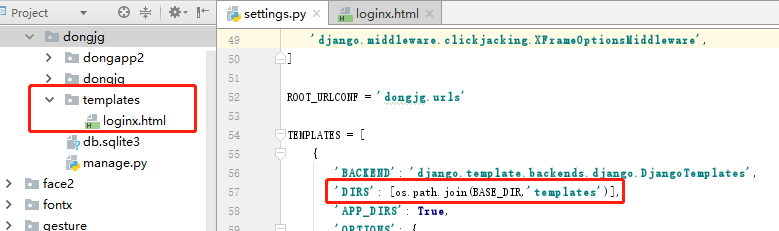
Template files


In setup.py, set the template location

The Use of view in APP
from django.shortcuts import render #Import def homex(requestx): return render(requestx,"loginx.html") #Return file
Page template
Realize the reuse of page layout, establish the name inside the template and display the original data if there is no value replacement in the matching.
Building Page Template
Write the following where the replacement value is needed, where dongdata1 is the internal name and template file name is arbitrary, such as tempx.html
{% block dongdata1 %} <span>555</span> {% endblock %}
{% block dongdata2 %} <spna>666</spna>{% endblock %}Use page templates
Value substitution in HTML files using templates
<! - Inheritance template file name, can only have one - > ___________
{% extends "tempx.html" %}
<! - The corresponding value of the replacement template - >
{% block dongdata1 %}
<div>222222222222222222</div>
{% endblock %}
{% block dongdata3 %}
<h1> Dongxiaodong</h1>
{% endblock %}
Page Template 2
Introducing HTML fragments, where specified, allows more references in a file
{% include "tempx2.html" %}Value matching
Simple Value Replacement:
Pass in individual variables, or dictionaries and lists
Register variables in html files of templates
<h1>{{dongkk1}}</h1>
<h2>{{dongkk2}}</h2>APP Controller (View) Sets Matching Value
from django.shortcuts import render #Import
return render(requestx, "loginx.html",{"dongkk1":"Replacement value 1","dongkk2":"Replacement value 2"}) # Return fileList:
return render(requestx, "loginx.html",{"listxto":["x1","x2","x3"]}) # Return fileValue
{{listxto.0}}Dictionaries:
return render(requestx, "loginx.html",{"dictxto":{"d1":"dong11","d2":"dong22"}}) # Return fileValue
{{dictxto.d2}}Conditional judgement
{% if dongx > 19 %}
<img src="static/img/an.png">
{% else %}
<img src="static/img/kkz.png">
{% endif %}Cyclic replacement:
Similar to the volist function of PHP, it realizes the circular traversal of lists in view files, and most often uses it to traverse and display database tables.

APP Controller (View) Sets Matching Value
1 from django.shortcuts import render #Import
2 listx = []
3 listx.append({"id": 1, "user": "dong1", "name": "dongxiaodong1"})
4 listx.append({"id": 2, "user": "dong2", "name": "dongxiaodong2"})
5 listx.append({"id": 3, "user": "dong3", "name": "dongxiaodong3"})
6 return render(requestx, "loginx.html",{"listxto":listx}) # Return file
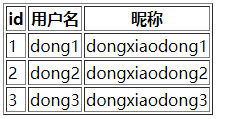
Register variables in html files of templates
1 <table border="1">
2 <!--Table header-->
3 <thead>
4 <tr>
5 <th>id</th>
6 <th>User name</th>
7 <th>Nickname?</th>
8 </tr>
9 </thead>
10 <!--Table contents-->
11 <tbody>
12 <!--Cyclic traversal-->
13 {% for rowx in listxto %}
14 <tr>
15 <td>{{rowx.id}}</td>
16 <td>{{rowx.user}}</td>
17 <td>{{rowx.name}}</td>
18 </tr>
19 {% endfor %}
20 </tbody>
21 </table>
Cyclic special matching value
To add an ascending sequence number to the loop, start at 1: [td > {forloop.counter} </td>]To add an ascending sequence number to the loop, start at 0: [td > {forloop.counter0} </td>]To add an inverted sequence number to the loop, start at 1: [td > {forloop. revcounter} </td>]To add an inverted sequence number to the loop, start at 0: [td > {forloop.revcounter 0} </td>]Check to see if this is the first loop and return bool {{forloop.first}} ___________See if it's the last loop, and return bool {{forloop.last}} ____________Matching value modifier:
Does html code support
When matching values, if the passed values are html codes, they will be displayed as original strings, which will not be interpreted by the browser. If the value is added to [| safe], the browser will interpret the value.
{{ dongname|safe}}Custom modifiers:
Add the name of the corresponding APP to Set.py of Django Project [INSTALLED_APPS= []] [dongapp2',]
Create a template tags directory under the corresponding APP and a Python file with any name under the directory, such as Dongtemp.py
Dongtemp.py Next:
1 from django import template 2 register = template.Library() 3 #*****Mode 1************************************************************ 4 #Without parameters 5 @register.simple_tag 6 def dongstr(): 7 return "East small East small" 8 #With parameters, there can be any number of parameters 9 @register.simple_tag 10 def dongcom(x,y): 11 return x+y 12 #******* Mode II********************************************************** 13 #Up to two parameters 14 @register.filter 15 def dongstr222(x,y): 16 return x+"--"+y 17 #With a parameter 18 @register.filter 19 def dongstr333(x): 20 return str(x).upper()
Use in view templates
{% load Dongtemp %}
<div>{% dongstr %}</div> <!-- East small East small -->
<div>{% dongcom 10 30 %}</div><!-- 40 -->
<div>{{"Parameter 1"|dongstr222:"Parameter 2"}}</div><!-- Parameter 1--Parameter 2 -->
<div>{{"xYz"|dongstr333}}</div><!-- XYZ -->