Used to define button components in the gui interface
tkinter.Button ](Parent component for storage,attribute parameter...)
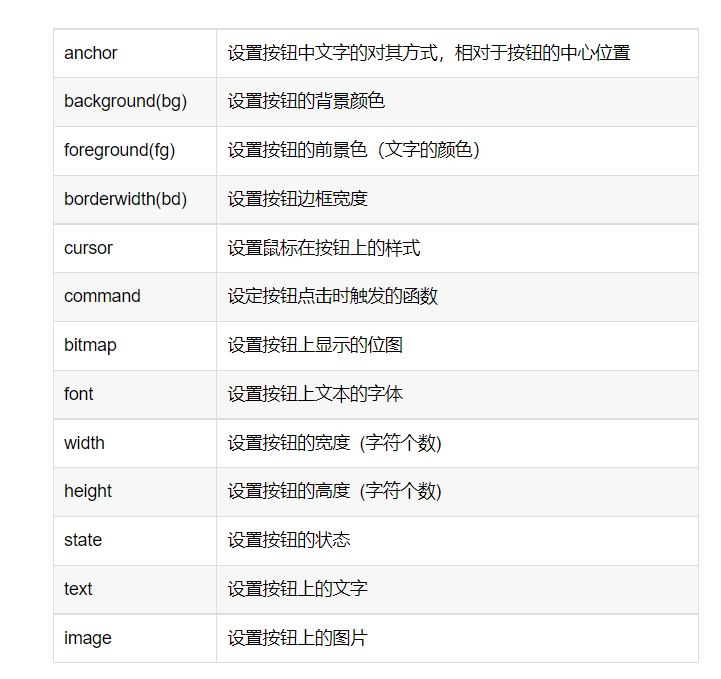
Component 1 button
It has the following properties:

EG1:
from tkinter import *
root = Tk()
root.title("Window title")
# Whether the window size can be changed, width and height. True indicates that it can be changed
root.resizable(False, False)
root.minsize(200, 200)
root.mainloop()
# Use the pack layout to set up a simple interfaceImplementation results:

EG2:
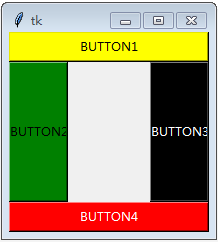
# Use the pack layout to set up a simple interface from tkinter import * root = Tk() root.minsize(200, 200) b = Button(root, text="BUTTON4", background="red", foreground="white") b.pack(side=BOTTOM, fill=X) b = Button(root, text="BUTTON1", background="yellow") b.pack(fill=X) b = Button(root, text="BUTTON2", background="green", width=7, height=7) b.pack(side=LEFT, fill=Y) b = Button(root, text="BUTTON3", background="black", width=7, height=7, foreground="white") b.pack(side=RIGHT, fill=Y) root.mainloop()
Implementation results:

Component 2 text box (Entry) and multiline text (Text)
Entry Single line text box component Text Multiline text box component
#Single line text tkinter.Entry(Parent component for storage,attribute parameter...) #Multiline text tkinter.Text(Parent component for storage,attribute parameter...)
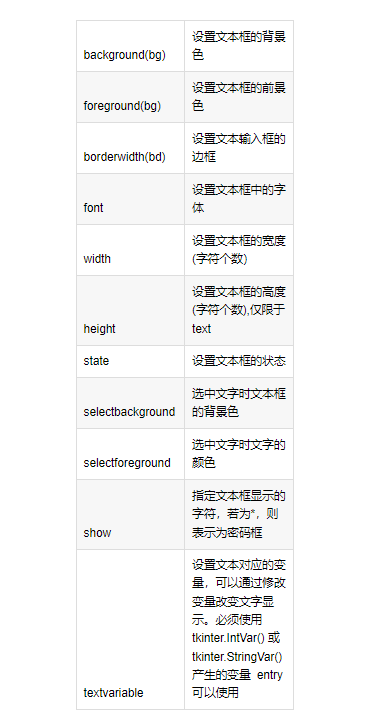
Have the following properties

Supplement:
If you want to get the value entered by the user, add a button. The command on the button triggers a user-defined function, and use Entry.get() in the function to get it
When obtaining the Text information input by the Text component, the get () function is still used. However, there are three parameters: self,index1: start position and index2: end position.
Delete (self, index1, index2) is used to delete the contents in the Entry. Index1 is the location where the deletion starts (0 if you want to delete from the beginning), and index2 is the location where the deletion ends (END if you delete to the END)
Delete (self, index1, index2) is used to delete the content in Text. Index1 is the position where the deletion starts (0.0 if you want to delete from the beginning), and index2 is the position where the deletion ends (END if you delete to the END)
2. When clearing the information in the input box after obtaining the value entered by the user, add the delete(first, last = None) function at the end of the user-defined function for printing the input information. The two parameters are shaping. The first parameter is the start position, the second parameter is the end position, which is deleted from the start position to the end position, and delete(0, END) is to delete all information,
3. When adding a default value to the Entry component, after the Entry creates an object, use e1.insert(10,"Miller"), where e1 is the object created by the Entry. The first parameter is where to insert and the second parameter is the inserted information
Note: the first parameter starts from 0. To see which character you want to insert in this line, a Chinese character counts as a length
EG1:
# 1. Common Text component
from tkinter import *
root = Tk()
text1 = Text(root)
# The INSERT index indicates an INSERT at the cursor
text1.insert("insert", "I'm going to have a meal")
# The END index number indicates the last insertion
text1.insert("end", ",Drink egg soup")
text1.pack()
root.mainloop()Implementation results:

EG2:
# 2. Clear all Text contents of the Text component
from tkinter import *
def delete_text():
# def delete(self, index1, index2=None):
# The text from index1 to index2 is deleted, but index is not included
# 0.0 indicates the beginning and END indicates the END
text1.delete(0.0, END)
root = Tk()
text1 = Text(root)
# The INSERT index indicates an INSERT at the cursor
text1.insert("insert", "I'm going to have a meal")
# The END index number indicates the last insertion
text1.insert("end", ",Drink egg soup")
# Call the function to clear the text
delete_text()
text1.pack()
root.mainloop()Implementation results:

EG3:
from tkinter import *
root = Tk()
entry1 = Entry(root)
entry1.insert("insert","hello , python")
# Clear all Text. Note: 0 indicates the start position, which is different from the Text component. 0.0 of the Text component indicates the start position
entry1.delete(0, END)
entry1.pack()
root.mainloop()Implementation results:

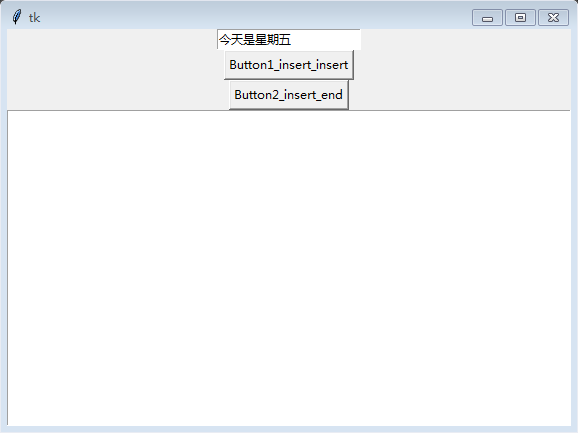
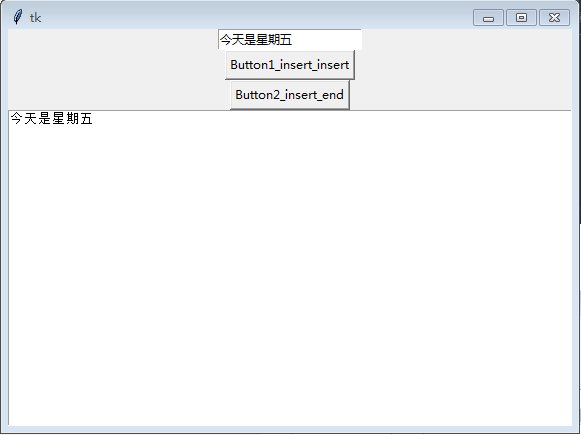
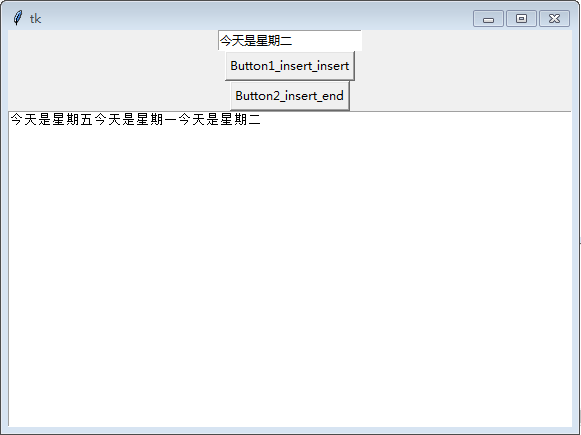
EG4
#The user enters text in the entry component, decides where to insert it, and then all text is printed in the text dialog box below
from tkinter import *
# Insert function, insert text at the hidden place,
# Index: "insert": insert at the cursor
# "End": insert at the end of the Text object
def insert_insert():
# Gets the text entered by the entry
string = entry1.get()
# Insert text at the cursor
text1.insert("insert", string)
def insert_end():
# Get entry input text
string = entry1.get()
# Insert text at the end of a text object
text1.insert("end", string)
root = Tk()
root.minsize(200, 200)
# All characters entered in the Entry component are displayed * (for the user to enter the password)
# entry1 = Entry(root, show="*")
# Create an entry object to accept user input
entry1 = Entry(root)
entry1.pack()
button1 = Button(root, text="Button1_insert_insert", command=insert_insert)
button1.pack()
button2 = Button(root, text="Button2_insert_end", command=insert_end)
button2.pack()
text1 = Text(root)
text1.pack()
root.mainloop()
Implementation results: