Environmental Science
System: Windows 10 64 bit home Chinese version
Qt version: 5.6.0 msvc2013 64 bit
Compiler: Visual Studio 2013 professional
objective
The interface implemented by QML is embedded in QtWidget, and the QML attribute is set at the same time.
step
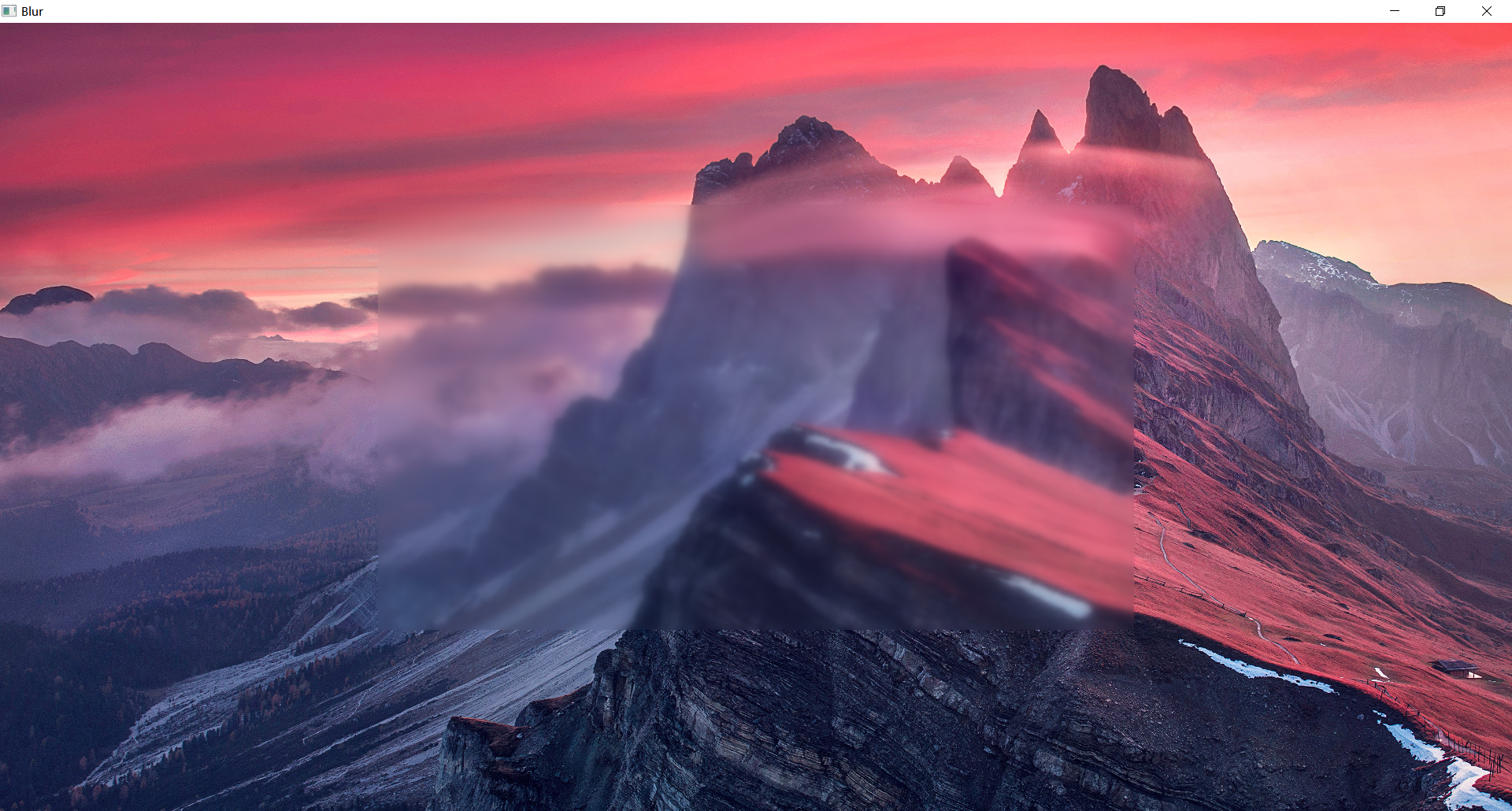
1. Design the QML window to be realized. Here I realize the effect of blurring pictures:
The code is as follows:
import QtQuick 2.3
import QtGraphicalEffects 1.0
Rectangle {
width: 1920;
height: 1080;
visible: true
property int m_nDisplayWidth: 960;
property int m_nDisplayHeight: 540;
Image {
id: bg
source: "qrc:/image/bg.JPG"
width: parent.width
height: parent.height
visible: true;
}
Rectangle {
id: displayArea;
width: m_nDisplayWidth;
height: m_nDisplayHeight;
clip: true;
anchors.centerIn: parent;
FastBlur {
source: bg
width: source.width;
height: source.height;
radius: 32
x: - displayArea.x;
y: - displayArea.y;
}
}
}The effect is as follows: 
2. Embed QtQuick in QtWidgets:
a. Add quickwidgets module in the. pro file, such as:
QT += quickwidgetsb. In the project, add. qml files and pictures (if useful to pictures) to resource files, such as: 
c. Use QQuickWidget as the container of QML window, and use QQuickItem to obtain QML objects. The code is as follows:
#include "qmlwidget.h"
#include <QQuickWidget>
#include <QQuickItem>
#include <QPushButton>
QmlWidget::QmlWidget(QWidget *parent)
: QWidget(parent)
{
this->setWindowFlags(Qt::FramelessWindowHint);
this->setAttribute(Qt::WA_TranslucentBackground);
this->resize(1920, 1080);
QQuickWidget* pWidget = new QQuickWidget(this);
pWidget->setResizeMode(QQuickWidget::SizeRootObjectToView);
pWidget->setSource(QUrl(QStringLiteral("qrc:/qml/main.qml")));
pWidget->show();
QQuickItem *item = pWidget->rootObject();
item->setProperty("m_nDisplayWidth", 1920 * 0.4);
item->setProperty("m_nDisplayHeight", 1080 * 0.4);
QPushButton* pBtnResize = new QPushButton(this);
pBtnResize->resize(100, 40);
pBtnResize->move(this->width() - pBtnResize->width(), 0);
pBtnResize->setText("resize");
connect(pBtnResize, &QPushButton::clicked, [=]{
//Here, you can change the fuzzy area by setting the attribute
if (m_bZoomIn)
{
m_bZoomIn = false;
item->setProperty("m_nDisplayWidth", 1920 * 0.8);
item->setProperty("m_nDisplayHeight", 1080 * 0.8);
}
else
{
m_bZoomIn = true;
item->setProperty("m_nDisplayWidth", 1920 * 0.4);
item->setProperty("m_nDisplayHeight", 1080 * 0.4);
}
});
}
QmlWidget::~QmlWidget()
{
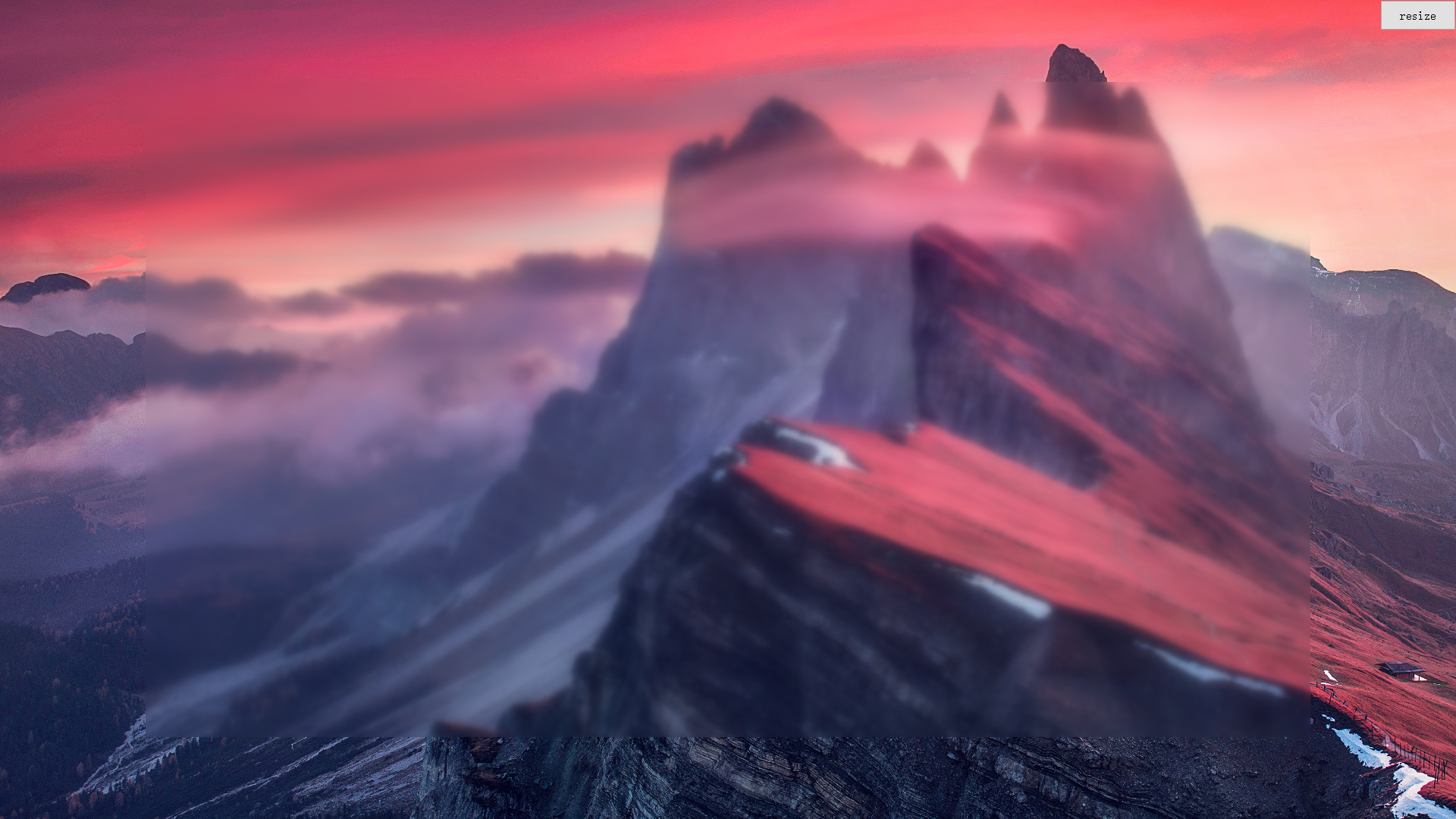
}The effect is as follows: 

matters needing attention:
1. The path of the resource file may be changed, special attention shall be paid;
2. The error of "UpdateLayeredWindowIndirect failed for ptDst =" may appear in the window with no border and transparent background.