Because the current C + + project needs to use ajax library to post to call the ashx interface, the interface address is as follows:

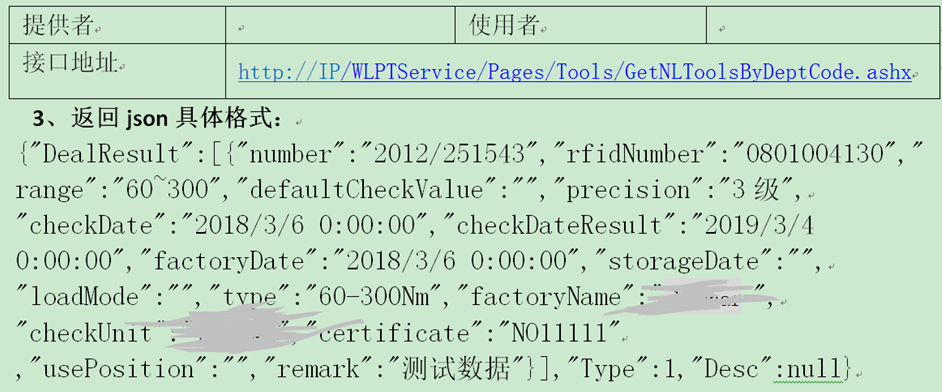
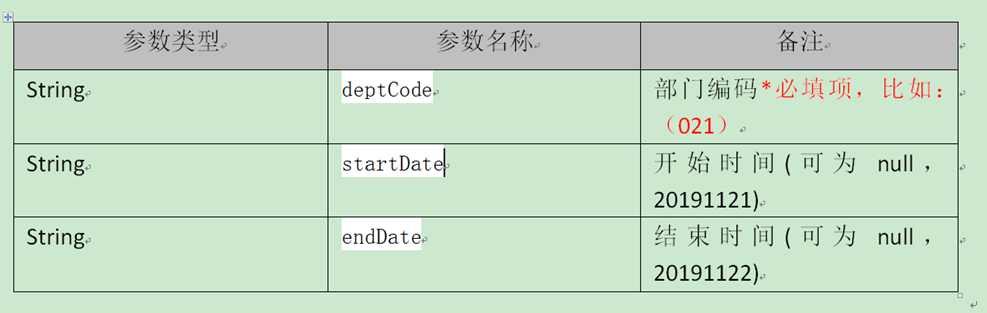
The parameters to be passed are as follows:

Then it is found that qml is better to call ajax.js library, so this chapter uses C + + interface to get qml method to call ashx interface (take a C + + interface demo program as an example)
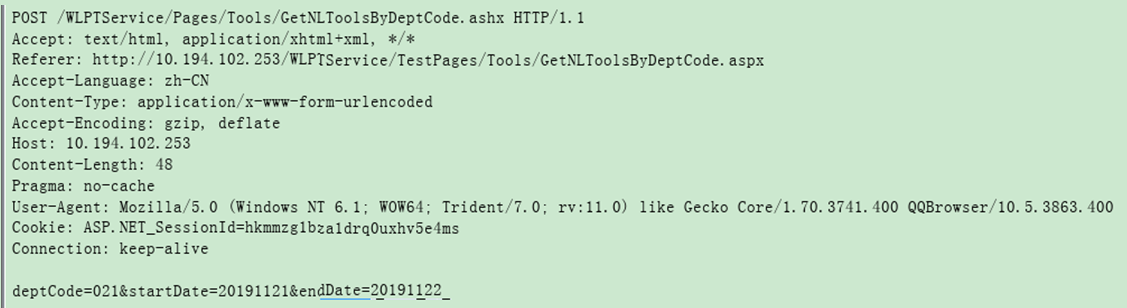
1. Grasp post data
The post data obtained from the web page is as follows:

So when querying the period from 20191121 to 20191122, fill in the content: "deptcode = 021 & StartDate = 20191121 & enddate = 20191122"
2. Import ajax.js Library
The ajax.js file is as follows:
// GET function get(url, success, failure) { var xhr = new XMLHttpRequest; xhr.open("GET", url); xhr.onreadystatechange = function() { handleResponse(xhr, success, failure); } xhr.send(); } // POST function post(url, arg, success, failure) { var xhr = new XMLHttpRequest; xhr.open("POST", url); xhr.setRequestHeader("Content-Length", arg.length); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;"); //use POST You have to have this sentence xhr.onreadystatechange = function() { handleResponse(xhr, success, failure); } xhr.send(arg); } // Process return value function handleResponse(xhr, success, failure){ if (xhr.readyState == XMLHttpRequest.DONE) { if (xhr.status == 200){ if (success != null && success != undefined) { var result = xhr.responseText; try{ success(result, JSON.parse(result)); }catch(e){ success(result, {}); } } } else{ if (failure != null && failure != undefined) failure(xhr.responseText, xhr.status); } } }
3. Write main.qml
import QtQuick 2.3 import QtQuick.Window 2.2 import "ajax.js" as Ajax Item { function getWrenchTools(deptCode,startDate,endDate) { console.log("Got message:", deptCode,startDate,endDate) //Print parameter data Ajax.post("http://10.194.102.253/WLPTService/Pages/Tools/GetNLToolsByDeptCode.ashx","deptCode="+deptCode+"&startDate="+startDate+"&endDate="+endDate+"", Widget.invokeFunc); }
Here, it means to define a getwritetools() method. When post succeeds and returns data, the callback function of Widget.invokeFunc() will be called (Widget: the C + + class corresponding to the qml, how to bundle later)
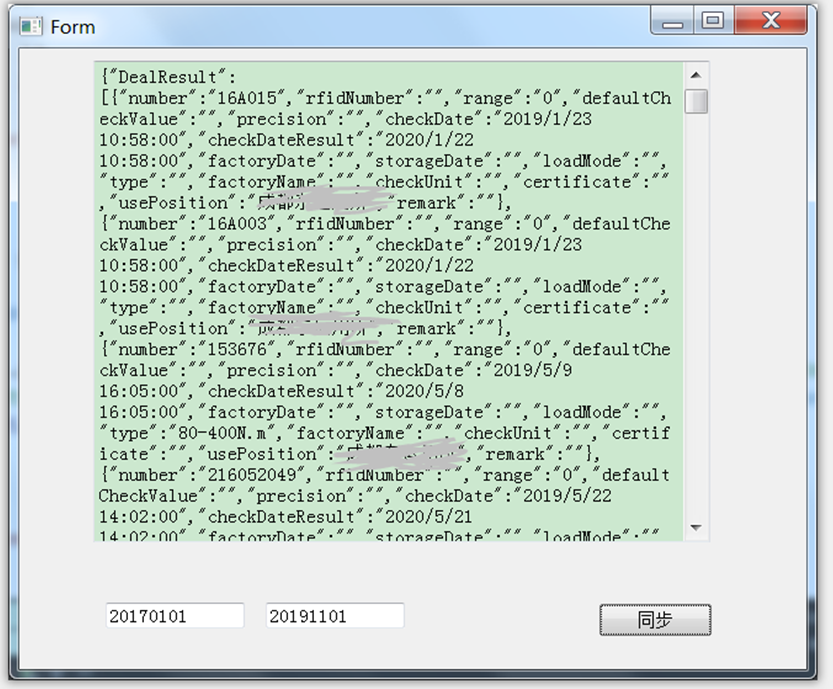
4. The widget interface is as follows

Then write widget.h
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include <QString> #include <QDebug> #include <QTimer> #include <QQmlApplicationEngine> #include <QQmlComponent> namespace Ui { class widget; } class widget : public QWidget { Q_OBJECT QQmlApplicationEngine engine; QObject *engineObject; //Point to running qml object public: explicit widget(QWidget *parent = 0); ~widget(); private: Ui::widget *ui; public: Q_INVOKABLE void invokeFunc(QVariant data1,QVariant data2); private slots: void on_pushButton_clicked(); }; #endif // WIDGET_H
Write widget.cpp
#include "widget.h" #include "ui_widget.h" #include <QTimer> #include <QQmlContext> widget::widget(QWidget *parent) : QWidget(parent), ui(new Ui::widget) { ui->setupUi(this); engine.rootContext()->setContextProperty("Widget",this); //take QML Medium Widget Variable points to current class.So that QML and widget Class join engineObject = QQmlComponent(&engine, "qrc:/main.qml").create(); //establish qml And get the qml object } widget::~widget() { delete ui; } void widget::invokeFunc(QVariant data1,QVariant data2) { ui->plainTextEdit->setPlainText(data1.toString()); } void widget::on_pushButton_clicked() { QVariant depatment= "021"; QVariant start= ui->start->text(); QVariant end = ui->end->text(); //"End date" QMetaObject::invokeMethod(engineObject, "getWrenchTools",Q_ARG(QVariant, depatment)\ ,Q_ARG(QVariant, start),Q_ARG(QVariant, end)); }
- The role of engine. Rootcontext() - > setcontextproperty ("widget", this):
Point the widget variable in QML to the current class, so as to connect QML and widget class. Then, main.qml will call the invokeFunc(QVariant data1,QVariant data2) method of the current class if post succeeds, so as to realize data return
- When the sync button is pressed, on push button clicked() is called:
Because the engineObject points to the running qml object, then we can conveniently request to call the getwritetools() function in the qml object through invokeMethod(), so as to realize the post request
After clicking synchronize, the effect is as follows (you can then refer to 50. QT qjsondocument read write json To extract data):