1 briefly
There are three application scenarios for drawing text:
- Case 1: specify where the text starts
- Specifies the text baseline location
- Baseline x defaults to the left of the string, and baseline y defaults to the bottom of the string
- Case 2: specify the location of each text
- Case 3: specify a path and draw text based on the path
Here are the details:
The style of the text (size, color, font, etc.) is controlled by the paintbrush Paint. For details, please refer to the basic introduction above
2 draw
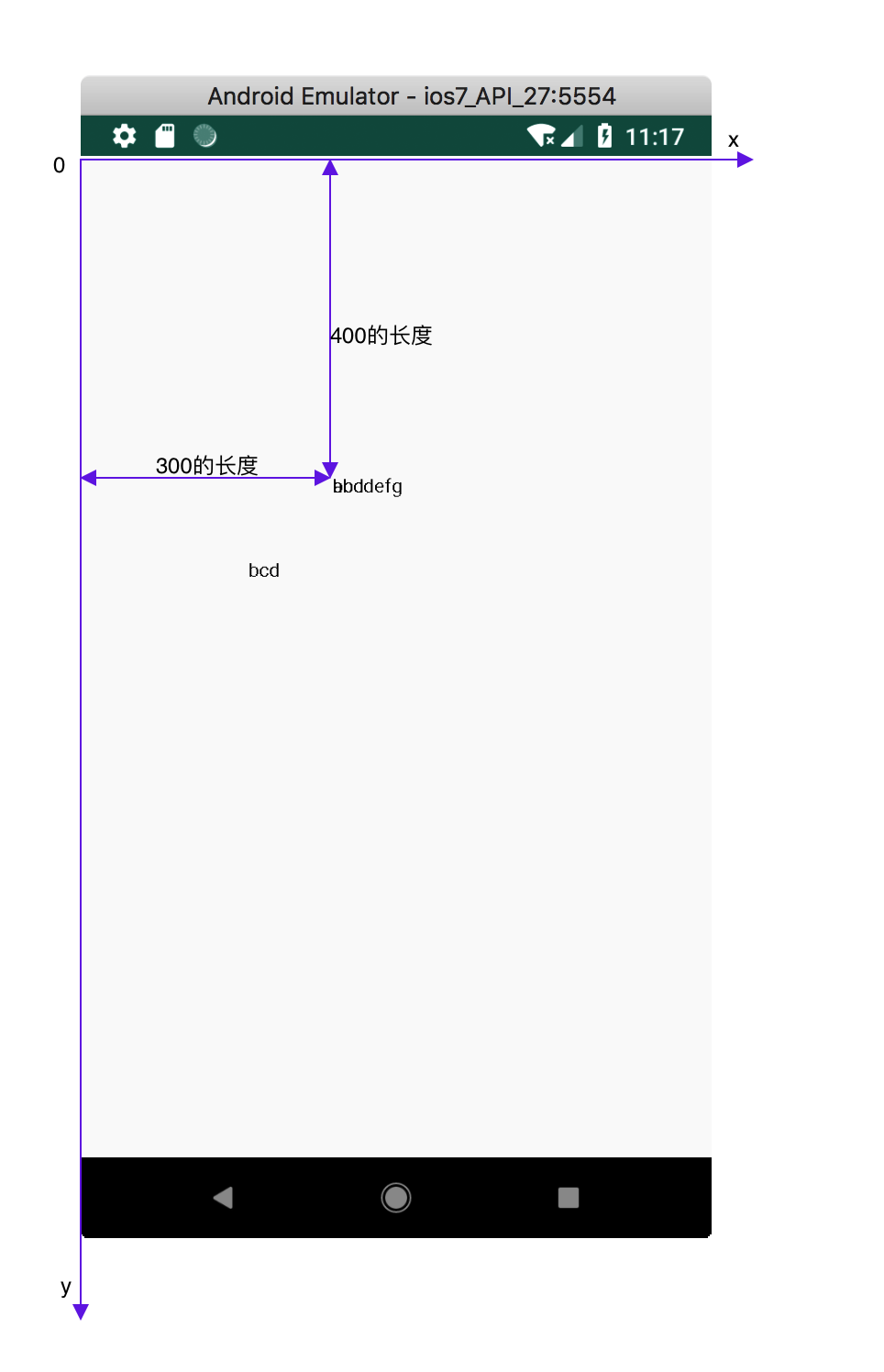
2.1 specify where the text starts
//Draw from point (300400)
canvas.drawText("abcdefg",300,400,mPaint); // Draw only part of text
// Parameter start, end: Specifies the position where the text is drawn
// Location is marked as follows, starting from 0
//public void drawText (String text, int start, int end, float x, float y, Paint paint)
//public void drawText (CharSequence text, int start, int end, float x, float y, Paint paint)
// For character array char []
// Use index and count to intercept text
//public void drawText (char[] text, int index, int count, float x, float y, Paint paint)
// Example: draw text from positions 1-3
canvas.drawText("abcdefg",1,4,300,400,mPaint);
// Character array situation
// Character array (what to draw)
char[] chars = "abcdefg".toCharArray();
// Parameter is (character array start coordinate intercept length baseline x baseline y brush)
canvas.drawText(chars,1,3,200,500,mPaint);
// The same result.
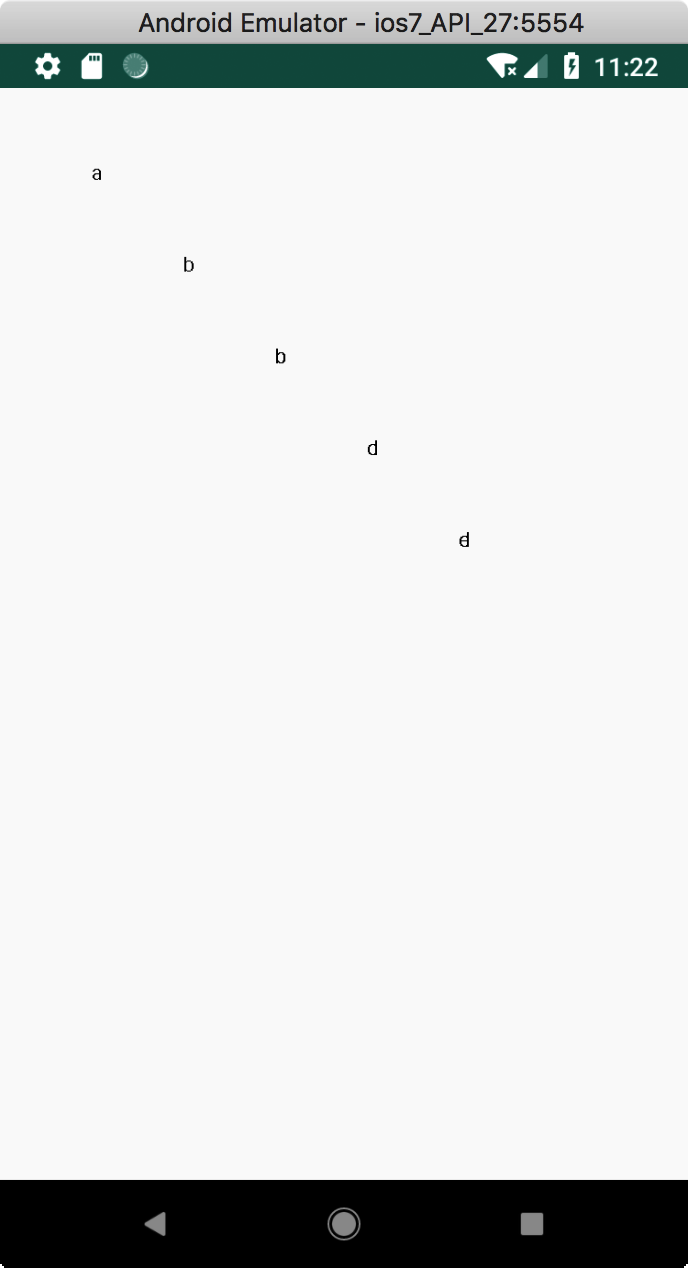
2.2 specify the location of the text respectively
Usage function
// Parameter text: drawn text
// Parameter pos: array type, where each character is stored (coordinates)
// Note: all character positions must be specified
public void drawPosText (String text, float[] pos, Paint paint)
// For character array char [], part of the text can be intercepted for drawing
// Use index and count to intercept text
public void drawPosText (char[] text, int index, int count, float[] pos, Paint paint)
// Special attention:
// 1. When the number of characters is large, using it will lead to a jam
// 2. Special characters such as emoji, font combination and decomposition are not supportedcase
// Example
canvas.drawPosText("abcde", new float[]{
100, 100, // First character position
200, 200, // Second character position
300, 300, // ...
400, 400,
500, 500
}, mPaint);
// Array situation (drawing partial text)
char[] chars = "abcdefg".toCharArray();
canvas.drawPosText(chars, 1, 3, new float[]{
300, 300, // First character position specified
400, 400, // Specified second character position
500, 500, // Specified third character position
}, mPaint);
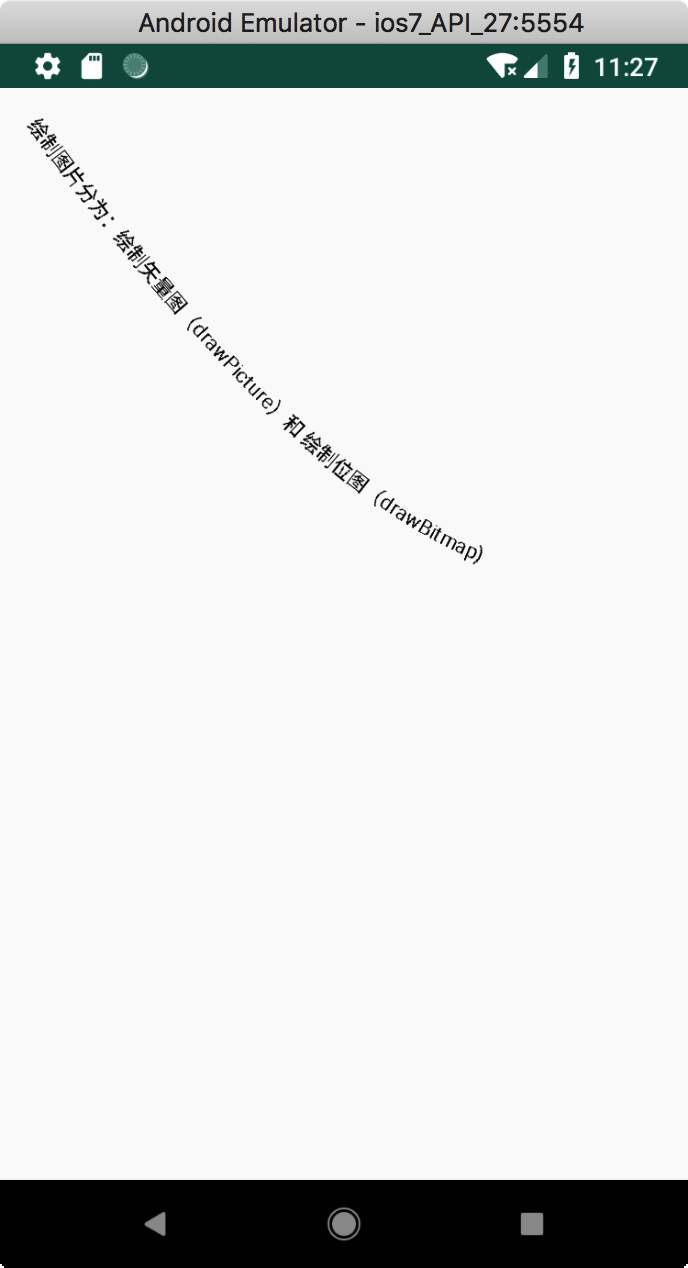
2.3 specify the path and draw text according to the path
// In the path (54075064045084000), write "drawing pictures can be divided into drawing picture and drawing bitmap"
// 1. Create the path object. Of course, this should be created in the initialization function
Path path = new Path();
// 2. Set path path
path.cubicTo(540, 750, 640, 450, 840, 600);
// 3. painting path
//canvas.drawPath(path,mPaint2);
// 4. Words drawn on the path
canvas.drawTextOnPath("Drawing picture is divided into: drawing vector map( drawPicture)And drawing bitmaps( drawBitmap)", path, 50, 0, mPaint);