Preliminary preparation:
Install python: https://www.python.org/downloads/
Install PySide2: After installing python, there is a / script folder in the installation directory with pip.exe, cmd execution: pip install PySide, pip install PySide2 (note: Python 2.x corresponds to PySide, Python 3.x corresponds to PySide2)
Start the QT Designer:
1. Search for designer.exe in python installation directory and send it to desktop shortcuts
2. Or search for designer.exe in the Maya (version above 2015) installation directory and send it to desktop shortcuts
Reference resources: Maya Max python PySide integration shiboken version correspondence
QT Designer Design GUI
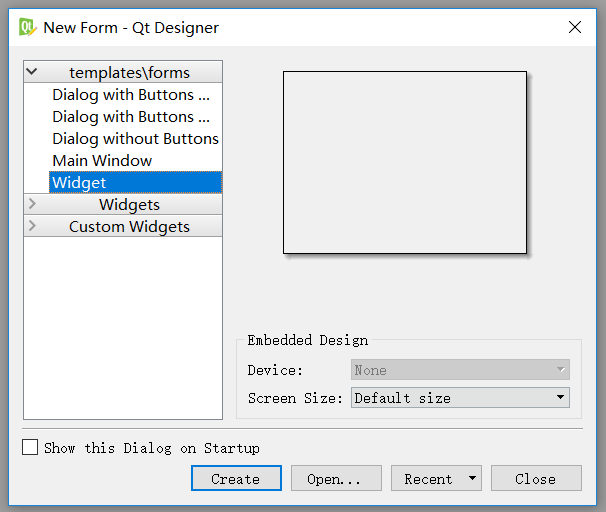
1. Open designer and select Widget as an example. Note: You can also choose other templete s, Widgets and Main Windows are different. Find the difference between QWidget s and QMain Windows by yourself.

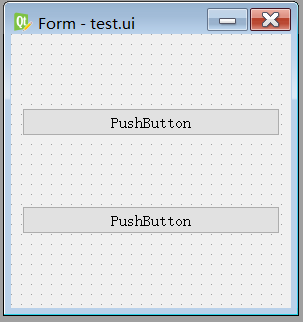
2. Add some controls and save them as test.ui

pyside-uic converts. ui file to. py file
Like designer.exe, pyside-uic.exe, pyside2-uic.exe can also be found in the installation directory of python or Maya.
Tips: cmd path cd is the development path (.ui,.py file path), drag pyside-uic.exe to the cmd window.
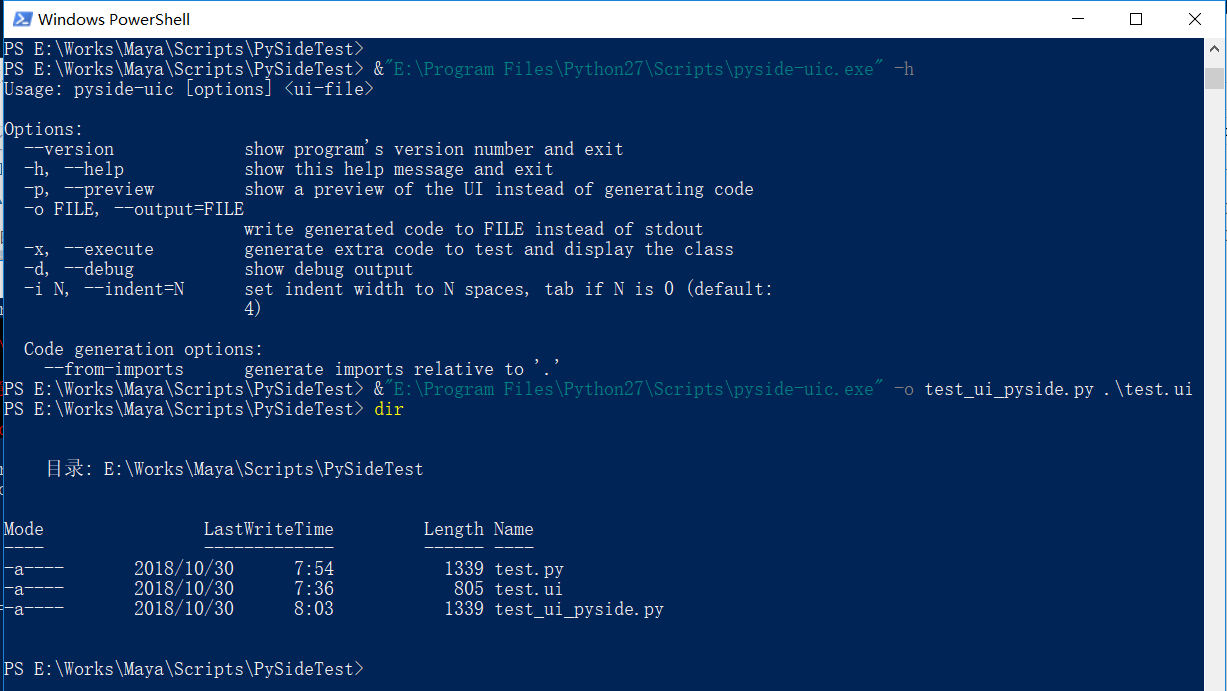
cmd command: pyside-uic.exe-o test_ui_pyside.py test.ui
View the use of pyside-uic: pyside-uic.exe-h

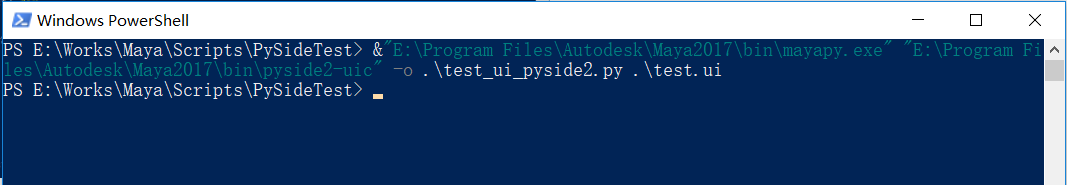
Here's how to generate test_ui_pyside.py using Maya 2017 integrated pyside2

Here is the generated code:
test_ui_pyside.py 1 # -*- coding: utf-8 -*- 2 3 # Form implementation generated from reading ui file '.\test.ui' 4 # 5 # Created: Tue Oct 30 08:03:48 2018 6 # by: pyside-uic 0.2.15 running on PySide 1.2.4 7 # 8 # WARNING! All changes made in this file will be lost! 9 10 from PySide import QtCore, QtGui 11 12 class Ui_Form(object): 13 def setupUi(self, Form): 14 Form.setObjectName("Form") 15 Form.resize(280, 274) 16 self.verticalLayout = QtGui.QVBoxLayout(Form) 17 self.verticalLayout.setObjectName("verticalLayout") 18 self.pushButton = QtGui.QPushButton(Form) 19 self.pushButton.setObjectName("pushButton") 20 self.verticalLayout.addWidget(self.pushButton) 21 self.pushButton_2 = QtGui.QPushButton(Form) 22 self.pushButton_2.setObjectName("pushButton_2") 23 self.verticalLayout.addWidget(self.pushButton_2) 24 25 self.retranslateUi(Form) 26 QtCore.QMetaObject.connectSlotsByName(Form) 27 28 def retranslateUi(self, Form): 29 Form.setWindowTitle(QtGui.QApplication.translate("Form", "Form", None, QtGui.QApplication.UnicodeUTF8)) 30 self.pushButton.setText(QtGui.QApplication.translate("Form", "PushButton", None, QtGui.QApplication.UnicodeUTF8)) 31 self.pushButton_2.setText(QtGui.QApplication.translate("Form", "PushButton", None, QtGui.QApplication.UnicodeUTF8))
1 # -*- coding: utf-8 -*- 2 3 # Form implementation generated from reading ui file '.\test.ui' 4 # 5 # Created: Tue Oct 30 08:03:48 2018 6 # by: pyside-uic 0.2.15 running on PySide 1.2.4 7 # 8 # WARNING! All changes made in this file will be lost! 9 10 from PySide import QtCore, QtGui 11 12 class Ui_Form(object): 13 def setupUi(self, Form): 14 Form.setObjectName("Form") 15 Form.resize(280, 274) 16 self.verticalLayout = QtGui.QVBoxLayout(Form) 17 self.verticalLayout.setObjectName("verticalLayout") 18 self.pushButton = QtGui.QPushButton(Form) 19 self.pushButton.setObjectName("pushButton") 20 self.verticalLayout.addWidget(self.pushButton) 21 self.pushButton_2 = QtGui.QPushButton(Form) 22 self.pushButton_2.setObjectName("pushButton_2") 23 self.verticalLayout.addWidget(self.pushButton_2) 24 25 self.retranslateUi(Form) 26 QtCore.QMetaObject.connectSlotsByName(Form) 27 28 def retranslateUi(self, Form): 29 Form.setWindowTitle(QtGui.QApplication.translate("Form", "Form", None, QtGui.QApplication.UnicodeUTF8)) 30 self.pushButton.setText(QtGui.QApplication.translate("Form", "PushButton", None, QtGui.QApplication.UnicodeUTF8)) 31 self.pushButton_2.setText(QtGui.QApplication.translate("Form", "PushButton", None, QtGui.QApplication.UnicodeUTF8))
