Sketch
The family had been sick for a week, and the virus was so infectious that I stayed at home for five days and my daughter still had a cough.
Yesterday, after talking to a client on the spot, he sat in the car and talked about the children. He said that he would not want a second one. It was too upsetting. But our leaders are getting older and our children are getting older.
In fact, it is not tired but tired heart, sleep is not stable, always thinking about whether the daughter kicked the quilt. But when you are happy, you are happy. That's life.
The following things have been done during this period:
- User Form Style
- User Addition, Deletion, Amendment and Check
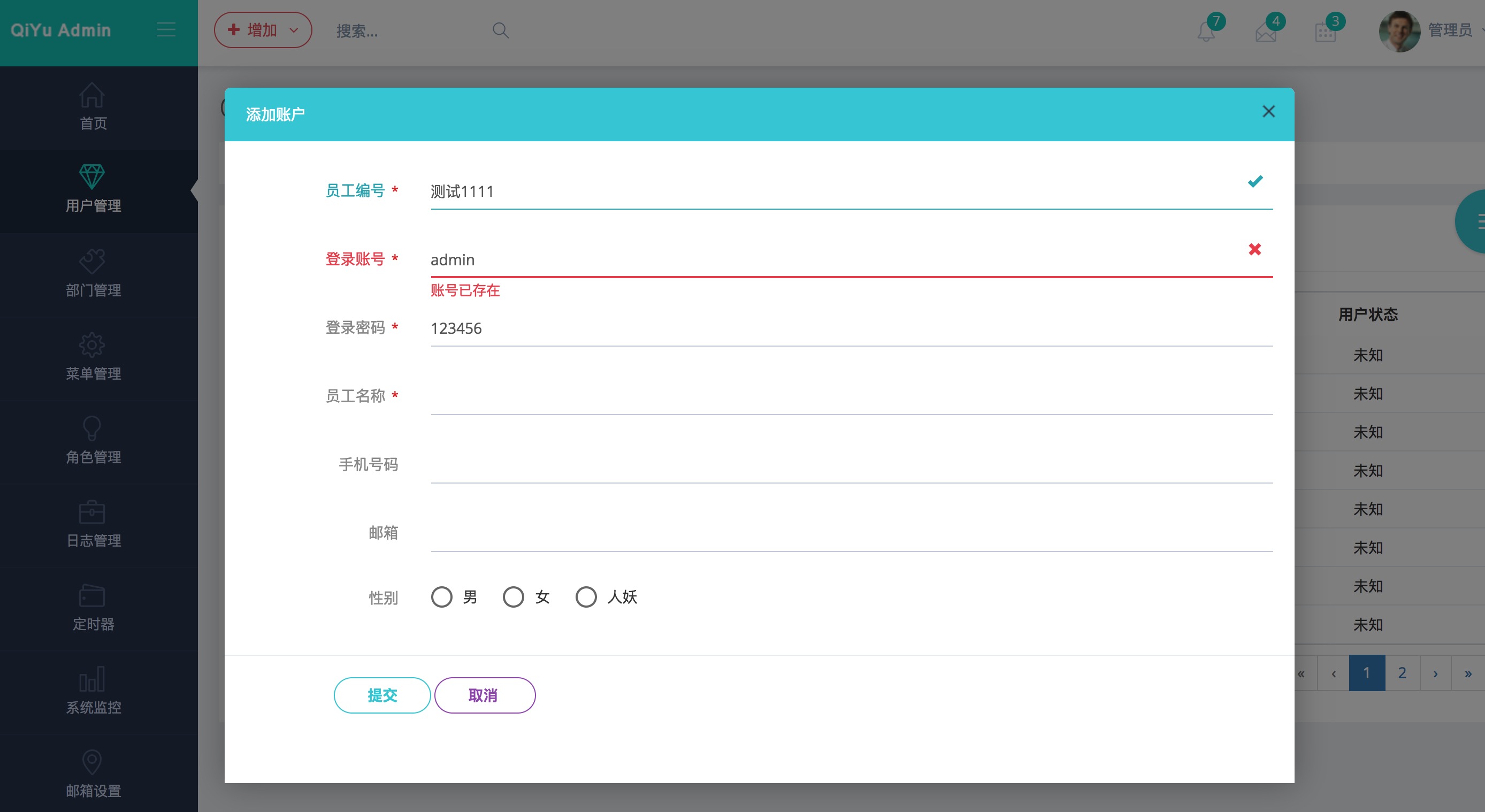
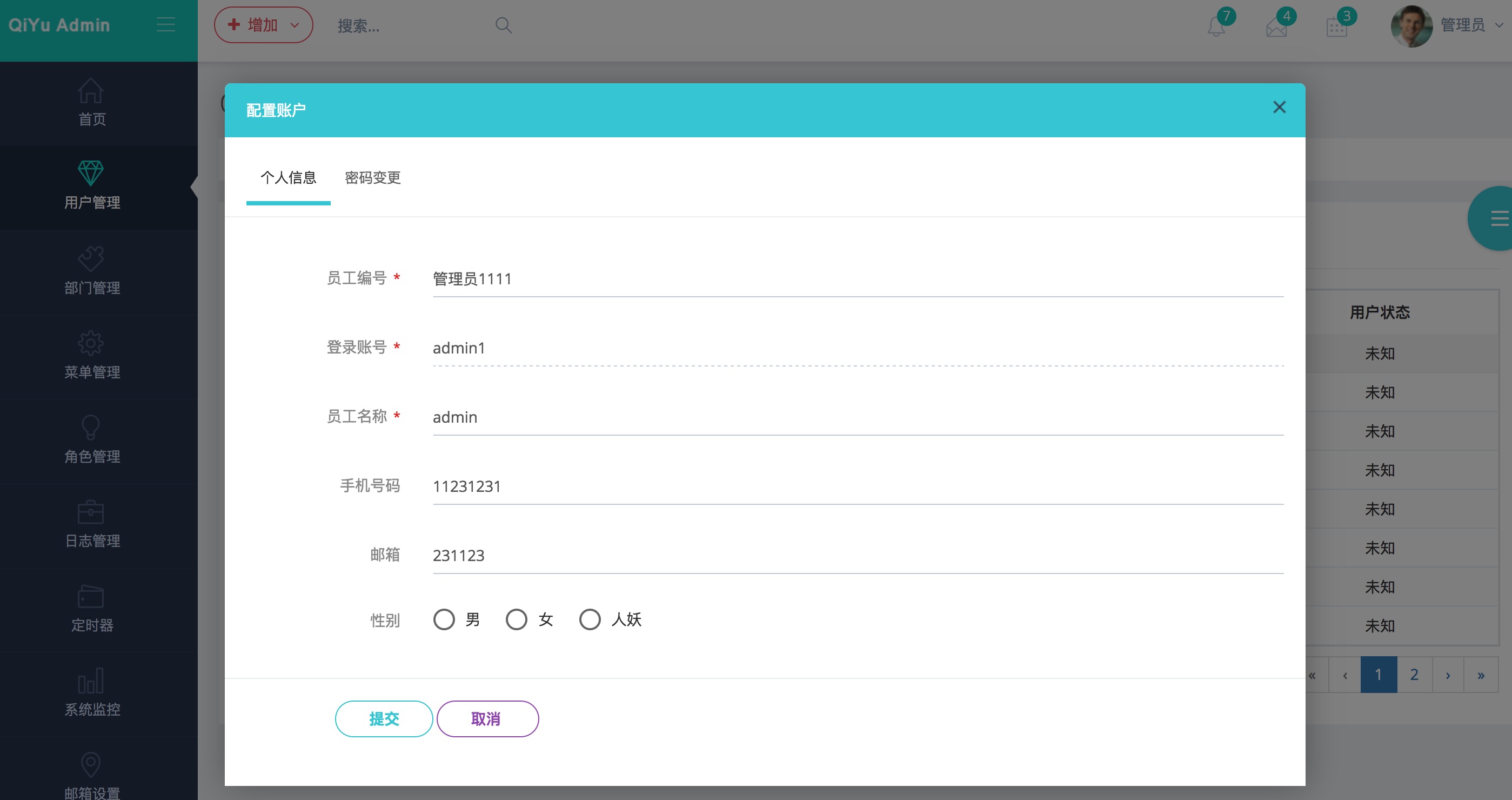
User Form Style
Effect

describe
The plug-in for form validation is BootStrapValidator, and the specific API and Baidu can be used.
/**
* Users add page validation forms
*/
var initUserAddBootStrapValidate = function (addAjaxUrl) {
$addUserForm.bootstrapValidator({
// trigger: 'blur',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
userCode: {
validators: {
notEmpty: {
message: 'Employee code cannot be empty'
}
}
},
loginName: {
validators: {
notEmpty: {
message: 'The login account cannot be empty'
},
remote: {//ajax validation. server result::{"valid",true or false} Send the current service input name Value, get one json Data. The example is correct:{"valid",true}
url: '/QiYuAdmin/user/uniqueness/loginName',//Verify address
message: 'Account already exists',//Prompt message
delay : 2000,//Every character is entered, an ajax request is sent. The server is still under too much pressure. Settings2Send once a second ajax(Default input a character, submit once, server pressure is too big)
type: 'POST'//Request mode
}
}
},
userName:{
validators: {
notEmpty: {
message: 'Employee name cannot be empty'
}
}
}
}
}).on("success.form.bv",function(e){
QiYuComponents.qiYuAjaxFormSumbit(addAjaxUrl,addUserFormId,userTableId);
});
}There is a normative problem here. Is the url in the above code to verify whether the account duplicates the function? Qi YuAdmin is the Context of the project. Here it is written to death. Is there a good way? I found the relevant answer on the Internet, which is written in this way.
function getContextPath() {
var pathName = document.location.pathname;
var index = pathName.substr(1).indexOf("/");
var result = pathName.substr(0,index+1);
return result;
}I wonder if there is a better solution in Thymeleaf? I searched for half a day and did not find how Thymeleaf handled the address in the js file. Instead, I inlined it in his template. The js inline code is as follows.
<script th:inline="javascript">
/*<![CDATA[*/
jQuery(document).ready(function() {
QiYuUser.initUserAdd(/*[[@{/user}]]*/);
});
/*]]>*/
</script>In this way, all of my users. JS that use ajax addresses need to get a parameter, as shown in the code above.
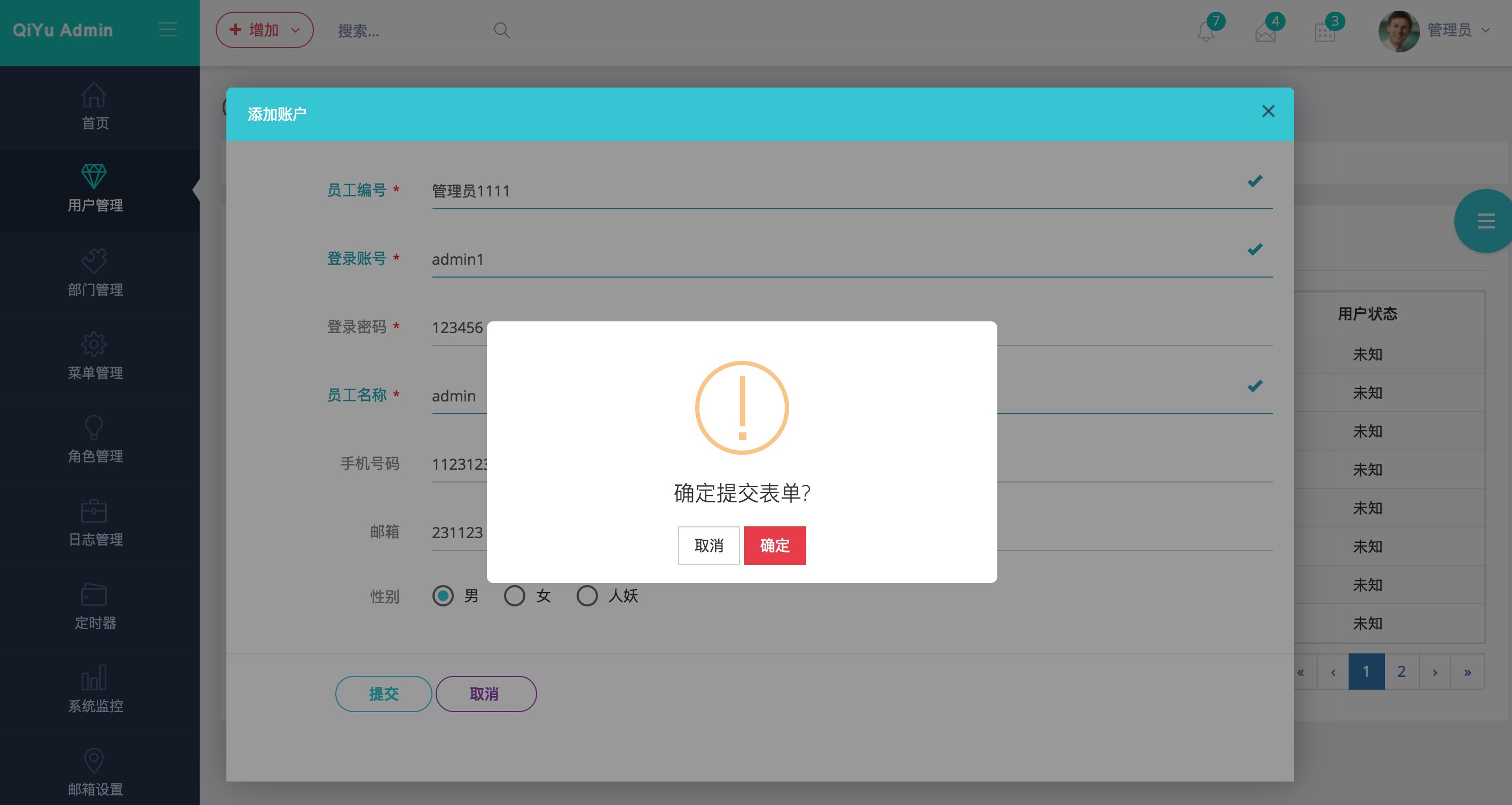
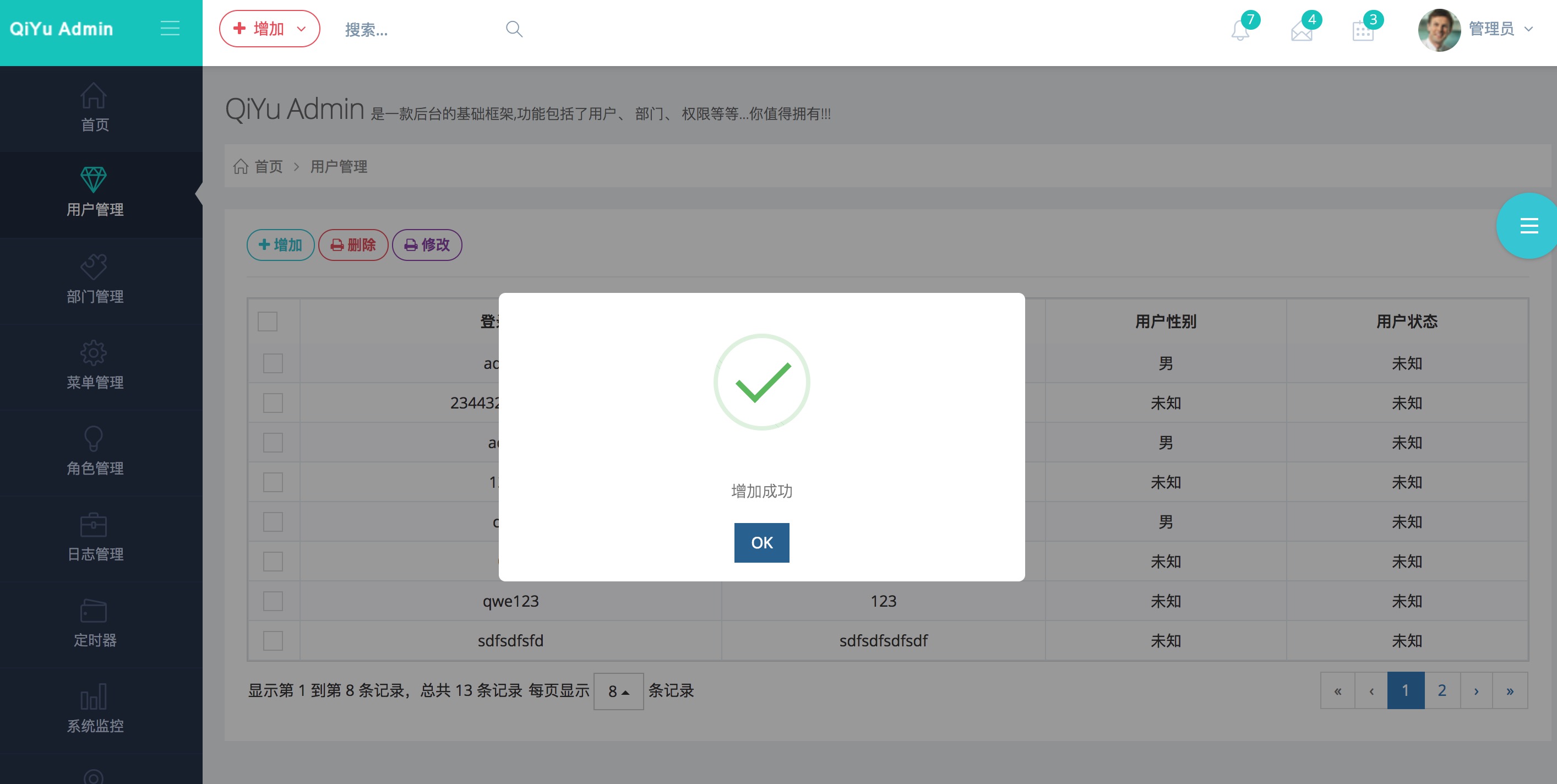
User increase
Effect



describe
There are many common methods, such as adding forms, modifying forms, deleting forms, and initializing forms. These can be encapsulated in common. Next time similar functions only need to pass in a few parameters, which is very convenient. For example, add user functions here.
//Initialize user add pages
initUserAdd:function (addAjaxUrl) {
initUserAddBootStrapValidate(addAjaxUrl);//Form Validation
userAddEventHandler();//Button Event Binding
}
/**
* Users add page validation forms
*/
var initUserAddBootStrapValidate = function (addAjaxUrl) {
$addUserForm.bootstrapValidator({
// trigger: 'blur',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
userCode: {
validators: {
notEmpty: {
message: 'Employee code cannot be empty'
}
}
},
loginName: {
validators: {
notEmpty: {
message: 'The login account cannot be empty'
},
remote: {//ajax validation. server result::{"valid",true or false} Send the current service input name Value, get one json Data. The example is correct:{"valid",true}
url: '/QiYuAdmin/user/uniqueness/loginName',//Verify address
message: 'Account already exists',//Prompt message
delay : 2000,//Every character is entered, an ajax request is sent. The server is still under too much pressure. Settings2Send once a second ajax(Default input a character, submit once, server pressure is too big)
type: 'POST'//Request mode
}
}
},
userName:{
validators: {
notEmpty: {
message: 'Employee name cannot be empty'
}
}
}
}
}).on("success.form.bv",function(e){
QiYuComponents.qiYuAjaxFormSumbit(addAjaxUrl,addUserFormId,userTableId);
});
}
/**
* User adds page event binding
*/
var userAddEventHandler = function () {
$addUserBtn.on("click",function () {
$addUserForm.submit();
});
} Especially in the background management system and other functions, many of them are tables, tables with several buttons: add, modify, delete, and so on. Similar functions can be extracted separately and shared methods can be extracted. Very convenient. I'll talk about how convenient it is to do the next such function.
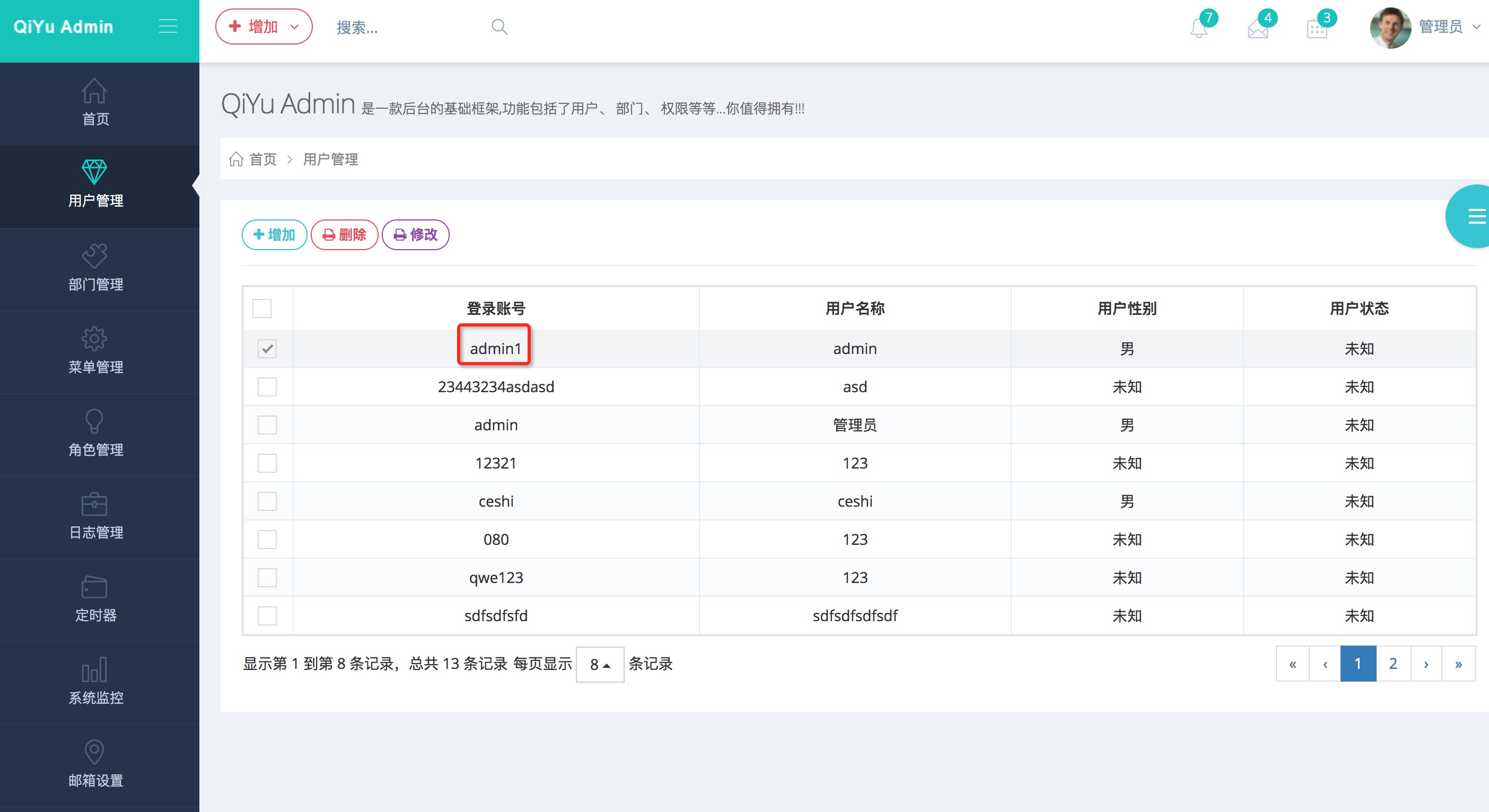
User modification and deletion
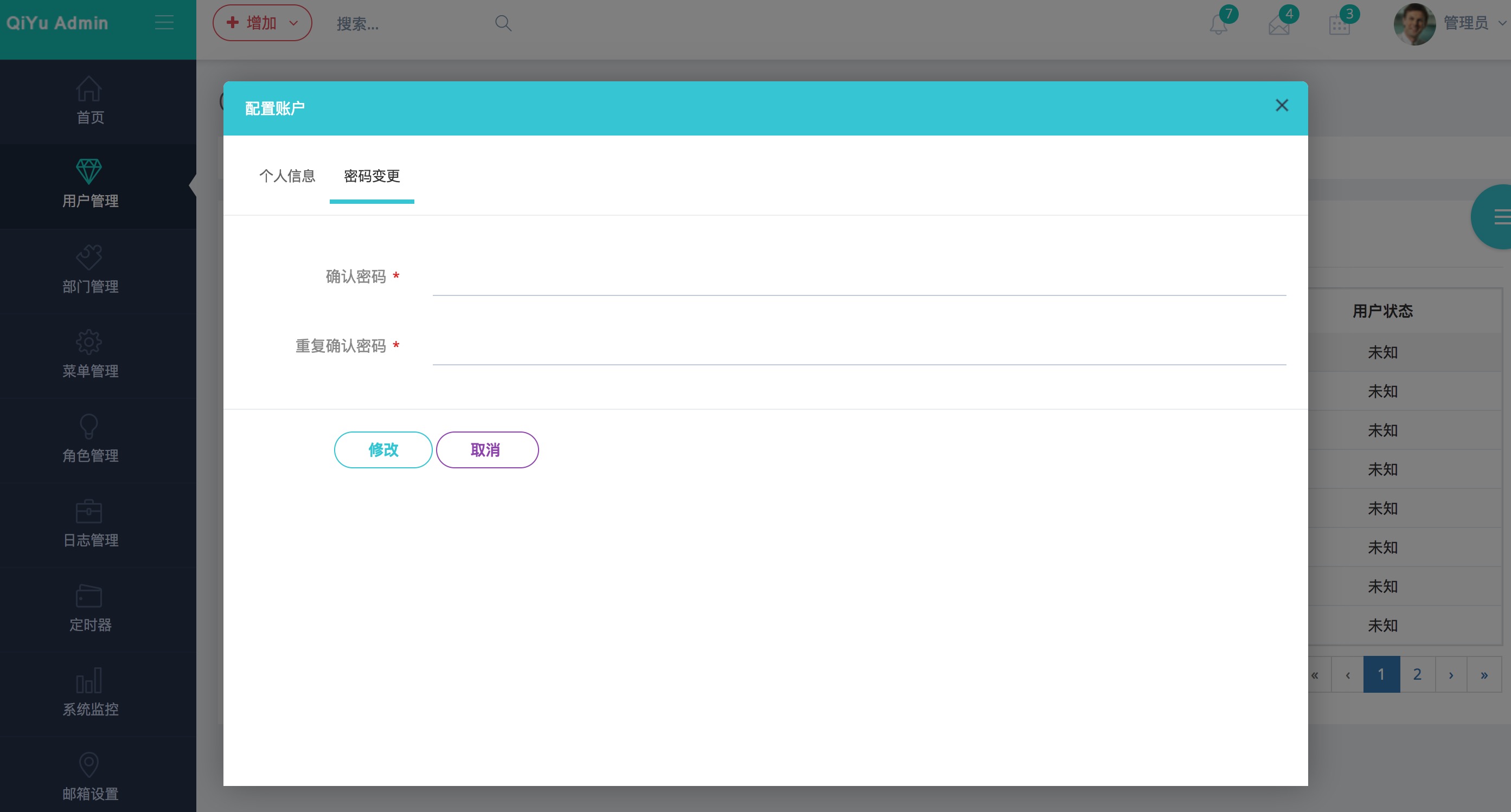
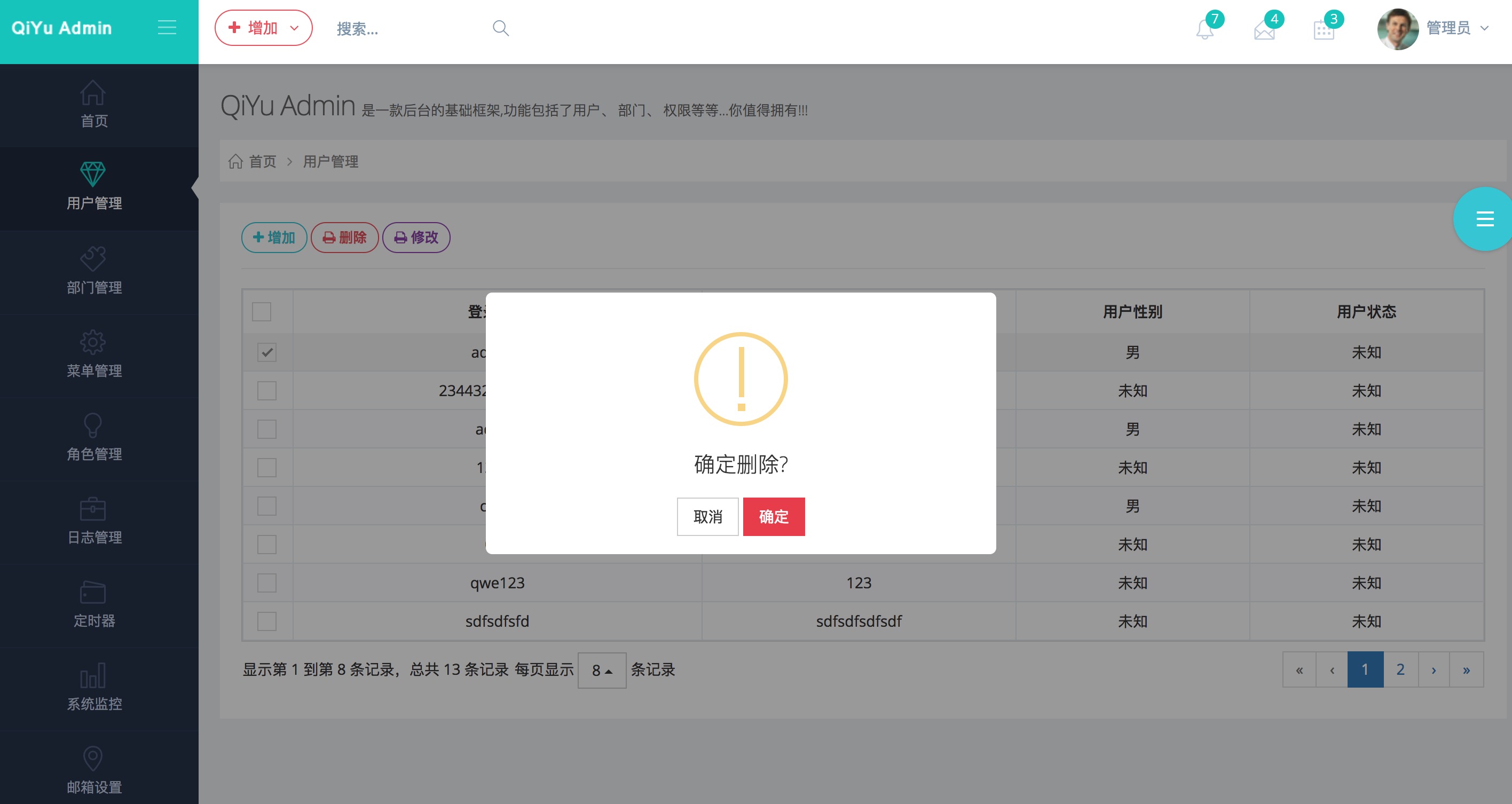
Effect



describe
Modifications and additions are similar. There is an additional tab to modify the password. It's very simple. I'll just paste down the source code of the user.js module.
/**
* User Module js: Including User Home Interface and User Addition and Modification Interface
*/
var QiYuUser = function () {
//User Home Page Properties Start
var userTableId = "userTable";
var $userTable=$("#userTable");
var tableAjaxUrl="user/page/list";
var userTableColum=[{checkbox: true}
,{title: 'id',field: 'id',align: 'center',valign: 'middle',visible:false}
,{title: 'Login account',field: 'loginName',align: 'center',valign: 'middle'}
,{title: 'User name',field: 'userName',align: 'center',valign: 'middle'}
,{title: 'User gender',field: 'gender',align: 'center',valign: 'middle',formatter:function (value,row,index) {
if(value==1){return "male";}else if(value==-1){return "female";}else{return "Unknown";}
}}
,{title: 'User status',field: 'isLock',align: 'center',formatter:function (value,row,index) {
if(value==1){return "normal";}else if(value==-1){return "locking";}else{return "Unknown";}
}}];
var $addUserView=$("#addUserView");
var $updateUserView=$("#updateUserView");
var $deleteUsers=$("#deleteUsers");
//End of User Home Page Properties
//Users modify page attributes to start
var $updateUserInfo = $("#updateUserInfo");//Modify User Information Button
var $resetUserInfo = $("#resetUserInfo");//Cancel User Information Button
var updateUserFormId="updateUserForm";//Personal Information Form
var $updateUserForm=$("#updateUserForm");
var $updateUserBtn = $("#updateUserBtn");
var updateUserPwdFormId="updateUserPwdForm";
var $updateUserPwdForm = $("#updateUserPwdForm");//Modify the password form
var $updateUserPwdBtn = $("#updateUserPwdBtn");//Modify Password Button
//User Modifies Page Attribute End
//Users add page attributes to start
var $cancelUserBtn = $("#cancelUserBtn");
var $addUserBtn = $("#addUserBtn");
var addUserFormId = "addUserForm";
var $addUserForm = $("#addUserForm");
//Users add page attributes to end
/**
* Initialization of User Form Data on User Home Page
*/
var initTable=function () {
QiYuComponents.initBootStrapTable($userTable,tableAjaxUrl,userTableColum);
}
/**
* Button Binding Events on User's Home Page: Add, Modify, Delete
*/
var userMainEventHandler=function () {
//Binding Button Events to Increase User Pop-up Pages
$addUserView.on("click",function () {
QiYuComponents.layerOpen("Add account",'1000px','650px',"user/add/view");
});
//Bind button events that modify user pop-up pages
$updateUserView.on("click",function () {
var rows = QiYuComponents.getTableSelections($userTable);
if(rows.length==0){
QiYuComponents.bootstrapSweetAlert("","Please select a user","error");
return;
}
if(rows.length>=2){
QiYuComponents.bootstrapSweetAlert("","Multiple users cannot be selected","error");
return;
}
//View user's basic information
QiYuComponents.layerOpen("Configuration account",'1000px','650px',"user/profile/view/"+rows[0].id+"?operator=admin");
});
//Binding Delete Button Event
$deleteUsers.on("click",function () {
QiYuComponents.qiYuAjaxDelete("user/batch",$userTable);
});
}
/**
* User Modify Page Event Binding
*/
var userProfileEventHandler = function () {
$updateUserInfo.on("click",function () {
});
}
/**
* User adds page event binding
*/
var userAddEventHandler = function () {
$addUserBtn.on("click",function () {
$addUserForm.submit();
});
}
/**
* Users add page validation forms
*/
var initUserAddBootStrapValidate = function (addAjaxUrl) {
$addUserForm.bootstrapValidator({
// trigger: 'blur',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
userCode: {
validators: {
notEmpty: {
message: 'Employee code cannot be empty'
}
}
},
loginName: {
validators: {
notEmpty: {
message: 'The login account cannot be empty'
},
remote: {//ajax validation. server result::{"valid",true or false} Send the current service input name Value, get one json Data. The example is correct:{"valid",true}
url: '/QiYuAdmin/user/uniqueness/loginName',//Verify address
message: 'Account already exists',//Prompt message
delay : 2000,//Every character is entered, an ajax request is sent. The server is still under too much pressure. Settings2Send once a second ajax(Default input a character, submit once, server pressure is too big)
type: 'POST'//Request mode
}
}
},
userName:{
validators: {
notEmpty: {
message: 'Employee name cannot be empty'
}
}
}
}
}).on("success.form.bv",function(e){
QiYuComponents.qiYuAjaxFormSumbit(addAjaxUrl,addUserFormId,userTableId);
});
}
/**
* Users modify page validation forms
*/
var initUserUpdateBootStrapValidate = function (updateAjaxUrl) {
$updateUserForm.bootstrapValidator({
// trigger: 'blur',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
userCode: {
validators: {
notEmpty: {
message: 'Employee code cannot be empty'
}
}
},
userName:{
validators: {
notEmpty: {
message: 'Employee name cannot be empty'
}
}
}
}
}).on("success.form.bv",function(e){
QiYuComponents.qiYuAjaxFormSumbit(updateAjaxUrl,updateUserFormId,userTableId);
});
}
/**
* Users modify page validation forms
*/
var initUserPwsUpdateBootStrapValidate = function (updateAjaxUrl) {
$updateUserPwdForm.bootstrapValidator({
// trigger: 'blur',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
loginPwd:{
validators: {
notEmpty: {
message: 'New password cannot be empty'
}
}
},
loginRepPwd:{
validators: {
notEmpty: {
message: 'New duplicate password cannot be empty'
},
identical: {//identical
field: 'loginPwd', //input name value to be compared
message: 'Two password inconsistencies'
}
}
}
}
}).on("success.form.bv",function(e){
QiYuComponents.qiYuAjaxFormSumbit(updateAjaxUrl,updateUserPwdFormId,userTableId);
});
}
/**
* User adds page event binding
*/
var userUpdateEventHandler = function () {
$updateUserBtn.on("click",function () {
$updateUserForm.submit();
});
$updateUserPwdBtn.on("click",function () {
$updateUserPwdForm.submit();
});
}
return{
//Initialization of User Management Home Page: User List
initUserMain:function () {
initTable();
userMainEventHandler();
},
//Initialize user-managed modification page: user_profile.html
initUserProfile:function (updateAjaxUrl) {
initUserUpdateBootStrapValidate(updateAjaxUrl);
userUpdateEventHandler();
initUserPwsUpdateBootStrapValidate(updateAjaxUrl);
},
//Initialize user add pages
initUserAdd:function (addAjaxUrl) {
initUserAddBootStrapValidate(addAjaxUrl);
userAddEventHandler();
}
}
}();
epilogue
The next blog will integrate FastDfs and a plug-in for uploading pictures. (This plug-in is in confirmation, is it still in research, webuploader? zyuploder? To be determined.