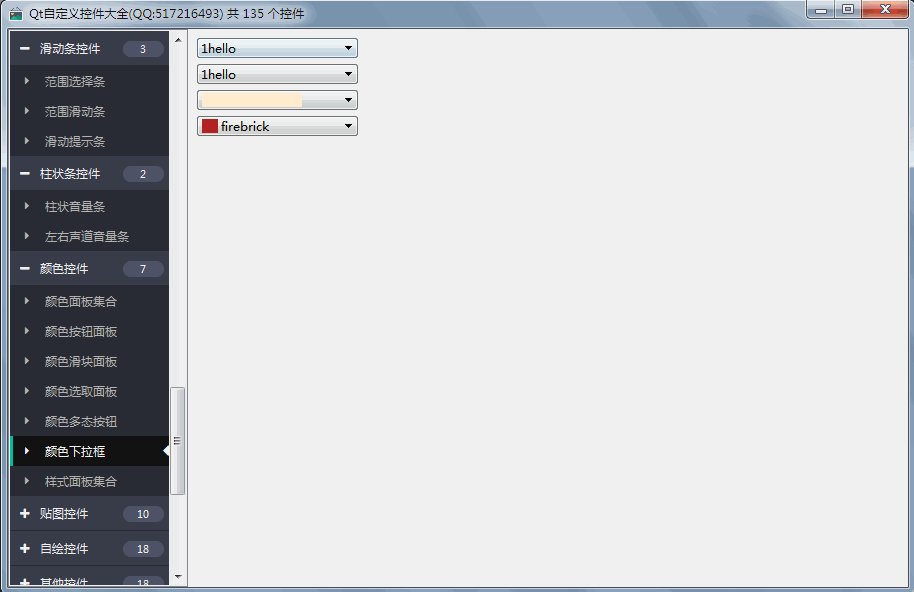
III. EFFECT CHARACTERISTICS

Header file code
#ifndef COMBOBOX_H #define COMBOBOX_H /** * Author of custom wide and high drop-down box control: feiyangqingyun(QQ:517216493) 2017-4-11 * 1:Element height of drop-down box can be set * 2:Width of drop-down box elements can be set * 3:Can set whether to automatically adjust the drop-down box element width, according to the element width and height automatically adjust */ #include <QComboBox> #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT ComboBox : public QComboBox #else class ComboBox : public QComboBox #endif { Q_OBJECT Q_PROPERTY(int itemWidth READ getItemWidth WRITE setItemWidth) Q_PROPERTY(int itemHeight READ getItemHeight WRITE setItemHeight) Q_PROPERTY(bool autoWidth READ getAutoWidth WRITE setAutoWidth) public: explicit ComboBox(QWidget *parent = 0); protected: void showEvent(QShowEvent *); private: int itemWidth; //Element width int itemHeight; //Element height bool autoWidth; //Whether to automatically adjust element widths int maxItemWidth; //Maximum element width public: int getItemWidth() const; int getItemHeight() const; bool getAutoWidth() const; public Q_SLOTS: void setItemWidth(int itemWidth); void setItemHeight(int itemHeight); void setAutoWidth(bool autoWidth); }; #endif // COMBOBOX_H
V. Core Code
#pragma execution_character_set("utf-8") #include "combobox.h" #include "qlistview.h" #include "qdebug.h" ComboBox::ComboBox(QWidget *parent) : QComboBox(parent) { itemWidth = 5; itemHeight = 20; autoWidth = true; this->setView(new QListView()); } void ComboBox::showEvent(QShowEvent *) { if (autoWidth) { //Automatic calculation of all elements to find the longest element QFontMetrics fm = this->fontMetrics(); int count = this->count(); for (int i = 0; i < count; i++) { int textWidth = fm.width(this->itemText(i)); itemWidth = textWidth > itemWidth ? textWidth : itemWidth; } //Width increases pixels because of margins this->view()->setFixedWidth(itemWidth + 20); } } int ComboBox::getItemWidth() const { return this->itemWidth; } int ComboBox::getItemHeight() const { return this->itemHeight; } bool ComboBox::getAutoWidth() const { return this->autoWidth; } void ComboBox::setItemWidth(int itemWidth) { if (this->itemWidth != itemWidth) { this->itemWidth = itemWidth; if (!autoWidth) { this->view()->setFixedWidth(itemWidth); } } } void ComboBox::setItemHeight(int itemHeight) { if (this->itemHeight != itemHeight) { this->itemHeight = itemHeight; this->setStyleSheet(QString("QComboBox QAbstractItemView::item{min-height:%1px;}").arg(itemHeight)); } } void ComboBox::setAutoWidth(bool autoWidth) { if (this->autoWidth != autoWidth) { this->autoWidth = autoWidth; } }
Introduction of Control
- More than 150 exquisite controls, covering a variety of dashboards, progress bars, progress balls, compasses, curves, rulers, thermometers, navigation bars, navigation bars, flatui, highlighted buttons, sliding selectors, lunar calendar, etc. Far more controls than qwt integrates.
- Each class can be separated into a separate control, zero-coupling, each control has a header file and an implementation file, independent of other files, to facilitate the integration of a single control in the form of source code into the project, less code. The control classes of qwt are interlinked and highly coupled. If you want to use one of the controls, you must include all the code.
- All pure Qt writing, QWidget+QPainter drawing, support any Qt version from Qt4.6 to Qt5.13, support mingw, msvc, gcc and other compilers, support any operating system such as windows+linux+mac + embedded linux, no scrambling, can be directly integrated into Qt Creator, as with its own controls, most of the effects as long as set up. Several attributes can be used, which is very convenient.
- Each control has a corresponding separate DEMO containing the source code of the control, which is convenient for reference. It also provides an integrated DEMO for all controls.
- The source code of each control has detailed Chinese annotations, which are compiled in accordance with the unified design specifications. It is convenient to learn how to compile custom controls.
- Each control's default color matching and demo's corresponding color matching are very beautiful.
- More than 130 visible controls and 6 invisible controls.
- Some controls provide a variety of style choices, a variety of indicator style choices.
- All controls adapt to form stretching changes.
- Integrate custom control property designer, support drag design, WYSIWYG, support import and export xml format.
- With activex control demo, all controls can run directly in ie browser.
- Integrate fontawesome graphic fonts + hundreds of graphic fonts collected by Alibaba iconfont to enjoy the fun of graphic fonts.
- All controls eventually generate a dynamic library file (dll or so, etc.) that can be directly integrated into the qtcreator to drag the design to use.
- At present, there is a version of qml, pyqt version will be considered later, if the user demand is large.
- Custom Control Plug-in Open Dynamic Library (permanently free), without any backdoor and restrictions, please feel free to use.
- At present, 26 versions of dll have been provided, including qt5.12.3 MSVC 2017 32 + 64 MinGW 32 + 64.
- Increase control and improve control from time to time, update SDK from time to time. Welcome to make suggestions. Thank you!
- Qt introductory books recommend Hoyafei's Quick Start to Qt Creator, Qt5 Programming Introduction, and Qt advanced books recommend the official C++ GUI Qt4 Programming.
- I strongly recommend programmers'self-cultivation and planning series "Talking about Programmers", "Programmers' Growth Course" and "Solution Programmers". They benefit a lot and benefit a lifetime!
- SDK Download Link: https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ Extraction code: 877p