position attribute of super detailed css
- position: static
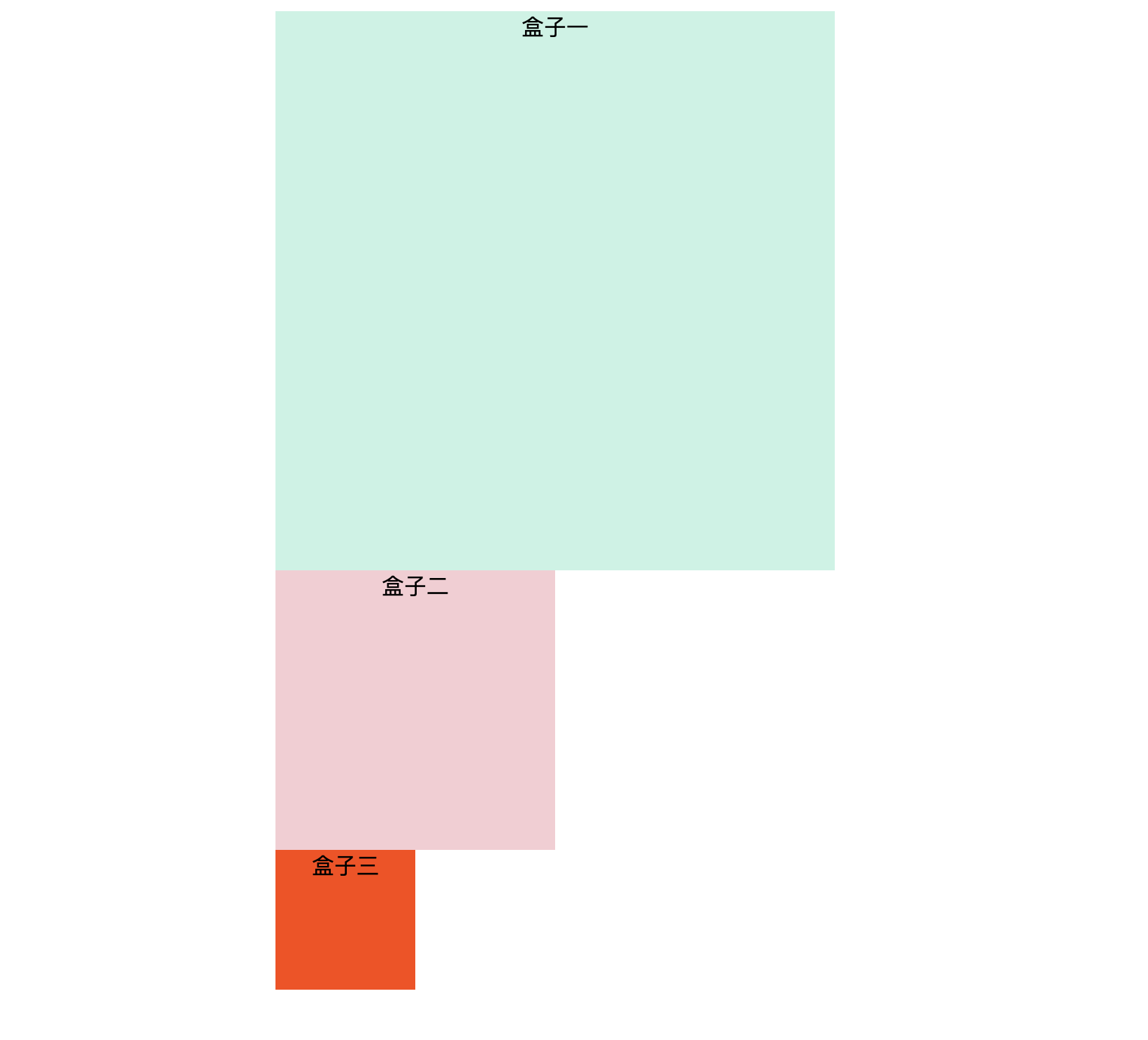
Default value in CSS positioning. When the element does not set any position attribute, static is used by default to indicate that there is no location, and the element appears in the normal flow
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>position:static</title> </head> <style> body{ margin-left: 200px; text-align: center; } .first { width: 400px; height: 400px; background-color: #c6f3e4; } .second{ width: 200px; height: 200px; background-color: #f7ccd3; position: static; left: 50px; top: 100px; } .third{ width: 100px; height: 100px; background-color: orangered; } </style> <body> <div class="first">Box one</div> <div class="second">Box two</div> <div class="third">Box three</div> </body> </html>

- position:relative
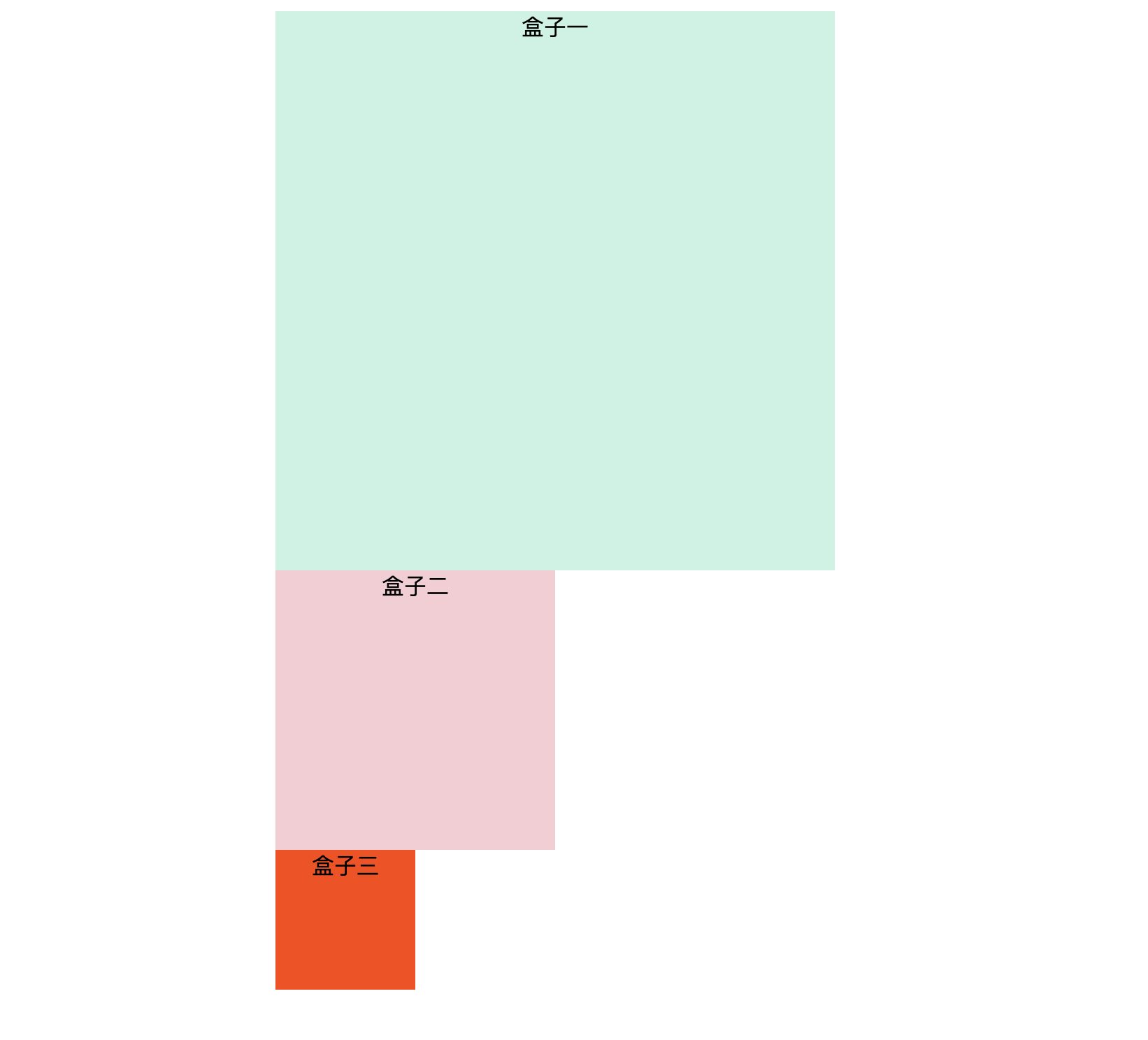
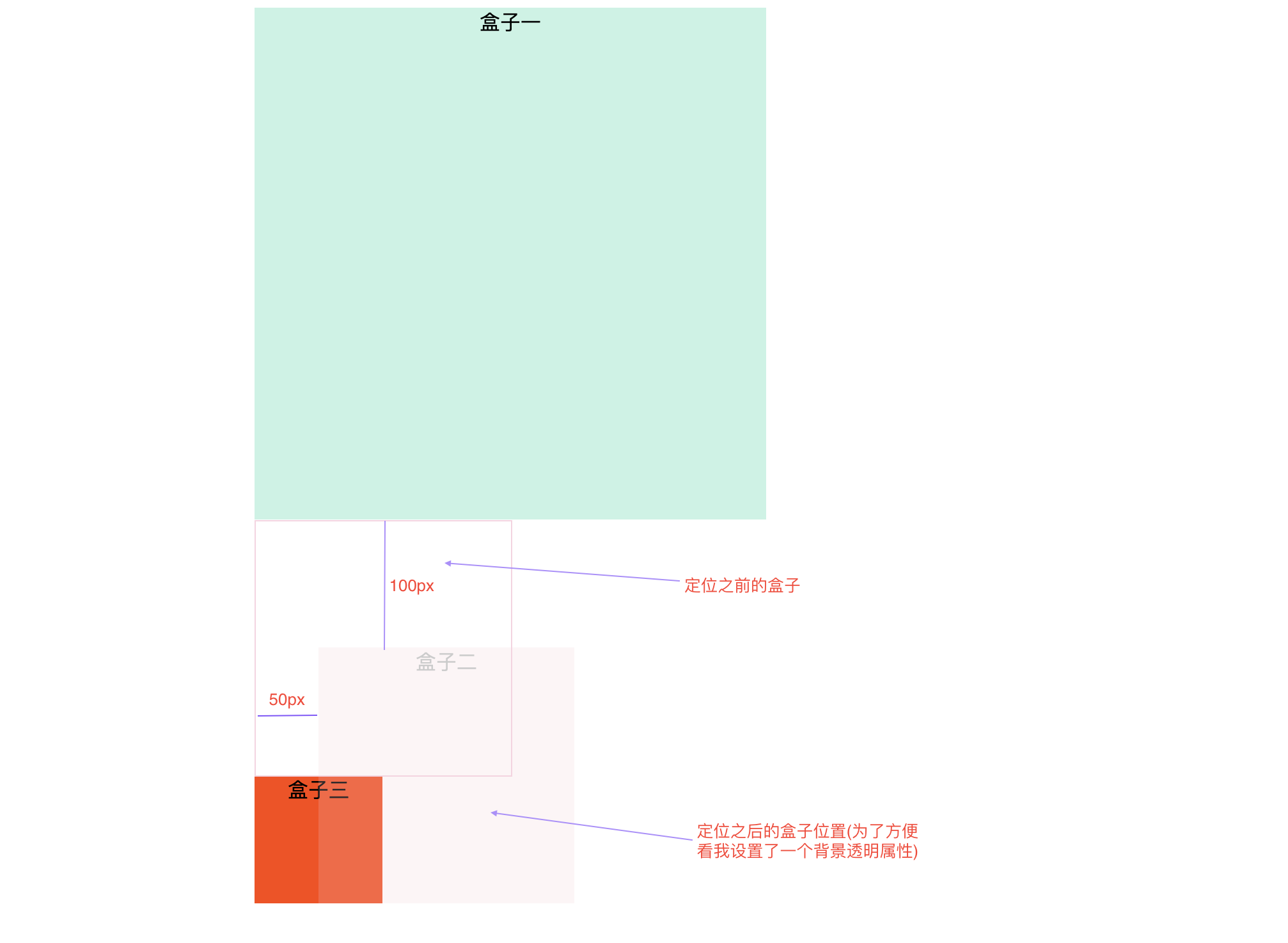
Relative positioning is relative to the normal position in the normal flow, which belongs to the standard flow
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>position:relative</title> </head> <style> body{ margin-left: 200px; text-align: center; } .first { width: 400px; height: 400px; background-color: #c6f3e4; } .second{ width: 200px; height: 200px; background-color: #f7ccd3; position: relative; left: 50px; top: 100px; opacity: 0.2; } .third{ width: 100px; height: 100px; background-color: orangered; } </style> <body> <div class="first">Box one</div> <div class="second">Box two</div> <div class="third">Box three</div> </body> </html>
Before setting positioning:
After setting positioning:
- position:absolute
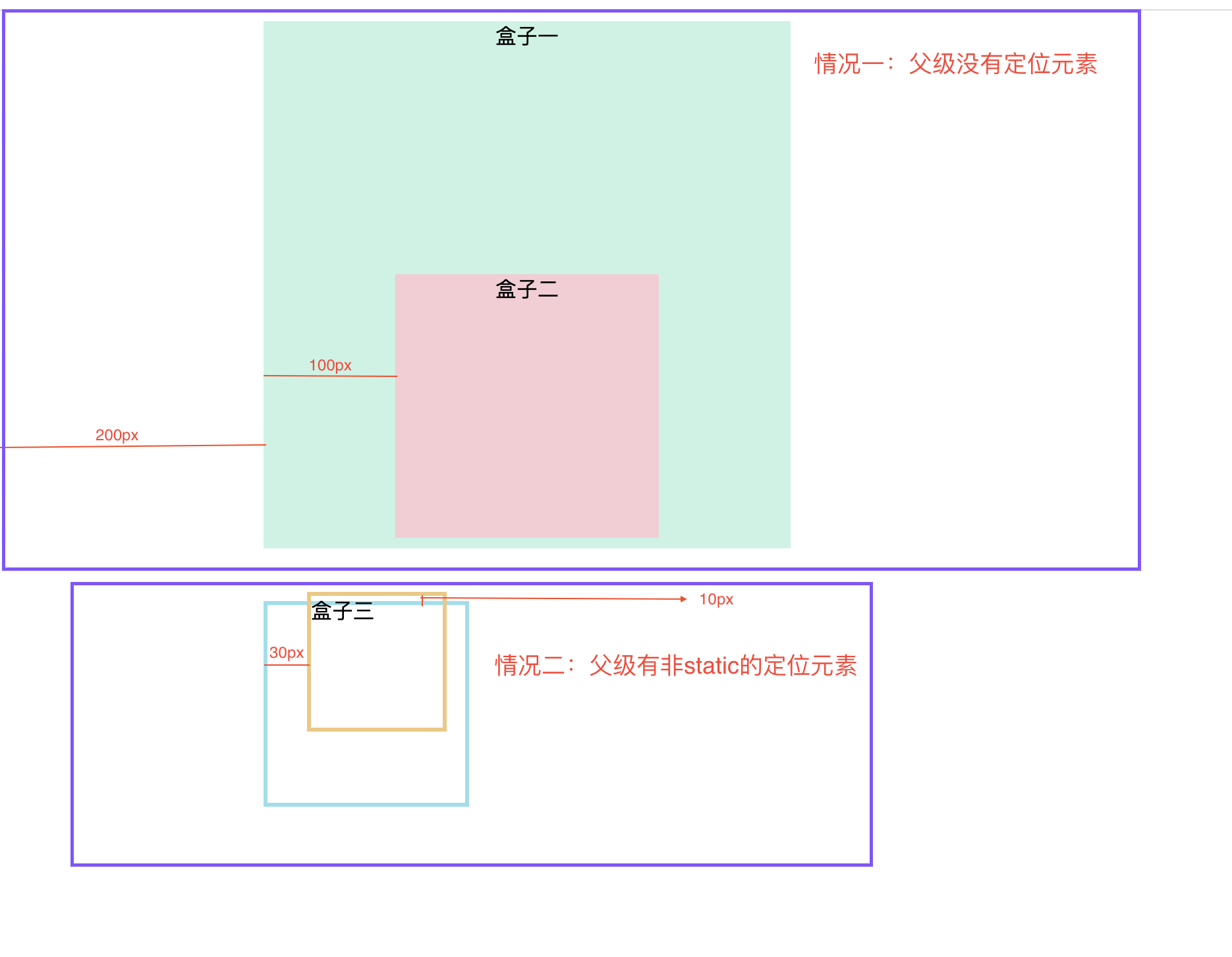
The absolute positioning element is generated, which is positioned relative to the first parent element other than the static positioning, and will break away from the normal flow. If the parent of the element does not set the positioning attribute, the positioning is based on the upper left corner of the body element as a reference
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>position:absolute</title> </head> <style> body{ margin-left: 200px; } .first { width: 400px; height: 400px; background-color: #c6f3e4; text-align: center; } .second{ width: 200px; height: 200px; background-color: #f7ccd3; text-align: center; position: absolute; left: 300px; top: 200px; } .third-father{ margin-top: 40px; width: 150px; height: 150px; border: 3px solid #95dfec; position: relative; } .third{ width: 100px; height: 100px; border: 3px solid #f0c87d; position: absolute; left: 30px; top: -10px; } </style> <body> <div class="first">Box one</div> <div class="second">Box two</div> <div class="third-father"> <div class="third">Box three</div> </div> </body> </html>
The two situations described above are as follows:
- position:fixed
fixed is positioned relative to the browser window. Scrolling the browser window does not move it, and it will deviate from the normal flow
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>position:fixed</title> </head> <style> body{ margin-left: 200px; text-align: center; } .second{ width: 200px; height: 200px; background-color: #f7ccd3; } .third{ width: 100px; height: 100px; background-color: orangered; border-radius: 50%; position: fixed; bottom: 50px; left: 50px; } .test-fixed { width: 200px; height: 200px; background-color: plum; margin-top: 10px; } </style> <body> <div class="second"></div> <div class="third"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> </body> </html>
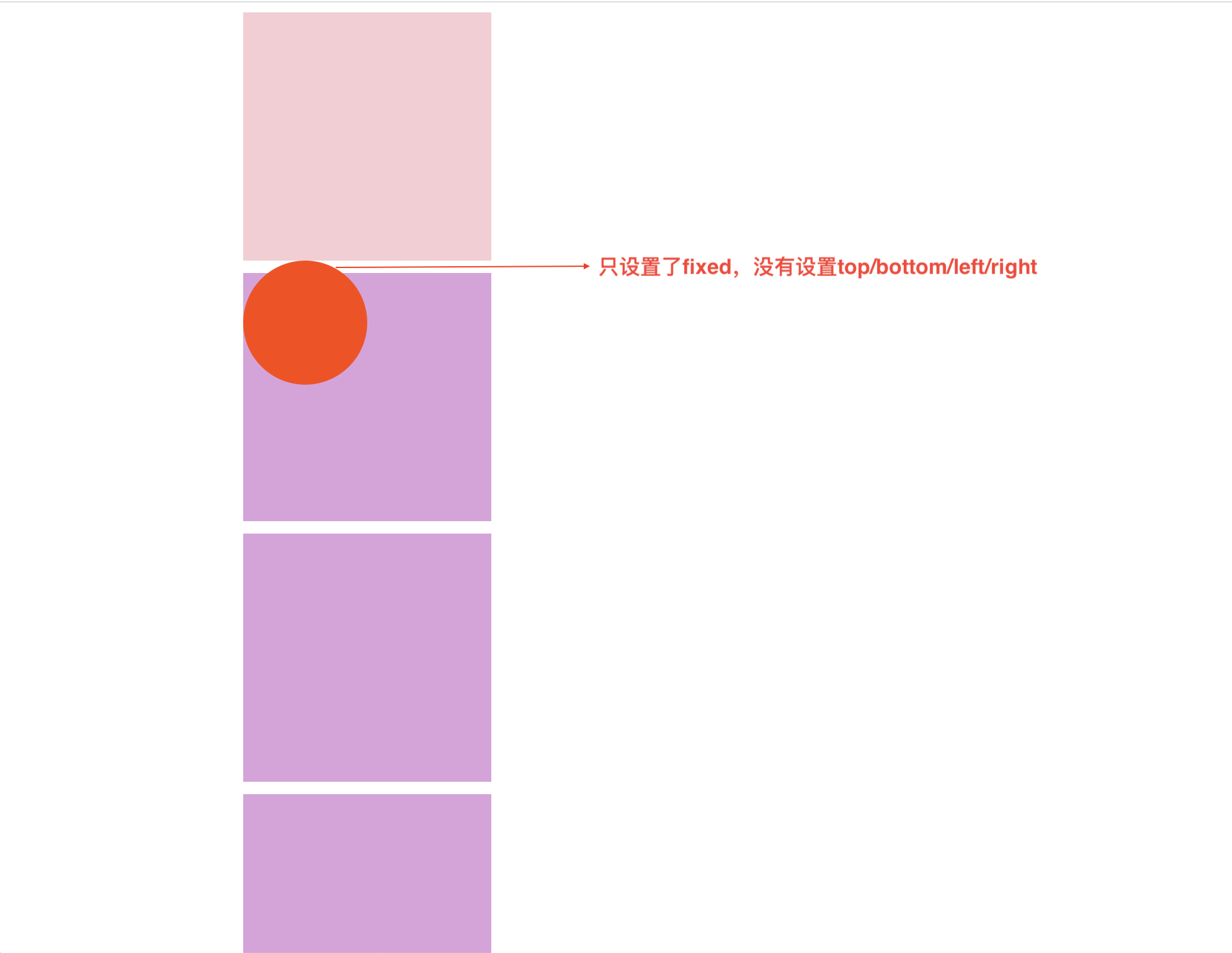
Only positioning is set:
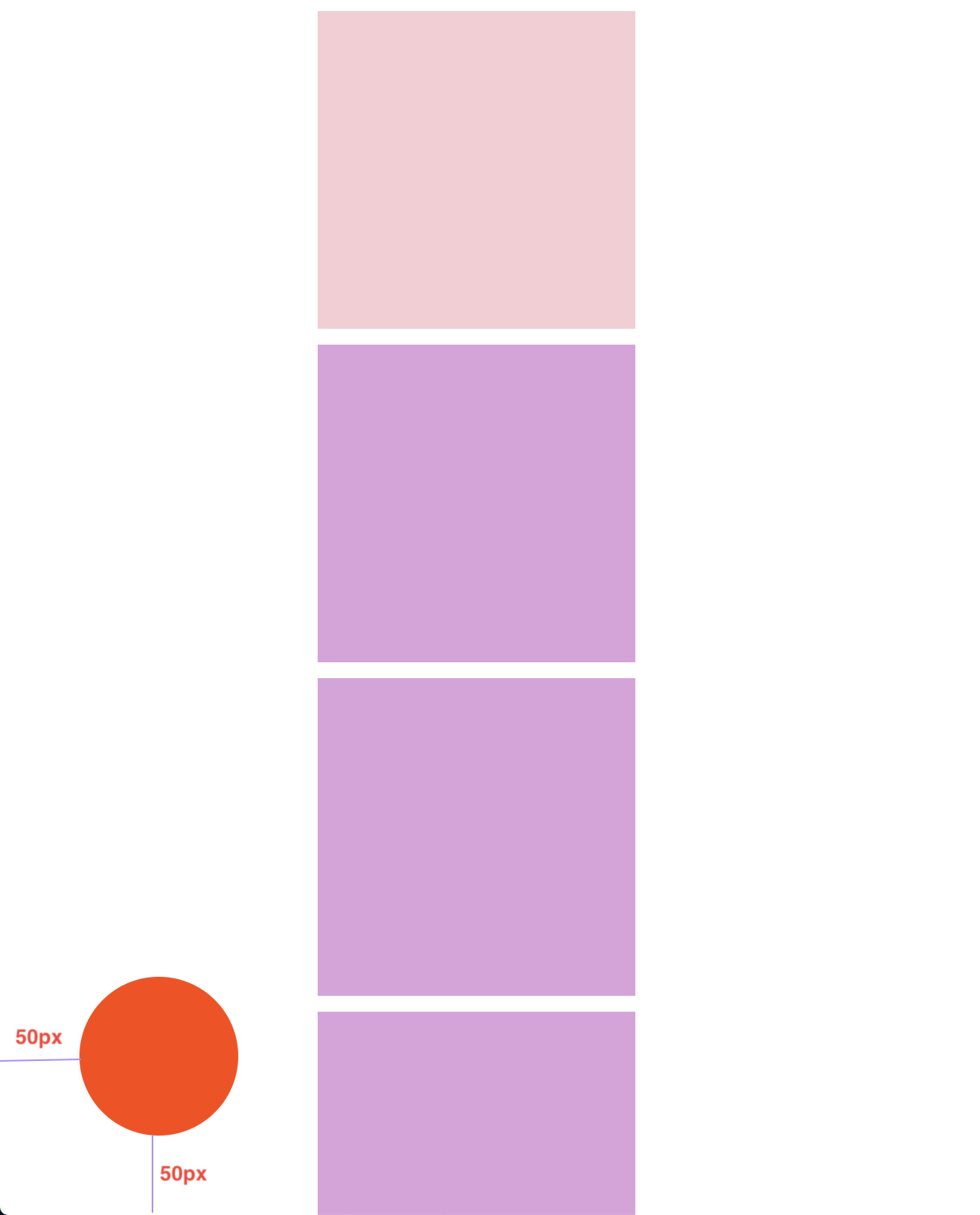
Set positioning and left/bottom:
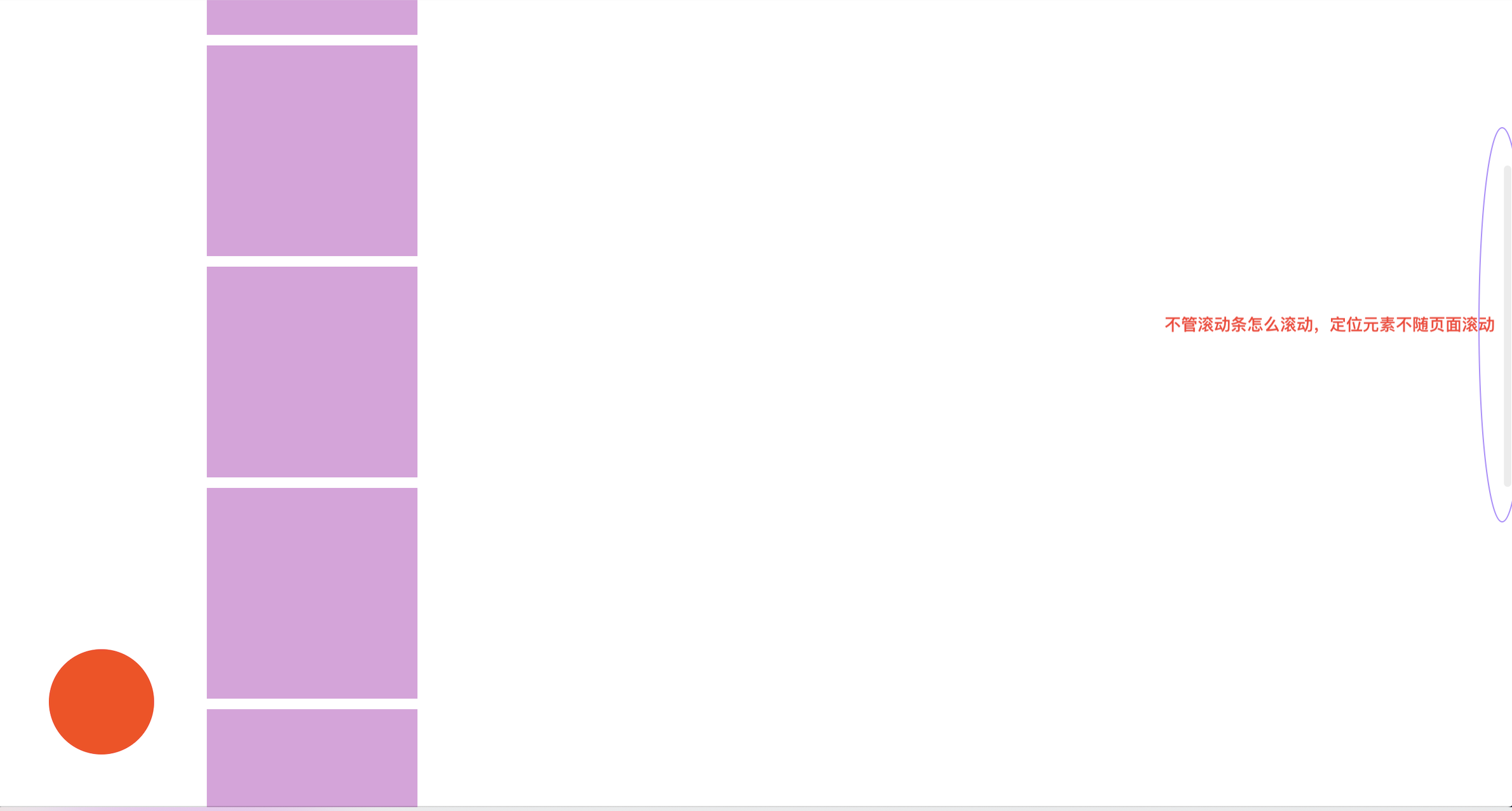
Scroll page after setting:
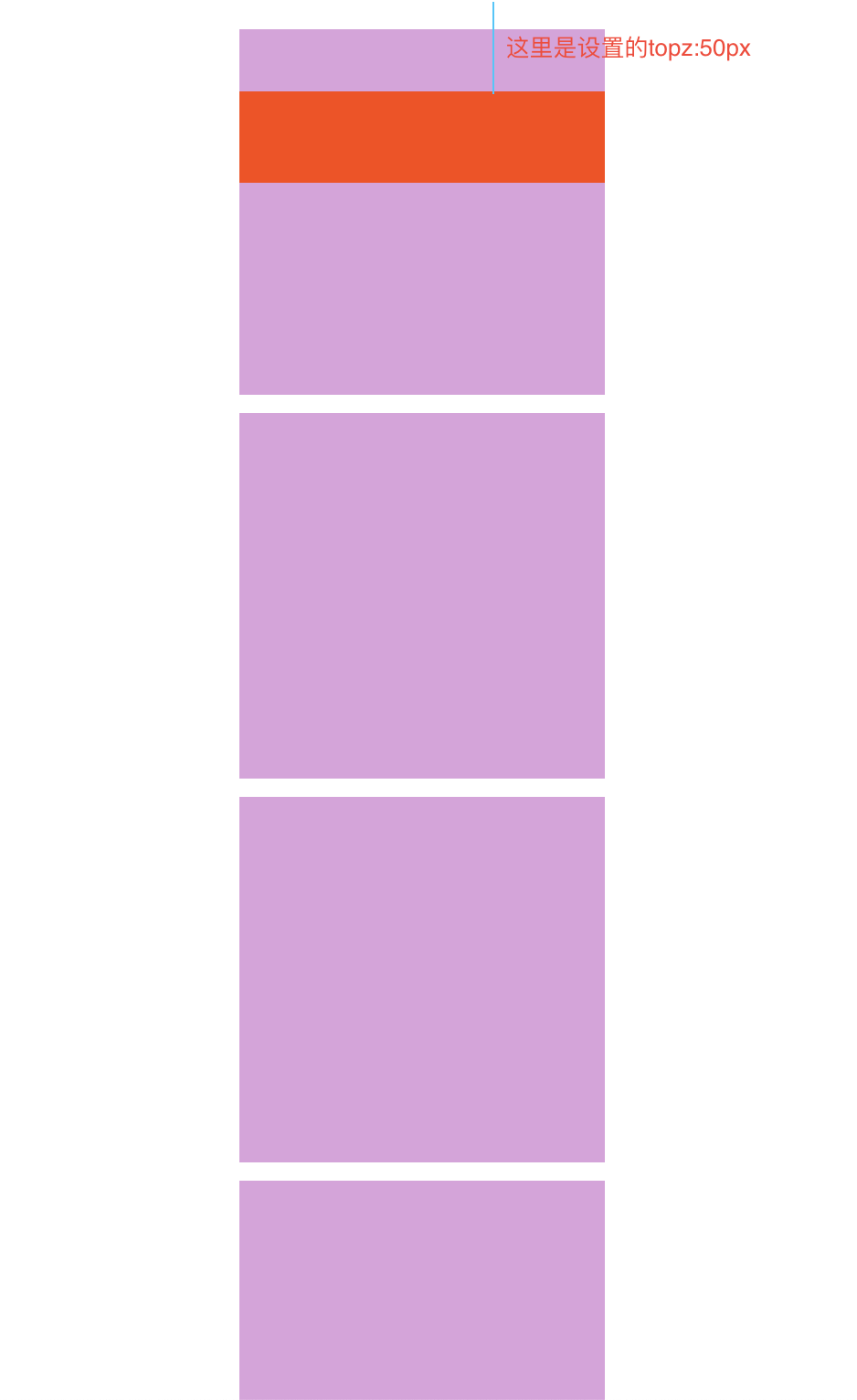
- position:sticky
Can achieve ceiling effect
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>position:sticky</title> </head> <style> body{ margin: 0px 0px 0px 200px; text-align: center; } .second{ width: 200px; height: 200px; background-color: #f7ccd3; } .third{ width: 200px; height: 50px; background-color: orangered; position: sticky; top: 50px; } .test-fixed { width: 200px; height: 200px; background-color: plum; margin-top: 10px; } </style> <body> <!-- <div class="first">Box one</div> --> <div class="second"></div> <div class="third"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> <div class="test-fixed"></div> </body> </html>
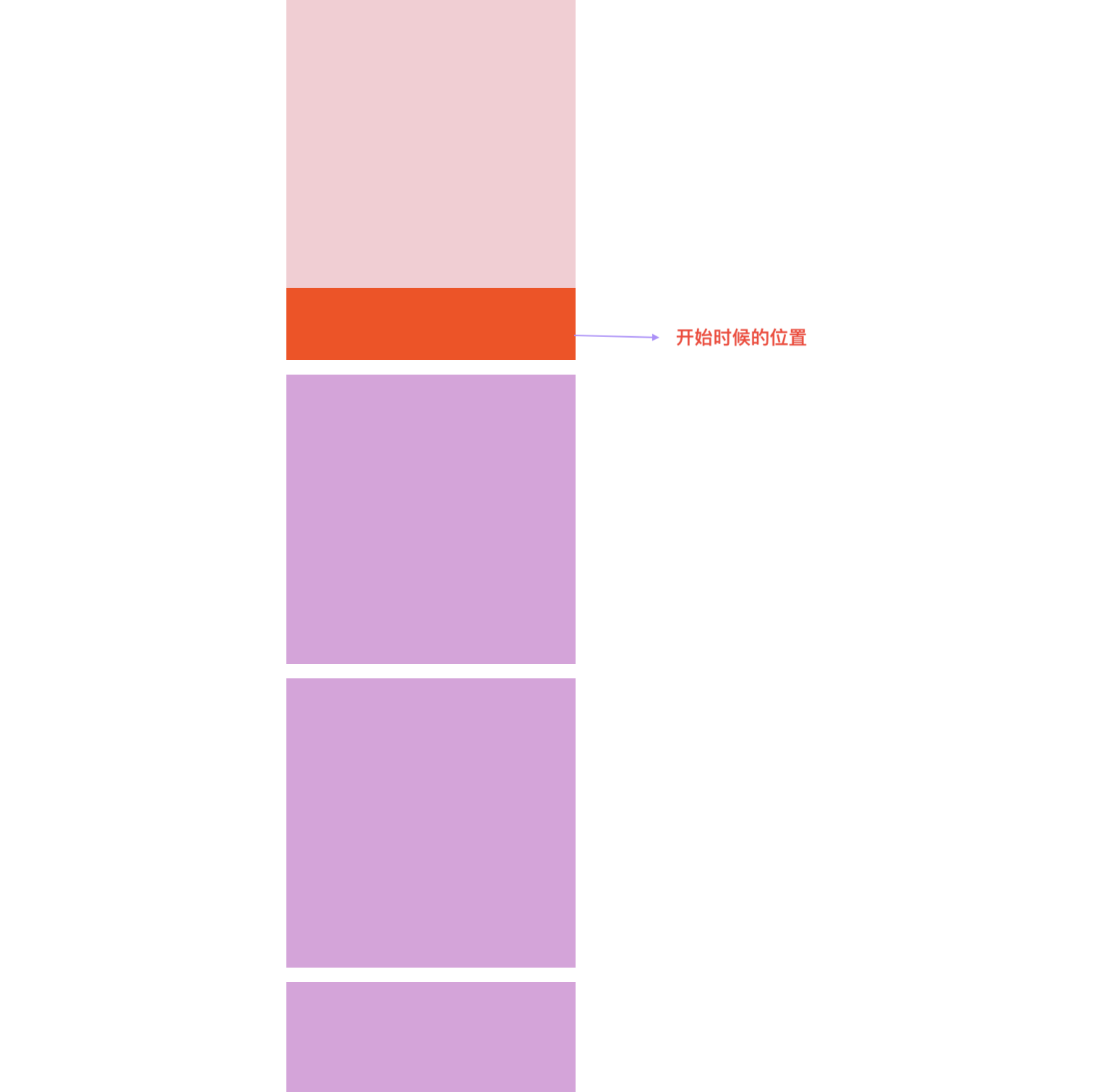
Just set the location:
Scroll the page. When the positioning element is 50px from the top, the position is fixed and becomes the same as fixed positioning
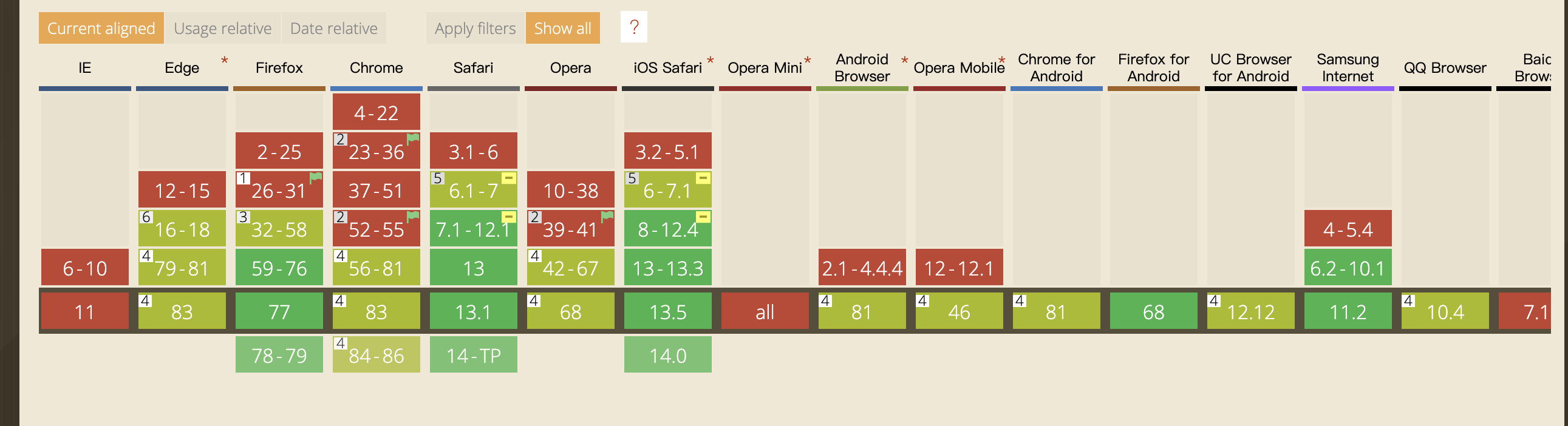
position:sticky Different browsers support different situations. The commonly used browsers are as follows:
Finally, I'll knock on the blackboard to draw the key points:
| Standard flow or not | Who to position | |
|---|---|---|
| position:static | yes | Default, no positioning |
| position:relative | yes | Relative to its normal position in the normal flow |
| position:absolute | no | The first parent element other than the non static location is located. If there is no parent location element, it is located relative to the body |
| position:fixed | no | Positioning relative to browser |
| position:sticky | ignore | Positioning relative to browser |