Previous articles
- Python3 Django admin initialization background management project (mysql)
- Python3 Django admin add business module, multi field search
Based on the blog module in the django project of the above article, make a custom crud page for the article
Page template
Create a new directory templates in the root directory of the project to store the html file of the page

Open the settings.py file and modify the template configuration:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, "templates")], #modify 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
Comment crsf verification temporarily, otherwise an error will be reported: csrf token verification failed (csrf problem will be solved later)
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', #'django.middleware.csrf.CsrfViewMiddleware', #Notes 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
List page
Business layer code
Add the list method in the project root directory / blog/view.py
from django.shortcuts import render from . import models def list(req): data = {} #Data returned to page list = models.Article.objects.all() #Query all from mysql data['list']=list return render(req, 'blog/list.html', data) #Jump to page
Page / templates/blog/list.html
Create a new blog directory in the templates directory and a new list.html in the blog directory
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Blog list</title> <!-- Bootstrap Related documents --> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <ul class="breadcrumb"> <li><a href="/">Home</a></li> <li><a href="#">2018</a></li> <li class="active">November</li> </ul> <table class="table"> <caption>Article list</caption> <thead> <tr> <th>ID</th> <th>Title</th> <th>content</th> <th>author</th> <th>time</th> </tr> </thead> <tbody> {% for d in list %} <tr> <td>{{ d.id }}</td> <td>{{ d.title }}</td> <td> {% if d.content|length > 30 %} {{ d.content|slice:'30' }}... {% else %} {{ d.content }} {% endif %} </td> <td>{{ d.author }}</td> <td>{{ d.time }}</td> </tr> {% endfor %} </tbody> </table> </body> </html>
Routing configuration
Add the route of blog in root / home / urls.py
from django.urls import path, include from django.conf.urls import url urlpatterns = [ path('admin/', admin.site.urls), url(r'^blog/', include('blog.urls')) #Routing configuration for routing a blog to another file ]
Add urls.py to the root directory / blog
from django.conf.urls import url from . import views urlpatterns=[ url(r'^list/$',views.list), #List route to views.list method for business processing ]
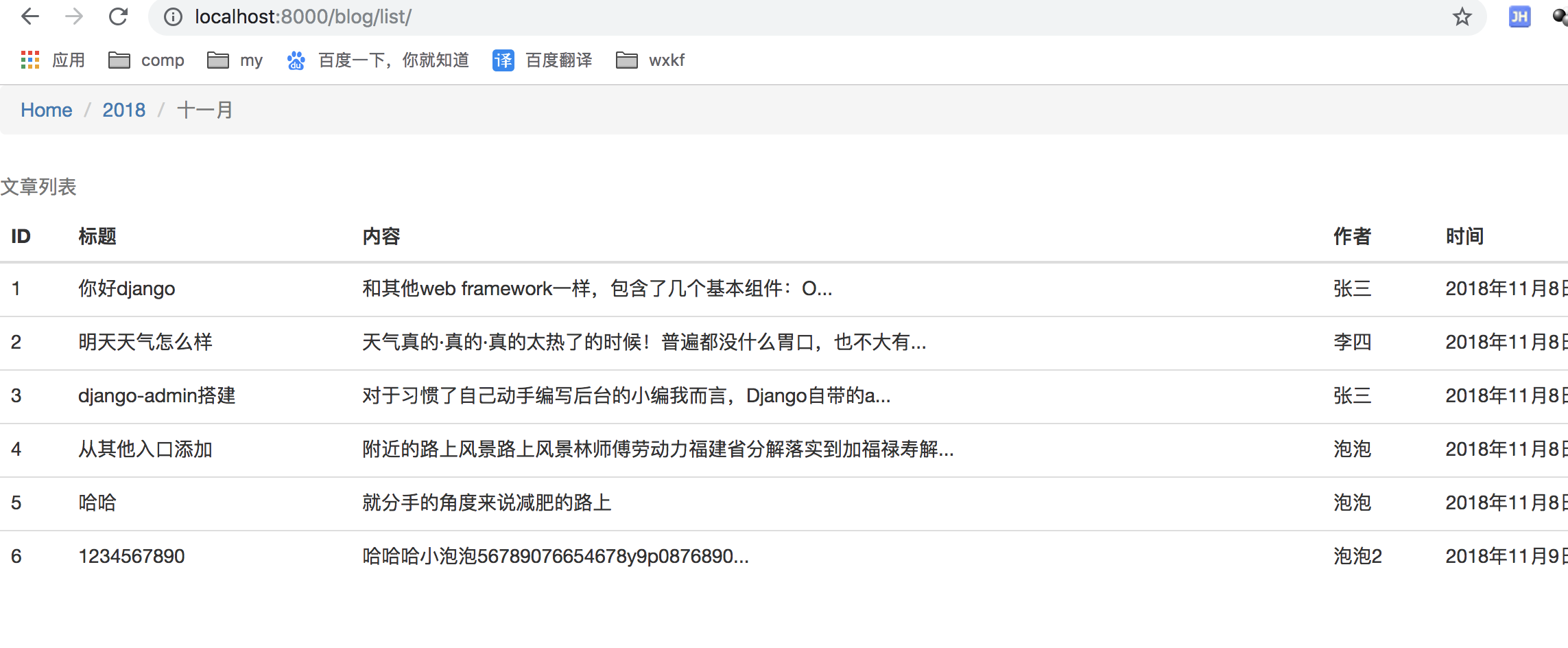
Viewing effect
Launch project, browser access http://localhost:8000/blog/list

Add, update
Similarly, omit
Effect: