What is JSONP
First, mention the concept of JSON, a lightweight data transfer format that is widely used in current Web applications.Encoding and parsing data in JSON format is basically implemented in all major languages, so most of the front-end and back-end segregated architectures now transmit data in JSON format.
So what is JSONP?(
First throw out the concept of browser homology policy. In order to ensure the security of user access, modern browsers use homology policy, that is, access to non-homologous pages is not allowed. Detailed concepts can be Baidu by yourself.All you need to know here is that in ajax, requests for non-homologous URL s are not allowed, such as a page under www.a.com where an Ajax request is not allowed to access a page like www.b.com/c.php.
JSONP is used to solve cross-domain requests, so how do you implement it?
JSONP Principle
ajax requests are affected by homology policy and cross-domain requests are not allowed, whereas links in the script tag SRC attribute can access cross-domain js scripts. With this feature, the server no longer returns data in JSON format, but instead returns a piece of js code that calls a function and makes the call in src, thus implementing cross-domain.
Specific implementation of JSONP
1. First look at what happens in ajax if you make cross-domain requests.(
Front-end code sends a cross-domain get request using ajax under the domain www.practice.com
<!DOCTYPE html>
<html>
<head>
<title>GoJSONP</title>
</head>
<body>
<script type="text/javascript">
function jsonhandle(data){
alert("age:" + data.age + "name:" + data.name);
}
</script>
<script type="text/javascript" src="jquery-1.8.3.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type : "get",
async: false,
url : "http://www.practice-zhao.com/student.php?id=1",
type: "json",
success : function(data) {
jsonhandle(data);
}
});
});
</script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
Backend PHP code placed under the domain www.practice-zhao.com simply outputs a piece of data in json format
jsonhandle({
"age" : 15,
"name": "John",
})- 1
- 2
- 3
- 4
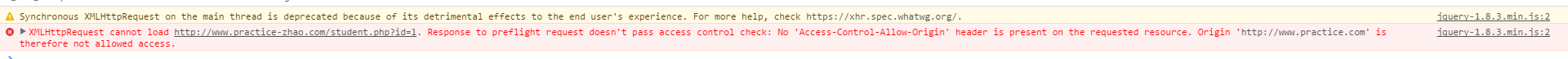
When accessing front-end code http://www.practice.com/gojsonp/index.html chrome reported the following error
URL s from different sources are prompted to be inaccessible
2. Using JSONP below, the ajax request in the front-end code is removed and a script tag is added, with the src of the tag pointing to the remote.js script under another domain, www.practice-zhao.com
<!DOCTYPE html>
<html>
<head>
<title>GoJSONP</title>
</head>
<body>
<script type="text/javascript">
function jsonhandle(data){
alert("age:" + data.age + "name:" + data.name);
}
</script>
<script type="text/javascript" src="jquery-1.8.3.min.js">
</script>
<script type="text/javascript" src="http://www.practice-zhao.com/remote.js"></script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
The cross-domain remote.js script is called here, and the remote.js code is as follows:
jsonhandle({
"age" : 15,
"name": "John",
})- 1
- 2
- 3
- 4
That is, this remote js code executes the function defined above and pops up a prompt box
3. Modify the front-end code as follows:
<!DOCTYPE html>
<html>
<head>
<title>GoJSONP</title>
</head>
<body>
<script type="text/javascript">
function jsonhandle(data){
alert("age:" + data.age + "name:" + data.name);
}
</script>
<script type="text/javascript" src="jquery-1.8.3.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
var url = "http://www.practice-zhao.com/student.php?id=1&callback=jsonhandle";
var obj = $('<script><\/script>');
obj.attr("src",url);
$("body").append(obj);
});
</script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
This dynamically adds a script tag, src points to a PHP script across domains, and the js function name above is passed in as a callback parameter, so let's see how the PHP code is written:
<?php
$data = array(
'age' => 20,
'name' => 'Zhang San',
);
$callback = $_GET['callback'];
echo $callback."(".json_encode($data).")";
return;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
The PHP code returns a JS statement, which is
jsonhandle({
"age" : 15,
"name": "Zhang San",
})- 1
- 2
- 3
- 4
When accessing the page at this time, a script tag is dynamically added, src points to the PHP script, executes the returned JS code, and pops up the prompt box successfully.(
So JSONP turns access to cross-domain requests into executing remote JS code, and instead of returning JSON-formatted data, the server returns a function execution code that takes JSON data as an incoming parameter.
4. Finally, jQuery provides a convenient way to use JSONP with the following code:
<!DOCTYPE html>
<html>
<head>
<title>GoJSONP</title>
</head>
<body>
<script type="text/javascript" src="jquery-1.8.3.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type : "get",
async: false,
url : "http://www.practice-zhao.com/student.php?id=1",
dataType: "jsonp",
jsonp:"callback", //Parameter name of request php
jsonpCallback: "jsonhandle",//Callback function to execute
success : function(data) {
alert("age:" + data.age + "name:" + data.name);
}
});
});
</script>
</body>
</html>