1. Preface
In this era, smartphones should not be too popular, they are everywhere, even people of grandparents'level will use smartphones. The control to be written this time is the battery power indicator control in smartphones, which can be drawn by pure painter. In fact, you can also use maps. I guess most mobile phones use the form of maps. The advantage of maps is that programmers don't use them.With worry, draw image is OK, very fast. As for this control, there is no technical difficulty in calculating the current set power automatically, dividing 100 equal parts according to the ratio of width, how many pixels each equal part occupies, and then the power * the ratio is the area of the power to be drawn, you can set the alarm power, which is lower than the red display of the whole battery power area of this variable.
Main functions:
- Style rounded rectangle/inner circle/outer circle with switch button set
- Sets the background color when checked and unchecked
- Slider color when checked and unchecked can be set
- Displayable text can be set
- Set the slider distance from the background
- Rounded angle can be set
- Can set whether animation transitions are displayed
2. Code ideas
void Battery::paintEvent(QPaintEvent *) { //Drawing preparation, anti-aliasing enabled QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); //bound box drawBorder(&painter); //Draw Background drawBg(&painter); //Draw Header drawHead(&painter); } void Battery::drawBorder(QPainter *painter) { painter->save(); double headWidth = width() / 10; double batteryWidth = width() - headWidth; //Draw battery border QPointF topLeft(5, 5); QPointF bottomRight(batteryWidth, height() - 5); batteryRect = QRectF(topLeft, bottomRight); painter->setPen(QPen(borderColorStart, 5)); painter->setBrush(Qt::NoBrush); painter->drawRoundedRect(batteryRect, borderRadius, borderRadius); painter->restore(); } void Battery::drawBg(QPainter *painter) { painter->save(); QLinearGradient batteryGradient(QPointF(0, 0), QPointF(0, height())); if (currentValue <= alarmValue) { batteryGradient.setColorAt(0.0, alarmColorStart); batteryGradient.setColorAt(1.0, alarmColorEnd); } else { batteryGradient.setColorAt(0.0, normalColorStart); batteryGradient.setColorAt(1.0, normalColorEnd); } int margin = qMin(width(), height()) / 20; double unit = (batteryRect.width() - (margin * 2)) / 100; double width = currentValue * unit; QPointF topLeft(batteryRect.topLeft().x() + margin, batteryRect.topLeft().y() + margin); QPointF bottomRight(width + margin + 5, batteryRect.bottomRight().y() - margin); QRectF rect(topLeft, bottomRight); painter->setPen(Qt::NoPen); painter->setBrush(batteryGradient); painter->drawRoundedRect(rect, bgRadius, bgRadius); painter->restore(); } void Battery::drawHead(QPainter *painter) { painter->save(); QPointF headRectTopLeft(batteryRect.topRight().x(), height() / 3); QPointF headRectBottomRight(width(), height() - height() / 3); QRectF headRect(headRectTopLeft, headRectBottomRight); QLinearGradient headRectGradient(headRect.topLeft(), headRect.bottomLeft()); headRectGradient.setColorAt(0.0, borderColorStart); headRectGradient.setColorAt(1.0, borderColorEnd); painter->setPen(Qt::NoPen); painter->setBrush(headRectGradient); painter->drawRoundedRect(headRect, headRadius, headRadius); painter->restore(); }
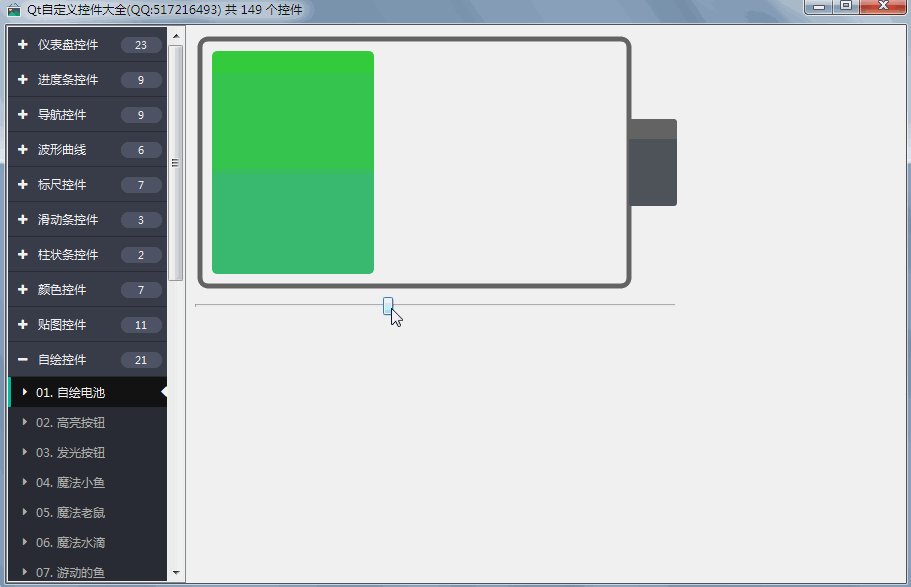
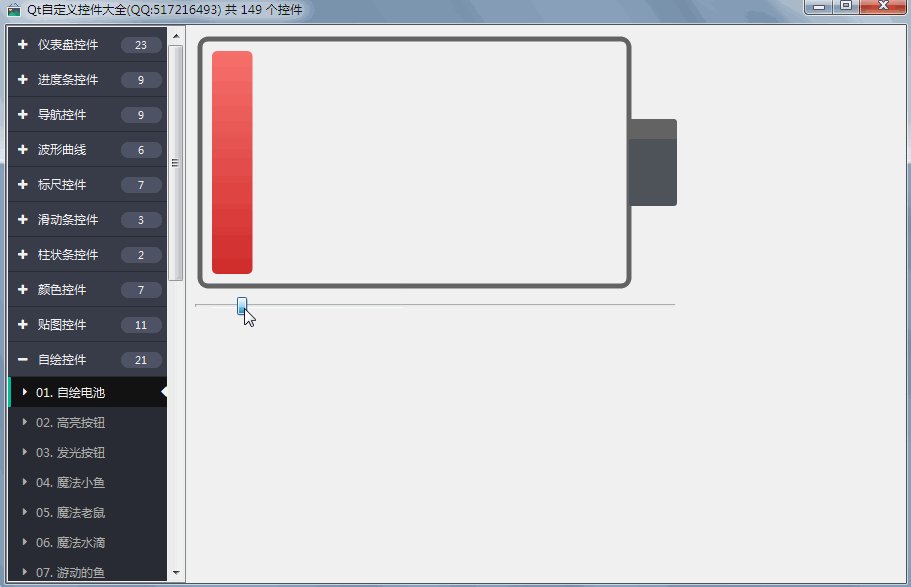
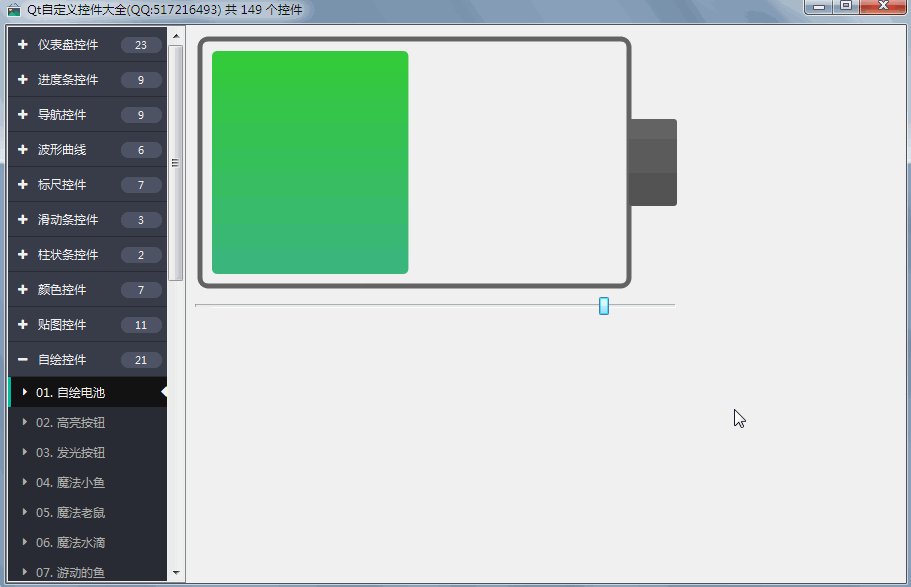
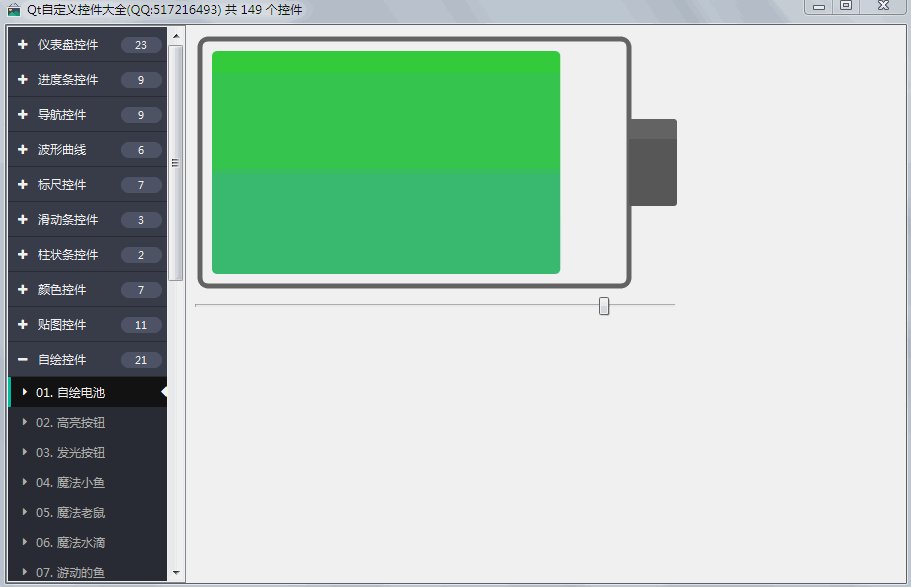
3. Effect Charts

4. Open Source Home Page
The complete source downloads of the above works are all on the open source homepage. The quantity and quality of the works will be continuously updated, and you are welcome to pay attention.
- Domestic site: https://gitee.com/feiyangqingyun/QWidgetDemo
- International site: https://github.com/feiyangqingyun/QWidgetDemo
- Personal home page: https://blog.csdn.net/feiyangqingyun
- Knowing Home Page: https://www.zhihu.com/people/feiyangqingyun/