This part of the development is really troublesome. Maybe the hair is a little sparse. In the process of development, it was found that the login effect and the way of link simulation login were a little lacking. At last, it was decided to adopt CS framework to separate the front end and the back end, so write the interface first in this phase.
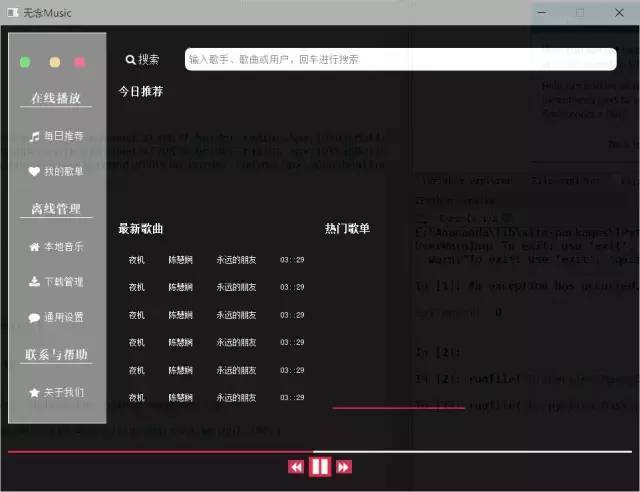
The first interface to be completed:

Of course, it will be difficult to learn python. How to learn without good learning materials If you don't understand in Python learning, you are recommended to join the communication group No.: 984137898. There are like-minded partners in the group, who help each other and help each other. There are good video learning tutorials and PDF in the group!

The song list is not replaced by pictures. The interface is perfect after replacing, so it's just like this for the time being. Get to the point.
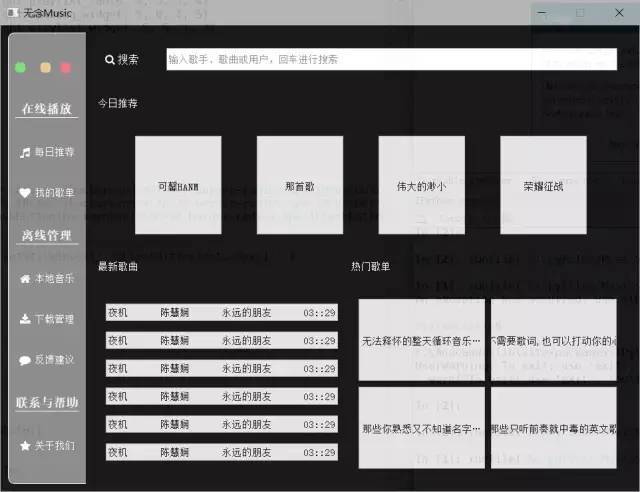
V. pyqt develops the main interface of music player
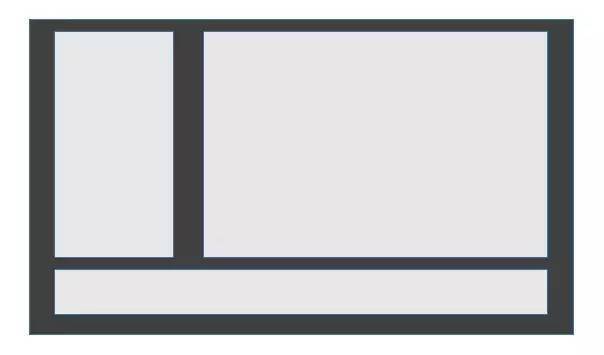
Let's talk about the overall layout:

On the left is the navigation bar, on the right is the main interface, and on the bottom is the play related button components.
Left:
self.setFixedSize(960,700)
self.main_widget = QtWidgets.QWidget() # Create window main assembly
self.main_layout = QtWidgets.QGridLayout() # Create a grid layout for the main assembly
self.main_widget.setLayout(self.main_layout) # Set window main part layout to grid layout
self.left_widget = QtWidgets.QWidget() # Create left assembly
self.left_widget.setObjectName('left_widget')
self.left_layout = QtWidgets.QGridLayout() # Create a grid layout layer for the left assembly
self.left_widget.setLayout(self.left_layout) # Set the left assembly layout to grid
self.main_layout.addWidget(self.left_widget,0,0,10,2) #
The four parameters of the addWidget function are:
fromRow: the number of start lines of the control
fronColumn: number of starting columns of the control
rowSpan: number of rows the control spans
column: the number of columns the control spans
Add button (the order here may be a little disorderly, so it's good to understand):
self.left_close = QtWidgets.QPushButton("") # close button
self.left_visit = QtWidgets.QPushButton("") # Blank button
self.left_mini = QtWidgets.QPushButton("") # Minimize button
self.left_label_1 = QtWidgets.QPushButton("Play online")
self.left_label_1.setObjectName('left_label')
self.left_label_2 = QtWidgets.QPushButton("Offline management")
self.left_label_2.setObjectName('left_label')
self.left_label_3 = QtWidgets.QPushButton("Contact and help")
self.left_label_3.setObjectName('left_label')
self.left_button_6 = QtWidgets.QPushButton(qtawesome.icon('fa.music',color='white'),"Recommended daily")
self.left_button_6.setObjectName('left_button')
self.left_button_6.clicked.connect(self.onClicked1)#Monitor the first interface
self.left_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.home',color='white'),"Local music")
self.left_button_1.setObjectName('left_button')
self.left_button_1.clicked.connect(self.onClicked3)#Monitor the third interface
self.left_button_2 = QtWidgets.QPushButton(qtawesome.icon('fa.download',color='white'),"Download Management")
self.left_button_2.setObjectName('left_button')
self.left_button_2.clicked.connect(self.onClicked4)#Monitor the fourth interface
self.left_button_3 = QtWidgets.QPushButton(qtawesome.icon('fa.heart',color='white'),"My song list")
self.left_button_3.setObjectName('left_button')
self.left_button_3.clicked.connect(self.onClicked2)#Monitor the second interface
self.left_button_4 = QtWidgets.QPushButton(qtawesome.icon('fa.comment',color='white'),"General settings")
self.left_button_4.setObjectName('left_button')
self.left_button_4.clicked.connect(self.onClicked5)#Monitor the fifth interface
self.left_button_5 = QtWidgets.QPushButton(qtawesome.icon('fa.star',color='white'),"About us")
self.left_button_5.setObjectName('left_button')
self.left_button_5.clicked.connect(self.onClicked6)#Monitor the sixth interface
self.left_xxx = QtWidgets.QPushButton(" ")
self.left_layout.addWidget(self.left_mini, 0, 0,1,1)
self.left_layout.addWidget(self.left_close, 0, 2,1,1)
self.left_layout.addWidget(self.left_visit, 0, 1, 1, 1)
self.left_layout.addWidget(self.left_label_1,1,0,1,3)
self.left_layout.addWidget(self.left_button_6, 2, 0,1,3)
self.left_layout.addWidget(self.left_button_3, 3, 0,1,3)
self.left_layout.addWidget(self.left_label_2, 4, 0,1,3)
self.left_layout.addWidget(self.left_button_1, 5, 0,1,3)
self.left_layout.addWidget(self.left_button_2, 6, 0,1,3)
self.left_layout.addWidget(self.left_button_4, 7, 0,1,3)
self.left_layout.addWidget(self.left_label_3, 8, 0,1,3)
self.left_layout.addWidget(self.left_button_5, 9, 0,1,3)
self.left_close.setFixedSize(15,15) # Set the size of the close button
self.left_visit.setFixedSize(15, 15) # Set button size
self.left_mini.setFixedSize(15, 15) # Set minimize button size
Use QSS style to beautify (this is a thing similar to css used in pyqt. It's easy to know how to write this part of children's shoes of css):
self.left_close.setStyleSheet('''QPushButton{background:#F76677;border-radius:5px;}QPushButton:hover{background:red;}''')
self.left_visit.setStyleSheet('''QPushButton{background:#F7D674;border-radius:5px;}QPushButton:hover{background:yellow;}''')
self.left_mini.setStyleSheet('''QPushButton{background:#6DDF6D;border-radius:5px;}QPushButton:hover{background:green;}''')
self.stackedWidget.setStyleSheet('''
QLabel{color:white;}
''')
self.left_widget.setStyleSheet('''
QPushButton{border:none;color:white;}
QPushButton#left_label{
border:none;
border-bottom:1px solid white;
font-size:18px;
font-weight:700;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
QPushButton#left_button:hover{border-left:4px solid red;font-weight:700;}
QWidget#left_widget{
background:gray;
border-top:1px solid white;
border-bottom:1px solid white;
border-left:1px solid white;
}
''')
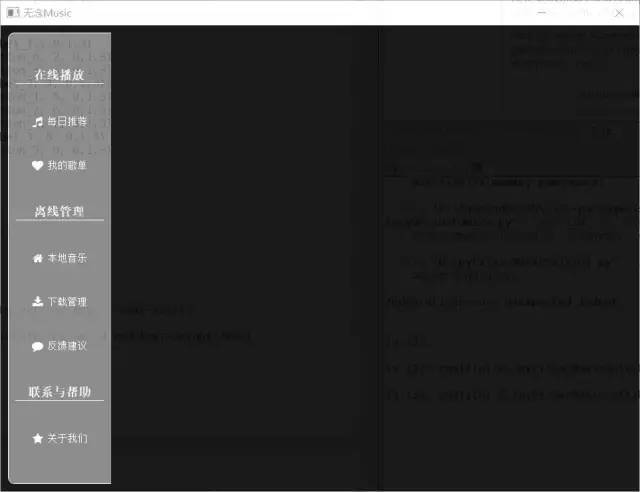
Result:

Then there is the right interface, where the right part is set to stackedWidget, which can produce the effect similar to the tab:
right = QFrame(self)
self.stackedWidget = QStackedWidget(right)#The right part is set to stackedWidget, which can make the effect similar to the tab
#First interface layout on the right
self.right_widget = QtWidgets.QWidget() # Create right side part
self.right_widget.setObjectName('right_widget')
self.right_layout = QtWidgets.QGridLayout()
self.right_widget.setLayout(self.right_layout) # Set the right assembly layout to grid
self.stackedWidget.addWidget(self.right_widget)#Add stackedWidget to the first interface on the right
#Second interface layout on the right
self.right_widget1 = QtWidgets.QWidget() # Create right side part
self.right_widget1.setObjectName('right_widget1')
self.right_layout1 = QtWidgets.QGridLayout()
self.right_widget1.setLayout(self.right_layout1) # Set the right assembly layout to grid
self.stackedWidget.addWidget(self.right_widget1)#Add stackedWidget to the second interface on the right
#Third interface layout on the right
self.right_widget2 = QtWidgets.QWidget() # Create right side part
self.right_widget2.setObjectName('right_widget2')
self.right_layout2 = QtWidgets.QGridLayout()
self.right_widget2.setLayout(self.right_layout2) # Set the right assembly layout to grid
self.stackedWidget.addWidget(self.right_widget2)#Add stackedWidget to the second interface on the right
#Fourth interface layout on the right
self.right_widget3 = QtWidgets.QWidget() # Create right side part
self.right_widget3.setObjectName('right_widget3')
self.right_layout3 = QtWidgets.QGridLayout()
self.right_widget3.setLayout(self.right_layout3) # Set the right assembly layout to grid
self.stackedWidget.addWidget(self.right_widget3)#Add stackedWidget to the second interface on the right
#Fifth interface layout on the right
self.right_widget4 = QtWidgets.QWidget() # Create right side part
self.right_widget4.setObjectName('right_widget4')
self.right_layout4 = QtWidgets.QGridLayout()
self.right_widget4.setLayout(self.right_layout4) # Set the right assembly layout to grid
self.stackedWidget.addWidget(self.right_widget4)#Add stackedWidget to the second interface on the right
#The sixth interface layout on the right
self.right_widget5 = QtWidgets.QWidget() # Create right side part
self.right_widget5.setObjectName('right_widget5')
self.right_layout5 = QtWidgets.QGridLayout()
self.right_widget5.setLayout(self.right_layout5) # Set the right assembly layout to grid
self.stackedWidget.addWidget(self.right_widget5)#Add stackedWidget to the second interface on the right
self.main_layout.addWidget(self.stackedWidget,0,2,10,10)
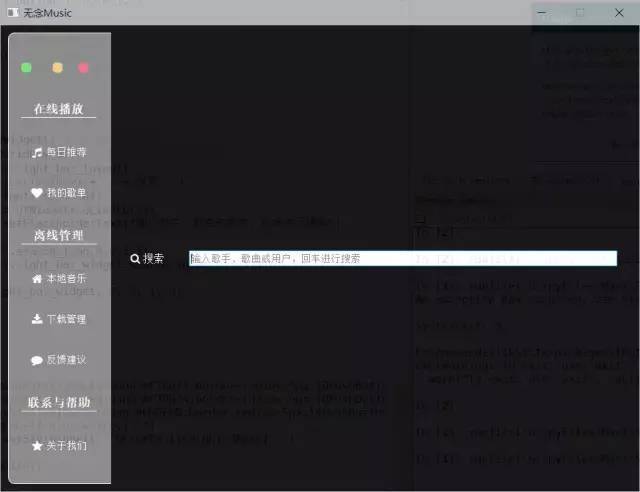
Right search box:
#Right interface 1
#Right top search box
self.right_bar_widget = QtWidgets.QWidget() # Right top search box part
self.right_bar_layout = QtWidgets.QGridLayout() # Right top search box grid layout
self.right_bar_widget.setLayout(self.right_bar_layout)
self.search_icon = QtWidgets.QLabel(chr(0xf002) + ' '+'search ')
self.search_icon.setFont(qtawesome.font('fa', 16))
self.right_bar_widget_search_input = QtWidgets.QLineEdit()
self.right_bar_widget_search_input.setPlaceholderText("Enter artist, song or user, enter to search")
self.right_bar_layout.addWidget(self.search_icon,0,0,1,1)
self.right_bar_layout.addWidget(self.right_bar_widget_search_input,0,1,1,8)
self.right_layout.addWidget(self.right_bar_widget, 0, 0, 1, 9)

Recommended interface:
#Recommended interface
self.right_recommend_label = QtWidgets.QLabel("Recommended today")
self.right_recommend_label.setObjectName('right_lable')
self.right_recommend_widget = QtWidgets.QWidget() # Recommended cover parts
self.right_recommend_layout = QtWidgets.QGridLayout() # Recommended cover grid layout
self.right_recommend_widget.setLayout(self.right_recommend_layout)
self.recommend_button_1 = QtWidgets.QToolButton()
self.recommend_button_1.setText("Kexin HANM") # Set button text
self.recommend_button_1.setIcon(QtGui.QIcon('./r1.jpg')) # Set button icon
self.recommend_button_1.setIconSize(QtCore.QSize(125,125)) # Set icon size
self.recommend_button_1.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon) # Set the button form as above and below
self.recommend_button_2 = QtWidgets.QToolButton()
self.recommend_button_2.setText("That song")
self.recommend_button_2.setIcon(QtGui.QIcon('./r2.jpg'))
self.recommend_button_2.setIconSize(QtCore.QSize(125, 125))
self.recommend_button_2.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.recommend_button_3 = QtWidgets.QToolButton()
self.recommend_button_3.setText("Great and small")
self.recommend_button_3.setIcon(QtGui.QIcon('./r3.jpg'))
self.recommend_button_3.setIconSize(QtCore.QSize(125, 125))
self.recommend_button_3.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.recommend_button_4 = QtWidgets.QToolButton()
self.recommend_button_4.setText("Glory war")
self.recommend_button_4.setIcon(QtGui.QIcon('./r4.jpg'))
self.recommend_button_4.setIconSize(QtCore.QSize(125, 125))
self.recommend_button_4.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.right_recommend_layout.addWidget(self.recommend_button_1,0,0)
self.right_recommend_layout.addWidget(self.recommend_button_2,0,1)
self.right_recommend_layout.addWidget(self.recommend_button_3, 0, 2)
self.right_recommend_layout.addWidget(self.recommend_button_4, 0, 3)
self.right_layout.addWidget(self.right_recommend_label, 1, 0, 1, 9)
self.right_layout.addWidget(self.right_recommend_widget, 2, 0, 2, 9)
self.right_newsong_lable = QtWidgets.QLabel("Latest songs")
self.right_newsong_lable.setObjectName('right_lable')
self.right_playlist_lable = QtWidgets.QLabel("Pop songs")
self.right_playlist_lable.setObjectName('right_lable')
self.right_newsong_widget = QtWidgets.QWidget() # Latest song parts
self.right_newsong_layout = QtWidgets.QGridLayout() # Latest song parts grid layout
self.right_newsong_widget.setLayout(self.right_newsong_layout)
self.newsong_button_1 = QtWidgets.QPushButton("Night flight Priscilla Chan Forever friend 03::29")
self.newsong_button_2 = QtWidgets.QPushButton("Night flight Priscilla Chan Forever friend 03::29")
self.newsong_button_3 = QtWidgets.QPushButton("Night flight Priscilla Chan Forever friend 03::29")
self.newsong_button_4 = QtWidgets.QPushButton("Night flight Priscilla Chan Forever friend 03::29")
self.newsong_button_5 = QtWidgets.QPushButton("Night flight Priscilla Chan Forever friend 03::29")
self.newsong_button_6 = QtWidgets.QPushButton("Night flight Priscilla Chan Forever friend 03::29")
self.right_newsong_layout.addWidget(self.newsong_button_1,0,1,)
self.right_newsong_layout.addWidget(self.newsong_button_2, 1, 1, )
self.right_newsong_layout.addWidget(self.newsong_button_3, 2, 1, )
self.right_newsong_layout.addWidget(self.newsong_button_4, 3, 1, )
self.right_newsong_layout.addWidget(self.newsong_button_5, 4, 1, )
self.right_newsong_layout.addWidget(self.newsong_button_6, 5, 1, )
self.right_playlist_widget = QtWidgets.QWidget() # Playlist part
self.right_playlist_layout = QtWidgets.QGridLayout() # Play playlist grid layout
self.right_playlist_widget.setLayout(self.right_playlist_layout)
self.playlist_button_1 = QtWidgets.QToolButton()
self.playlist_button_1.setText("Can't let go of the whole day cycle music")
self.playlist_button_1.setIcon(QtGui.QIcon('./p1.jpg'))
self.playlist_button_1.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_1.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.playlist_button_2 = QtWidgets.QToolButton()
self.playlist_button_2.setText("No lyrics required,It can also move your heart")
self.playlist_button_2.setIcon(QtGui.QIcon('./p2.jpg'))
self.playlist_button_2.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_2.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.playlist_button_3 = QtWidgets.QToolButton()
self.playlist_button_3.setText("Those you know and don't know names")
self.playlist_button_3.setIcon(QtGui.QIcon('./p3.jpg'))
self.playlist_button_3.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_3.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.playlist_button_4 = QtWidgets.QToolButton()
self.playlist_button_4.setText("Those English songs that are poisoned only by listening to the prelude")
self.playlist_button_4.setIcon(QtGui.QIcon('./p4.jpg'))
self.playlist_button_4.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_4.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.right_playlist_layout.addWidget(self.playlist_button_1,0,0)
self.right_playlist_layout.addWidget(self.playlist_button_2, 0, 1)
self.right_playlist_layout.addWidget(self.playlist_button_3, 1, 0)
self.right_playlist_layout.addWidget(self.playlist_button_4, 1, 1)
self.right_layout.addWidget(self.right_newsong_lable, 4, 0, 1, 5)
self.right_layout.addWidget(self.right_playlist_lable, 4, 5, 1, 4)
self.right_layout.addWidget(self.right_newsong_widget, 5, 0, 1, 5)
self.right_layout.addWidget(self.right_playlist_widget, 5, 5, 1, 4)

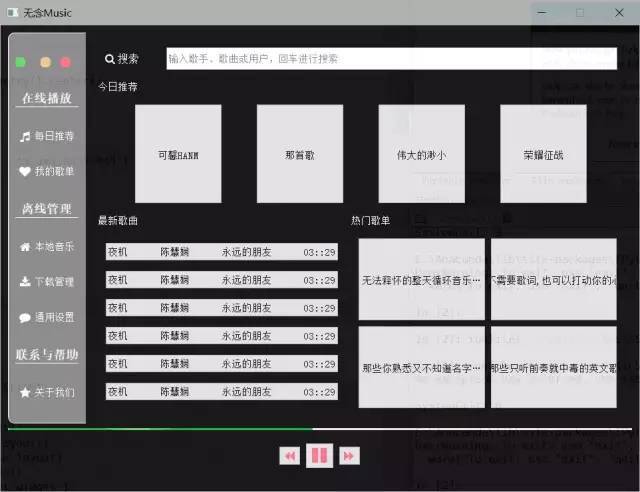
Then there are buttons at the bottom, and other interfaces on the right tab are designed later:
#Bottom button
self.right_process_bar = QtWidgets.QProgressBar() # Play progress part
self.right_process_bar.setValue(49)
self.right_process_bar.setFixedHeight(3) # Set progress bar height
self.right_process_bar.setTextVisible(False) # Do not show progress bar text
self.right_playconsole_widget = QtWidgets.QWidget() # Playback control unit
self.right_playconsole_layout = QtWidgets.QGridLayout() # Play control part grid layout layer
self.right_playconsole_widget.setLayout(self.right_playconsole_layout)
self.console_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.backward', color='white'), "")
self.console_button_2 = QtWidgets.QPushButton(qtawesome.icon('fa.forward', color='white'), "")
self.console_button_3 = QtWidgets.QPushButton(qtawesome.icon('fa.pause', color='white', font=18), "")
self.console_button_3.setIconSize(QtCore.QSize(30, 30))
self.right_playconsole_layout.addWidget(self.console_button_1, 0, 0)
self.right_playconsole_layout.addWidget(self.console_button_2, 0, 2)
self.right_playconsole_layout.addWidget(self.console_button_3, 0, 1)
self.right_playconsole_layout.setAlignment(QtCore.Qt.AlignCenter) # Set layout internals to center
self.main_layout.addWidget(self.right_process_bar, 10, 0, 11, 12)
self.main_layout.addWidget(self.right_playconsole_widget, 11, 0, 12, 12)

QSS beautification, with black as the theme style:
#right
#Fillet search box
self.right_bar_widget_search_input.setStyleSheet(
'''QLineEdit{
border:1px solid black;
width:300px;
border-radius:10px;
padding:2px 4px;
height:30px;
}''')
#We also need to enlarge the font of the title of recommendation module, music list module and music song list module
self.right_widget.setStyleSheet('''
QWidget#right_widget{
color:white;
background:black;
border-top:1px solid black;
border-bottom:1px solid black;
border-right:1px solid black;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QLabel#right_lable{
border:none;
font-size:16px;
font-weight:700;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
''')
self.right_recommend_widget.setStyleSheet(
'''
QToolButton{border:none;}
QToolButton:hover{border-bottom:2px solid #DC143C;}
''')
self.right_playlist_widget.setStyleSheet(
'''
QToolButton{border:none;}
QToolButton:hover{border-bottom:2px solid #DC143C;}
''')
self.right_process_bar.setStyleSheet('''
QProgressBar::chunk {
background-color: #DC143C;
}
''')
self.right_playconsole_widget.setStyleSheet('''
QPushButton{
border:none;
background-color:#DC143C ;
margin-top:25px;
}
''')
#Music List
self.right_newsong_widget.setStyleSheet('''
QPushButton{
border:none;
color:white;
font-size:12px;
height:40px;
padding-left:5px;
padding-right:10px;
text-align:left;
}
QPushButton:hover{
color:black;
border:1px solid white;
border-radius:10px;
background:white;
}
''')
Functions used for tab switching:
def onClicked1(self):
self.stackedWidget.setCurrentIndex(0)
def onClicked2(self):
self.stackedWidget.setCurrentIndex(1)
def onClicked3(self):
self.stackedWidget.setCurrentIndex(2)
def onClicked4(self):
self.stackedWidget.setCurrentIndex(3)
def onClicked5(self):
self.stackedWidget.setCurrentIndex(4)
def onClicked6(self):
self.stackedWidget.setCurrentIndex(5)