More articles are detailed in the official account [front end css and js dry cargo].
Promise is the most exciting feature of Es6. Before that, people may have used promise through third-party libraries such as Bluebird or Q, but it did not become a standard feature of js until 2015.
The Promise object represents the completion (or failure) of an asynchronous operation and its result value.
Promise will do something that may take some time, but eventually it will resolve when everything goes well, or reject if there is a problem. then use. then and. catch to do something about result or error, respectively.
const promise = new Promise(function(resolve, reject) {
setTimeout(() => {
if (Math.random(1) > 0.5) {
resolve('Some value');
} else {
reject('Some error');
}
}, 500);
});
promise.then((response) => {
console.log(response);
}).catch(err => {
console.log(err);
});ES2020 brings a new feature: Promise.allSettled. It makes up for the defects left by ES6 Promise.all and Promise.race.
promises array
We often have to deal with not only one Promise, but also a series of promises. This may be the case if many server requests are sent at once.
For example, I created an array of five promises. After a period of time (100 ms, 200 ms,..., 500 ms), they rsolve or rejected with a 50% probability.
const arrayOfPromises = [];
const arrayOfResponses = [];
for (let i = 0 ; i < 5; i += 1) {
arrayOfPromises.push(new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random(1) > 0.5) {
resolve('Some value');
} else {
reject('Some error');
}
}, i * 100);
}));
}
arrayOfPromises.forEach((promise) => {
promise.then((response) => {
arrayOfResponses.push(response);
}).catch((err) => {
arrayOfResponses.push(err);
});
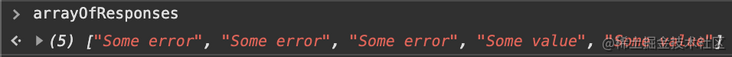
});We can manually process the Promise array and store the results in the arrayOfResponses array in the example. If the array is displayed in the console after half a second, you will see the following:

But we often want to do something after all promises have been resolved or once one of the settings has been set. This is a bit tricky, which is why Promise.all and Promise.race exist.
Promise.race
Promise.race takes a set of promises as parameters and returns a promise. The promise will resolve immediately after one of the promises in the array resolves or reject s.
const promiseRace = Promise.race(arrayOfPromises);
promiseRace.then(() => console.log('One resolved'))
.catch(() => console.log('One rejected'));Promise.all
Promise.all resolves after each element of the promise array is resolved.
const promiseRace = Promise.race(arrayOfPromises);
promiseRace.then(() => console.log('One resolved'))
.catch(() => console.log('One rejected'));However, if only one Promise in the array is rejected, Promise.all will also reject.
ES2020 Promise.allSettled
You may want to perform some operations immediately after all promise settings, whether they have been resolve d or reject ed. This is the purpose of Promise.allSettled.
const promiseAllSettled = Promise.allSettled(arrayOfPromises) promiseAllSettled.then(response => console.log(response));
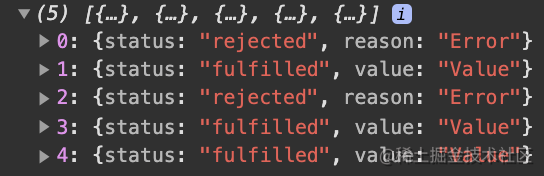
Promise.allSettled will resolve when all Promise resolve or reject. The return value is an array of objects with status (rejected or fully) and value (or error).

summary
Promise.all will reject immediately after a Promise reject, and Promise.race will resolve immediately after a Promise resolve, while promise.all settled will always resolve, and will resolve only after each promise is set.
Promise.allSettled is a feature of ES2020 and has been supported in Node v.12.9.0, Google Chrome 76, Safari 13 and Firefox 71.
Author: Heloise Parein translator: front end css and js dry goods source: gitconnected