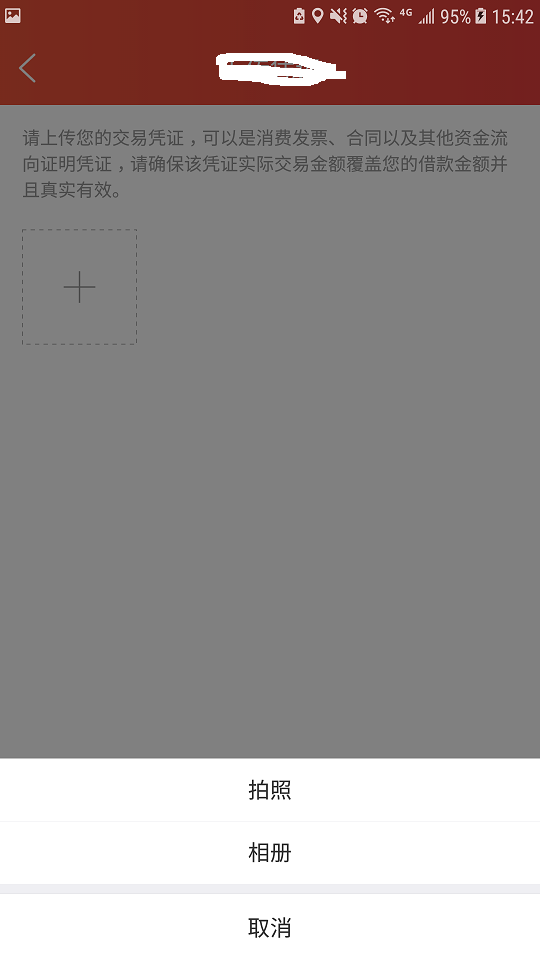
Previous rendering:

When it is displayed, it will slide out from the bottom of the screen. When it disappears, it will slide out. The implementation method is PopWindow. Here is the code:
First, define a PopupWindow class as follows:
public class BottomPopupOption {
//Context object
private Context mContext;
//Title text
private String mTitle;
//PopupWindow object
private PopupWindow mPopupWindow;
//Option text
private String[] options;
//Color of options
private int[] Colors;
//Click events
private onPopupWindowItemClickListener itemClickListener;
/**
* A parameter construction method for popping up Untitled PopupWindow
*
* @param context
*/
public BottomPopupOption(Context context) {
this.mContext = context;
}
/**
* 2 Construction method of parameters for popping up the titled PopupWindow
*
* @param context
* @param title Title
*/
public BottomPopupOption(Context context, String title) {
this.mContext = context;
this.mTitle = title;
}
/**
* Set click events for options
*
* @param itemClickListener
*/
public void setItemClickListener(onPopupWindowItemClickListener itemClickListener) {
this.itemClickListener = itemClickListener;
}
/**
* Set option text
*/
public void setItemText(String... items) {
options = items;
}
/**
* Set the option text color, which must correspond to the option text
*/
public void setColors(int... color) {
Colors = color;
}
/**
* Add child View
*/
private void addView(View v) {
LinearLayout lin_layout = (LinearLayout) v.findViewById(R.id.layout_popup_add);
//Title
TextView tv_pop_title = (TextView) v.findViewById(R.id.tv_popup_title);
//Cancel button
Button btn_cancel = (Button) v.findViewById(R.id.btn_cancel);
btn_cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
if (mTitle != null) {
tv_pop_title.setText(mTitle);
} else {
tv_pop_title.setVisibility(View.GONE);
}
if (options != null && options.length > 0) {
for (int i = 0; i < options.length; i++) {
View item = LayoutInflater.from(mContext).inflate(R.layout.basetools_popup_item, null);
Button btn_txt = (Button) item.findViewById(R.id.btn_popup_option);
btn_txt.setText(options[i]);
if (Colors != null && Colors.length == options.length) {
btn_txt.setTextColor(Colors[i]);
}
final int finalI = i;
btn_txt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (itemClickListener != null) {
itemClickListener.onItemClick(finalI);
}
}
});
lin_layout.addView(item);
}
}
}
/**
* Pop up window
*/
public void showPopupWindow() {
View popupWindow_view = LayoutInflater.from(mContext).inflate(R.layout.basetools_popup_bottom, null);
//Add child View
addView(popupWindow_view);
mPopupWindow = new PopupWindow(popupWindow_view, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
mPopupWindow.setAnimationStyle(R.style.timepopwindow_anim_style);
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
mPopupWindow.setFocusable(true);
mPopupWindow.setOutsideTouchable(true);
mPopupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
setWindowAlpa(false);
}
});
show(popupWindow_view);
}
/**
* Show PopupWindow
*/
private void show(View v) {
if (mPopupWindow != null && !mPopupWindow.isShowing()) {
mPopupWindow.showAtLocation(v, Gravity.BOTTOM, 0, 0);
}
setWindowAlpa(true);
}
/**
* PopupWindow disappears
*/
public void dismiss() {
if (mPopupWindow != null && mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
}
}
/**
* Dynamically set Activity background transparency
*
* @param isopen
*/
public void setWindowAlpa(boolean isopen) {
if (android.os.Build.VERSION.SDK_INT < 11) {
return;
}
final Window window = ((Activity) mContext).getWindow();
final WindowManager.LayoutParams lp = window.getAttributes();
window.setFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND, WindowManager.LayoutParams.FLAG_DIM_BEHIND);
ValueAnimator animator;
if (isopen) {
animator = ValueAnimator.ofFloat(1.0f, 0.5f);
} else {
animator = ValueAnimator.ofFloat(0.5f, 1.0f);
}
animator.setDuration(400);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float alpha = (float) animation.getAnimatedValue();
lp.alpha = alpha;
window.setAttributes(lp);
}
});
animator.start();
}
/**
* Click event to select callback
*/
public interface onPopupWindowItemClickListener {
void onItemClick(int position);
}
} Define a root layout for PopupWindow: basetools? Pop? Bottom
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:id="@+id/layout_popup_add"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/pop_white_btn_select"
android:divider="@color/list_divider_line"
android:orientation="vertical"
android:showDividers="middle">
<TextView
android:id="@+id/tv_popup_title"
android:layout_width="match_parent"
android:layout_height="132.5px"
android:gravity="center"
android:text="Please select how to get photos"
android:textColor="#666666"
android:textSize="15sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="20px"
android:background="#EFEFF3" />
<Button
android:id="@+id/btn_cancel"
android:layout_width="match_parent"
android:layout_height="132.5px"
android:background="@drawable/pop_white_btn_select"
android:text="cancel"
android:textColor="@color/rgb333333"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>The sub layout of PopupWindow: basetools? Pop? Item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="132.5px"
android:orientation="vertical">
<Button
android:id="@+id/btn_popup_option"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@null"
android:text="Option 1"
android:textColor="#E63E3D"
android:textSize="46px" />
</LinearLayout>
Drawable file: drawable / Pop > White > BTN > select
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/white"></solid>
</shape>Color:
<color name="list_divider_line">#EFEFF3</color> <color name="white">#ffffff</color>
PopWoindw show and disappear Animation:
<style name="popwindow_anim_style">
<item name="android:windowEnterAnimation">@anim/anim_enter_bottom</item>
<!-- Specify the animation to display xml -->
<item name="android:windowExitAnimation">@anim/anim_exit_bottom</item>
<!-- Assign missing animation xml -->
</style>anim_enter_bottom:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="100%" android:toYDelta="0" android:duration="300" /> </set>
anim_exit_bottom:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="0" android:toYDelta="100%" android:duration="300" /> </set>
usage method:
BottomPopupOption bottomPopupOption = new BottomPopupOption(TradeManageActivity.this);
bottomPopupOption.setItemText("Photograph", "Choosing albums");
// bottomPopupOption.setColors(); / / set color
bottomPopupOption.showPopupWindow(); Note: setColor needs to be relative to setItemText value
If popWindow needs Title, use the construction method with two parameters
There is a click event, and the interface callback is used
bottomPopupOption.setItemClickListener(new BottomPopupOption.onPopupWindowItemClickListener() {
@Override
public void onItemClick(int position) {
}
});