PyQt5 Streamlined Regular Expressions Test Kit
https://pan.baidu.com/s/1e50u0YVswrqeB3PS_JqulA Disk Link
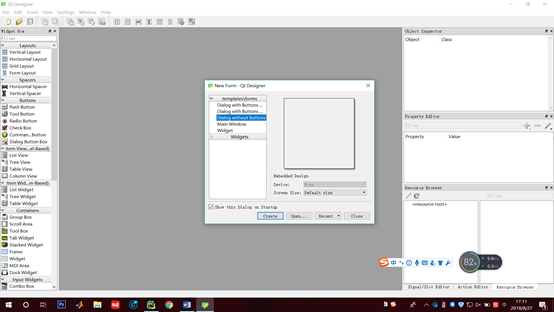
First we open QtDesigner to create a Dialog window

As follows:
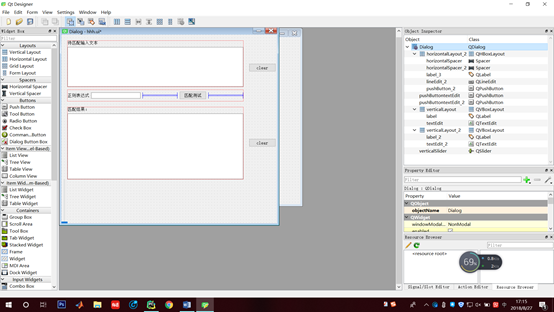
Step 1: Call out three layouts first, pull out the following three red boxes in Layouts (of course, this cloth can also be omitted, directly get the following documents, and buttons), pay attention to the layout of the order, the need to add buttons to move to the layout.

Step 2: Add Label freely, double-click to modify the label name (easy to call)
Add two text edit boxes Text Edit and a line edit box Line Edit
Add two Spacers to separate text box buttons (beautiful)
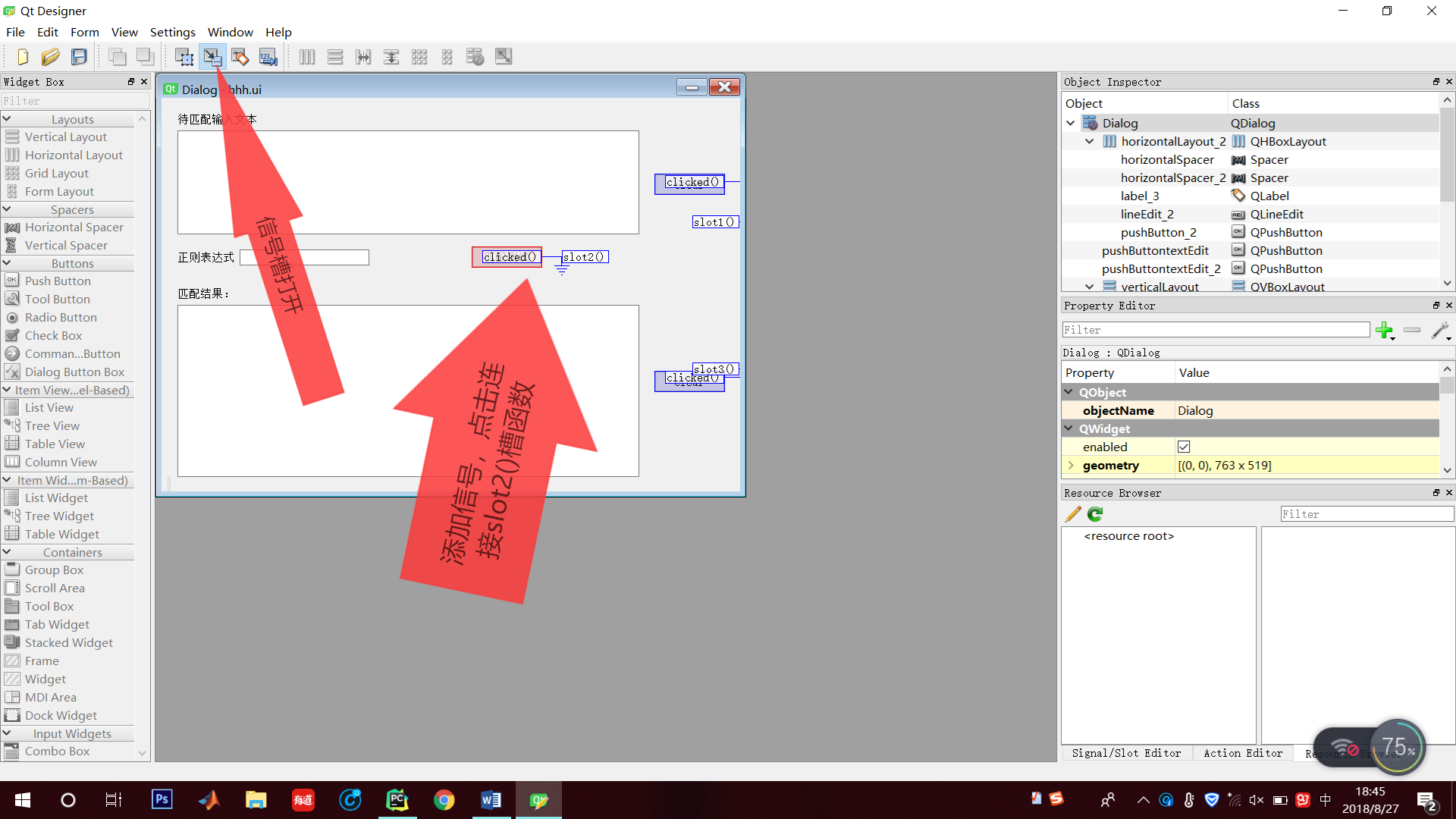
Step 3: Open the signal slot button, as shown below

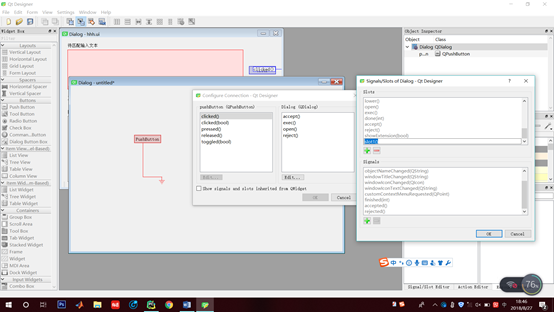
Add the signal slot function, click and drag to a certain location as shown below, and the text box will pop up as follows. If you want to click on the effect, you can connect to let clicked() connect the slot function, you can choose what you already have, or you can define it yourself. Here I use my own defined function, there is an Edit click below, add slot1 () function, then you can define it yourself! Then save the file to pycharm.
Briefly introduce the following signal, do not understand their own to ask Du Niang!
Signal selection provided by QAbstractButton:
1. press (), which triggers a signal when the mouse clicks on the button and the left button
2. release (), trigger signal when left mouse button is released
3. clicked(), which triggers a signal when the mouse is first pressed and then released, or when the shortcut key is released
4. toggled(), which triggers a signal when the button's label status changes

Step 4: Find your own ui file and generate PyUIC file directly.

Step 5: Find the slot function. Note here that changing variables makes Dialog self
self.retranslateUi(Dialog)
self.pushButton_2.clicked.connect(Dialog.slot2)
self.pushButtontextEdit.clicked.connect(Dialog.slot1)
self.pushButtontextEdit_2.clicked.connect(Dialog.slot3)
QtCore.QMetaObject.connectSlotsByName(Dialog)
That is to say, the following
self.pushButton_2.clicked.connect(self.slot2)
self.pushButtontextEdit.clicked.connect(self.slot1)
self.pushButtontextEdit_2.clicked.connect(self.slot3)
Step 6. Define the slot function
clear() function connection clears textEdit text box function
def slot1(self): print('*slot1') self.textEdit.clear()
To output the matching result in the third text box, we assign the text output of lineEdit_2 to pattern using the following output method. Use text()
Assign text content output of textEdit to string. Using toPlainText()
Using regular expression, re.findall () to pass in the expression, text content, use','. join () to separate strings, and then use setText () to present the results on textEdit_2.
def slot2(self): print('* slot2 ') pattern = self.lineEdit_2.text() string = self.textEdit.toPlainText() textEdit_22 = re.findall(pattern, string) textEdit_222 = ','.join(textEdit_22) self.textEdit_2.setText(textEdit_222)
The last step is to add the main function to show the window running.
if __name__ == '__main__': app =QApplication(sys.argv) QQ =QDialog() ui = Ui_Dialog() ui.setupUi(QQ) QQ.show() sys.exit(app.exec_())
The whole code is as follows: I hope you can support the following
# Form implementation generated from reading ui file 'hhh.ui' # Created by: PyQt5 UI code generator 5.11.2 # WARNING! All changes made in this file will be lost! # -*- coding: utf-8 -*- import re import sys from PyQt5.QtWidgets import QApplication, QDialog from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Dialog(object): def setupUi(self, Dialog): Dialog.setObjectName("Dialog") Dialog.resize(763, 519) self.verticalLayoutWidget = QtWidgets.QWidget(Dialog) self.verticalLayoutWidget.setGeometry(QtCore.QRect(20, 20, 611, 161)) self.verticalLayoutWidget.setObjectName("verticalLayoutWidget") self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget) self.verticalLayout.setContentsMargins(0, 0, 0, 0) self.verticalLayout.setObjectName("verticalLayout") self.label = QtWidgets.QLabel(self.verticalLayoutWidget) self.label.setObjectName("label") self.verticalLayout.addWidget(self.label) self.textEdit = QtWidgets.QTextEdit(self.verticalLayoutWidget) self.textEdit.setObjectName("textEdit") self.verticalLayout.addWidget(self.textEdit) self.horizontalLayoutWidget_2 = QtWidgets.QWidget(Dialog) self.horizontalLayoutWidget_2.setGeometry(QtCore.QRect(20, 190, 611, 41)) self.horizontalLayoutWidget_2.setObjectName("horizontalLayoutWidget_2") self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget_2) self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0) self.horizontalLayout_2.setObjectName("horizontalLayout_2") self.label_3 = QtWidgets.QLabel(self.horizontalLayoutWidget_2) self.label_3.setObjectName("label_3") self.horizontalLayout_2.addWidget(self.label_3) self.lineEdit_2 = QtWidgets.QLineEdit(self.horizontalLayoutWidget_2) self.lineEdit_2.setEnabled(True) self.lineEdit_2.setMaxLength(32782) self.lineEdit_2.setFrame(True) self.lineEdit_2.setObjectName("lineEdit_2") self.horizontalLayout_2.addWidget(self.lineEdit_2) spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout_2.addItem(spacerItem) self.pushButton_2 = QtWidgets.QPushButton(self.horizontalLayoutWidget_2) self.pushButton_2.setObjectName("pushButton_2") self.horizontalLayout_2.addWidget(self.pushButton_2) spacerItem1 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout_2.addItem(spacerItem1) self.verticalLayoutWidget_2 = QtWidgets.QWidget(Dialog) self.verticalLayoutWidget_2.setGeometry(QtCore.QRect(20, 250, 611, 251)) self.verticalLayoutWidget_2.setObjectName("verticalLayoutWidget_2") self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.verticalLayoutWidget_2) self.verticalLayout_2.setContentsMargins(0, 0, 0, 0) self.verticalLayout_2.setObjectName("verticalLayout_2") self.label_2 = QtWidgets.QLabel(self.verticalLayoutWidget_2) self.label_2.setObjectName("label_2") self.verticalLayout_2.addWidget(self.label_2) self.textEdit_2 = QtWidgets.QTextEdit(self.verticalLayoutWidget_2) self.textEdit_2.setObjectName("textEdit_2") self.verticalLayout_2.addWidget(self.textEdit_2) self.verticalSlider = QtWidgets.QSlider(Dialog) self.verticalSlider.setGeometry(QtCore.QRect(0, 500, 22, 160)) self.verticalSlider.setOrientation(QtCore.Qt.Vertical) self.verticalSlider.setObjectName("verticalSlider") self.pushButtontextEdit = QtWidgets.QPushButton(Dialog) self.pushButtontextEdit.setGeometry(QtCore.QRect(650, 100, 93, 28)) self.pushButtontextEdit.setObjectName("pushButtontextEdit") self.pushButtontextEdit_2 = QtWidgets.QPushButton(Dialog) self.pushButtontextEdit_2.setGeometry(QtCore.QRect(650, 360, 93, 28)) self.pushButtontextEdit_2.setObjectName("pushButtontextEdit_2") self.retranslateUi(Dialog) self.pushButton_2.clicked.connect(self.slot2) self.pushButtontextEdit.clicked.connect(self.slot1) self.pushButtontextEdit_2.clicked.connect(self.slot3) QtCore.QMetaObject.connectSlotsByName(Dialog) def retranslateUi(self, Dialog): _translate = QtCore.QCoreApplication.translate Dialog.setWindowTitle(_translate("Dialog", "Dialog")) self.label.setText(_translate("Dialog", "Matched input text")) self.label_3.setText(_translate("Dialog", "regular expression")) self.pushButton_2.setText(_translate("Dialog", "Matching test")) self.label_2.setText(_translate("Dialog", "Matching results:")) self.pushButtontextEdit.setText(_translate("Dialog", "clear")) self.pushButtontextEdit_2.setText(_translate("Dialog", "clear")) def slot2(self): print('* slot2 ') pattern = self.lineEdit_2.text() string = self.textEdit.toPlainText() textEdit_22 = re.findall(pattern, string) textEdit_222 = ','.join(textEdit_22) self.textEdit_2.setText(textEdit_222) def slot1(self): print('*slot1') self.textEdit.clear() def slot3(self): print('*slot3') self.textEdit_2.clear() if __name__ == '__main__': app =QApplication(sys.argv) QQ =QDialog() ui = Ui_Dialog() ui.setupUi(QQ) QQ.show() sys.exit(app.exec_())