There are many places to use positioning in the development of photography sharing website. Let me talk about what positioning is and the use of positioning!
The position attribute specifies the type of positioning method applied to the element.
1, Type of positioning
1. static positioning
Statically positioned elements are not affected by the top, bottom, left, and right attributes.
position: static; Elements of are not positioned in any special way; It is always positioned according to the normal flow of the page
2. fixed positioning
The position of the element is fixed relative to the browser window. Even if the window is scrolling, it will not move
Example:
The code is as follows:
<div class="account">
<img src="./image/img/share1.png" alt="">
<img src="./image/img/share2.png" alt="">
<img src="./image/img/share3.png" alt="">
<img src="./image/img/share4.png" alt="">
</div>
.account {
position: fixed;// Fixed positioning
height: 300px;
width: 30px;
right: 20px;
}
.account>img {
width: 30px;
margin-top: 20px;
}
Note: the Fixed location needs to be described under IE7 and IE8! DOCTYPE can only be supported.
Fixed positioning makes the position of the element independent of the document flow, so it does not occupy space.
The Fixed positioned element overlaps with other elements.
position: relative; The element of is positioned relative to its normal position.
3. relative positioning
Setting the top, right, bottom, and left attributes of a relatively positioned element will cause it to deviate from its normal position for adjustment.
The rest will not be adjusted to accommodate any space left by the element.
Relative positioning elements are often used as container blocks for absolute positioning elements.
4. Absolute positioning
Locate the ancestor element relative to the nearest location (not relative to the viewport, such as fixed).
However, if the absolutely positioned element has no ancestor, it uses the document body and moves with the page scrolling.
absolute positioning makes the position of the element independent of the document flow, so it does not occupy space. The positioned element overlaps with other elements.
Note: the "positioned" element is any element whose position is not static.
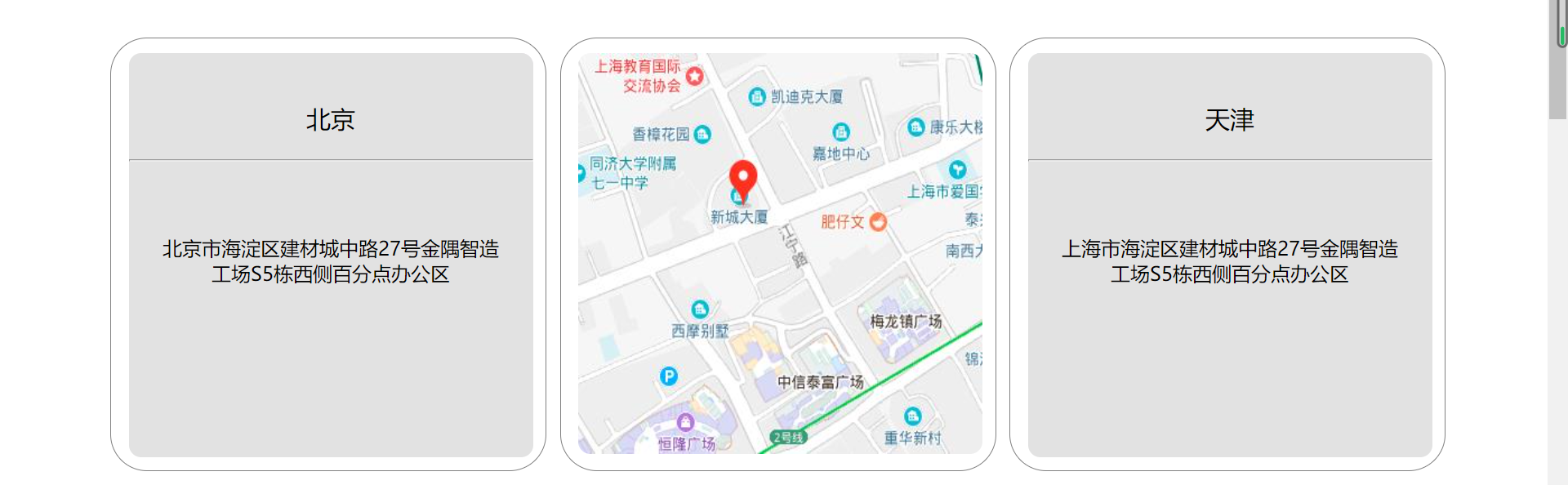
Example: the mouse passes through the box to display the map

<div class="address">
<ul>
<li>
<div>
<p class="city_name">Beijing</p>
<hr>
<p class="city_address">Jinyu Zhizao workshop, 27 Jiancai Chengzhong Road, Haidian District, Beijing S5 Office area on the west side of building</p>
</div>
<img src="image/address/1.png" alt="">
</li>
<li>
<div>
<p class="city_name">Shanghai</p>
<hr>
<p class="city_address">Jinyu Zhizao workshop, No. 27, Chengzhong Road, building materials, Haidian District, Shanghai S5 Office area on the west side of building</p>
</div>
<img src="image/address/2.jpg" alt="">
</li>
<li>
<div>
<p class="city_name">Tianjin</p>
<hr>
<p class="city_address">Jinyu Zhizao workshop, No. 27, Chengzhong Road, building materials, Haidian District, Shanghai S5 Office area on the west side of building</p>
</div>
<img src="image/address/3.jpg" alt="">
</li>
<li>
<div>
<p class="city_name">Sichuan</p>
<hr>
<p class="city_address">Jinyu Zhizao workshop, No. 27, Chengzhong Road, building materials, Haidian District, Shanghai S5 Office area on the west side of building</p>
</div>
<img src="image/address/4.jpg" alt="">
</li>
<li>
<div>
<p class="city_name">Chongqing</p>
<hr>
<p class="city_address">Jinyu Zhizao workshop, No. 27, Chengzhong Road, building materials, Haidian District, Shanghai S5 Office area on the west side of building</p>
</div>
<img src="image/address/5.jpg" alt="">
</li>
<li>
<div>
<p class="city_name">Guangzhou</p>
<hr>
<p class="city_address">Jinyu Zhizao workshop, No. 27, Chengzhong Road, building materials, Haidian District, Shanghai S5 Office area on the west side of building</p>
</div>
<img src="image/address/6.png" alt="">
</li>
</ul>
</div>
.address ul li {
float: left;
position: relative;
width: 354px;
height: 352px;
margin: 0 1px 38px 10px;
border: 1px gray solid;
border-radius: 30px;
}
.address ul li div {
position: absolute;
text-align: center;
margin: 12px 14px;
width: 330px;
height: 330px;
background-color: #e2e2e2;
border: none;
border-radius: 10px;
z-index: 1;
}
5. sticky positioning
position: sticky; Positioning is based on the user's scroll position. The elements of sticky positioning depend on the user's scrolling and switch between position:relative and position:fixed positioning.
It behaves like position:relative; When the page scrolls beyond the target area, it behaves like position:fixed;, It will be fixed at the target position. Element positioning is relative positioning before crossing a specific threshold, and then fixed positioning.
This specific threshold refers to one of top, right, bottom or left. In other words, specify one of the four thresholds of top, right, bottom or left to make the viscous positioning effective. Otherwise, its behavior is the same as relative positioning.
Note: sticky positioning is not supported in Internet Explorer, Edge 15 and earlier IE versions. Safari requires - webkit- prefix
Overlapping elements
The positioning of elements is independent of the document flow, so they can overwrite other elements on the page
The z-index attribute specifies the stacking order of an element (which element should be placed first or last)
An element can have a positive or negative stacking order
Elements with a higher stacking order always precede elements with a lower stacking order.
Note: if two positioned elements overlap without specifying z-index, the last element in the HTML code will be displayed at the top.
