Original address: http://blog.csdn.net/zhi379/article/details/28412189
Qt custom delegation draws control, picture and text in QTableView
-
Blog category:
- Qt
Custom delegate, inherited from, qstyleditemtdelegate class, overloaded Paint() function,
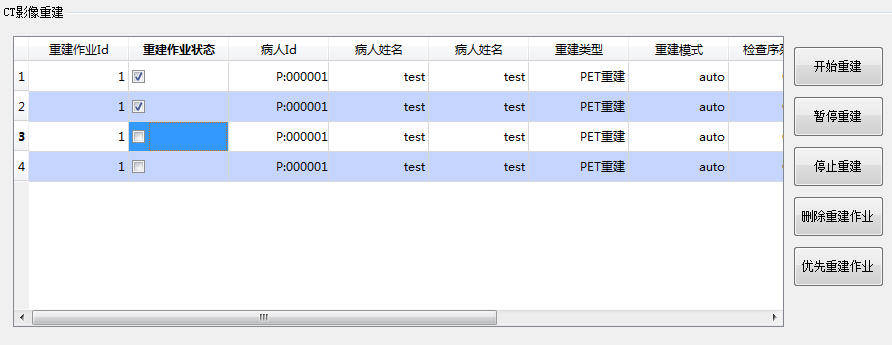
1. Implementation of drawing format string in QTableView
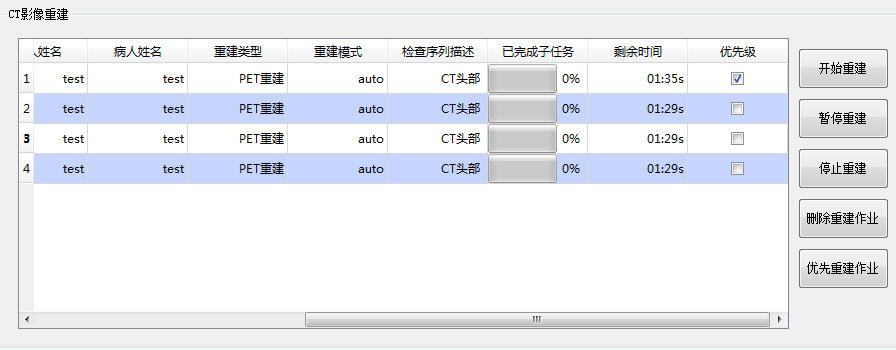
2. Drawing progress bar in QTableView
3. Drawing QCheckBox in QTableView
4. Drawing stars in QTableView
5. Drawing Pixmap picture in QTableView
1. Implementation of drawing format string in QTableView
- //Overloaded drawing function
- void DelReconQueue::paint(QPainter *painter, const QStyleOptionViewItem &option,
- const QModelIndex &index) const
- {
- //If column 2 'patient Id'
- if (index.column() == 2)
- {
- //Get current item value
- int patientId = index.model()->data(index, Qt::DisplayRole).toInt();
- //Set 'patient Id' format string: P: 00000 X; 6-digit decimal number, 0 if not enough;
- QString text = QString("P:%1").arg(patientId, 6, 10, QChar('0'));
- //Get item style settings
- QStyleOptionViewItem myOption = option;
- myOption.displayAlignment = Qt::AlignRight | Qt::AlignVCenter;
- //Draw text
- QApplication::style()->drawItemText ( painter, myOption.rect , myOption.displayAlignment, QApplication::palette(), true,text );
- }
- else
- {
- //Otherwise, call the default delegate
- QStyledItemDelegate::paint(painter, option, index);
- }
- }
If the custom delegate inherits from the QItemDelegate class and draws a string, you can directly use the drawDisplay() in QItemDelegate;
- void TrackDelegate::paint(QPainter *painter,
- const QStyleOptionViewItem &option,
- const QModelIndex &index) const
- {
- //Save track columns
- if (index.column() == durationColumn) {
- //Get the index corresponding to the data in the Model
- int secs = index.model()->data(index, Qt::DisplayRole).toInt();
- //Format time string minutes: seconds
- QString text = QString("%1:%2")
- .arg(secs / 60, 2, 10, QChar('0'))
- .arg(secs % 60, 2, 10, QChar('0'));
- //Get item style settings
- QStyleOptionViewItem myOption = option;
- myOption.displayAlignment = Qt::AlignRight | Qt::AlignVCenter;
- //Draw text
- drawDisplay(painter, myOption, myOption.rect, text);
- //If there is currently focus, draw a focus rectangle, otherwise do nothing
- drawFocus(painter, myOption, myOption.rect);
- } else{
- //Otherwise default
- QItemDelegate::paint(painter, option, index);
- }
- }
2. Drawing progress bar in QTableView
- //Overloaded drawing function
- void DelReconQueue::paint(QPainter *painter, const QStyleOptionViewItem &option,
- const QModelIndex &index) const
- {
- //If 'number of subtasks completed'
- if (index.column() == 9)
- {
- const QAbstractItemModel *itemModel = index.model();
- //Get the index corresponding to the data in the Model
- int finishedSubTaskNum = itemModel->data(index, Qt::DisplayRole).toInt();
- int subTaskNum = itemModel->data(itemModel->index(index.row(),8), Qt::DisplayRole).toInt();
- //Style options for progress bar
- QStyleOptionProgressBarV2 *progressBarOption = new QStyleOptionProgressBarV2();
- progressBarOption->rect = option.rect;
- progressBarOption->minimum = 0;
- progressBarOption->maximum = subTaskNum;
- progressBarOption->progress = finishedSubTaskNum;
- int t = finishedSubTaskNum/subTaskNum;
- progressBarOption->text = QString::number(t) + "%";
- progressBarOption->textVisible = true;
- //Draw progress bar
- QApplication::style()->drawControl(QStyle::CE_ProgressBar, progressBarOption, painter);
- }
- else
- {
- //Otherwise, call the default delegate
- QStyledItemDelegate::paint(painter, option, index);
- }
- }
3. Drawing QCheckBox in QTableView
- #include <QtGui>
- #include <QItemDelegate>
- #include <QStyleOptionProgressBarV2>
- #include "DelReconQueue.h"
- //Overloaded drawing function
- void DelReconQueue::paint(QPainter *painter, const QStyleOptionViewItem &option,
- const QModelIndex &index) const
- {
- if (index.column() == 11)
- {
- //Get value
- bool checked = index.model()->data(index, Qt::DisplayRole).toBool();
- //Style options for buttons
- QStyleOptionButton *checkBoxOption = new QStyleOptionButton();
- checkBoxOption->state |= QStyle::State_Enabled;
- //Judge whether to select according to the value
- if(checked)
- {
- checkBoxOption->state |= QStyle::State_On;
- }
- else
- {
- checkBoxOption->state |= QStyle::State_Off;
- }
- //Return to QCheckBox geometry
- checkBoxOption->rect = CheckBoxRect(option);
- //Draw QCheckBox
- QApplication::style()->drawControl(QStyle::CE_CheckBox,checkBoxOption,painter);
- }
- else
- {
- //Otherwise, call the default delegate
- QStyledItemDelegate::paint(painter, option, index);
- }
- }
/ / generate QCheckBox
- QRect DgSystemLog::CheckBoxRect(const QStyleOptionViewItem &viewItemStyleOptions)const
- {
- //Parameters required for drawing buttons
- QStyleOptionButton checkBoxStyleOption;
- //Returns the element sub region according to the given style parameter
- QRect checkBoxRect = QApplication::style()->subElementRect( QStyle::SE_CheckBoxIndicator, &checkBoxStyleOption);
- //Return QCheckBox coordinates
- QPoint checkBoxPoint(viewItemStyleOptions.rect.x() + viewItemStyleOptions.rect.width() / 2 - checkBoxRect.width() / 2,
- viewItemStyleOptions.rect.y() + viewItemStyleOptions.rect.height() / 2 - checkBoxRect.height() / 2);
- //Return to QCheckBox geometry
- return QRect(checkBoxPoint, checkBoxRect.size());
- }
4. Implementation of drawing custom stars in QTableView
- //Overloaded drawing function
- void StarDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option,
- const QModelIndex &index) const
- {
- //If a data is a star type
- if (qVariantCanConvert<StarRating>(index.data())) {
- //Get the data and convert it to StarRating type
- StarRating starRating = qVariantValue<StarRating>(index.data());
- //If a control is selected, we will make the selected control bright
- if (option.state & QStyle::State_Selected)
- painter->fillRect(option.rect, option.palette.highlight());
- starRating.paint(painter, option.rect, option.palette,
- StarRating::ReadOnly);
- }
- //If no control is selected, call the default delegate
- else {
- QStyledItemDelegate::paint(painter, option, index);
- }
- }
Star custom source file
- #ifndef STARRATING_H
- #define STARRATING_H
- #include <QMetaType>
- #include <QPointF>
- #include <QVector>
- class StarRating
- {
- public:
- enum EditMode { Editable, ReadOnly };
- StarRating(int starCount = 1, int maxStarCount = 5);
- void paint(QPainter *painter, const QRect &rect,
- const QPalette &palette, EditMode mode) const;
- QSize sizeHint() const;
- int starCount() const { return myStarCount; }
- int maxStarCount() const { return myMaxStarCount; }
- void setStarCount(int starCount) { myStarCount = starCount; }
- void setMaxStarCount(int maxStarCount) { myMaxStarCount = maxStarCount; }
- private:
- QPolygonF starPolygon;
- QPolygonF diamondPolygon;
- int myStarCount;
- int myMaxStarCount;
- };
- //Let all template types know about this class, including QVariant
- Q_DECLARE_METATYPE(StarRating)
- #endif
- #include <QtGui>
- #include <math.h>
- #include "starrating.h"
- const int PaintingScaleFactor = 20;
- StarRating::StarRating(int starCount, int maxStarCount)
- {
- myStarCount = starCount;
- myMaxStarCount = maxStarCount;
- starPolygon << QPointF(1.0, 0.5);
- for (int i = 1; i < 5; ++i)
- starPolygon << QPointF(0.5 + 0.5 * cos(0.8 * i * 3.14),
- 0.5 + 0.5 * sin(0.8 * i * 3.14));
- diamondPolygon << QPointF(0.4, 0.5) << QPointF(0.5, 0.4)
- << QPointF(0.6, 0.5) << QPointF(0.5, 0.6)
- << QPointF(0.4, 0.5);
- }
- QSize StarRating::sizeHint() const
- {
- return PaintingScaleFactor * QSize(myMaxStarCount, 1);
- }
- void StarRating::paint(QPainter *painter, const QRect &rect,
- const QPalette &palette, EditMode mode) const
- {
- painter->save();
- painter->setRenderHint(QPainter::Antialiasing, true);
- painter->setPen(Qt::NoPen);
- if (mode == Editable) {
- painter->setBrush(palette.highlight());
- } else {
- painter->setBrush(palette.foreground());
- }
- int yOffset = (rect.height() - PaintingScaleFactor) / 2;
- painter->translate(rect.x(), rect.y() + yOffset);
- //Brush coordinates
- painter->scale(PaintingScaleFactor, PaintingScaleFactor);
- for (int i = 0; i < myMaxStarCount; ++i) {
- if (i < myStarCount) {
- painter->drawPolygon(starPolygon, Qt::WindingFill);
- } else if (mode == Editable) {
- painter->drawPolygon(diamondPolygon, Qt::WindingFill);
- }
- painter->translate(1.0, 0.0);
- }
- painter->restore();
- }
5. Drawing Pixmap picture in QTableView ,
See specific examples for details Qt - inserts a picture into a table (QTableView)
- void MyItemDelegate::paint(QPainter * painter,
- const QStyleOptionViewItem & option,
- const QModelIndex & index) const
- {
- if(index.column()!=0){
- QItemDelegate::paint(painter,option,index);
- return;
- }
- const QAbstractItemModel * model=index.model();
- QVariant var=model->data(index,Qt::CheckStateRole);
- if(var.isNull()) var=false;
- const QPixmap & star=var.toBool()?
- favouritePixmap:notFavouritePixmap;
- int width=star.width();
- int height=star.height();
- QRect rect=option.rect;
- int x=rect.x()+rect.width()/2-width/2;
- int y=rect.y()+rect.height()/2-height/2;
- painter->drawPixmap(x,y,star);
- }