Android Custom View's popup window advanced package: popup window with high imitation of ios "item animation pop-up" effect.
- Reprinted please support the original oh, blogger a hard work: http://blog.csdn.net/xh870189248/article/details/77258388
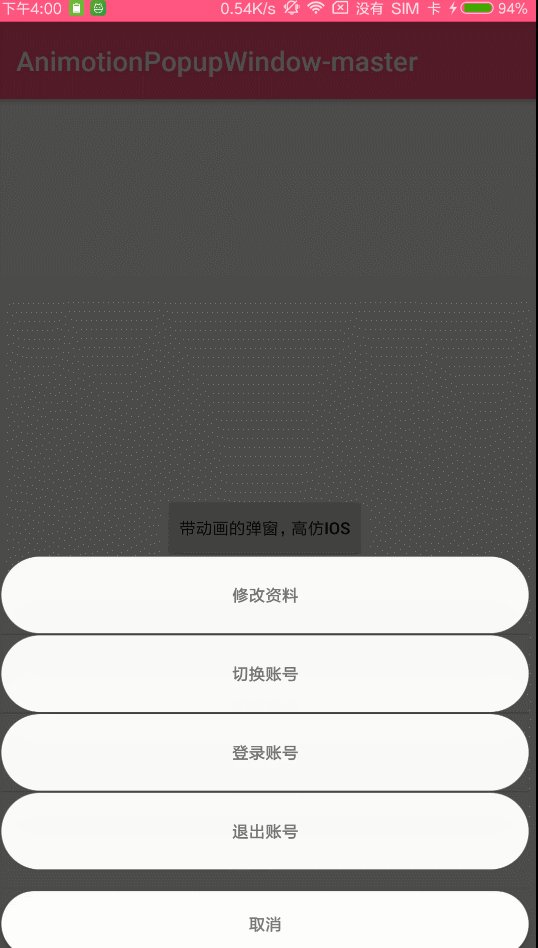
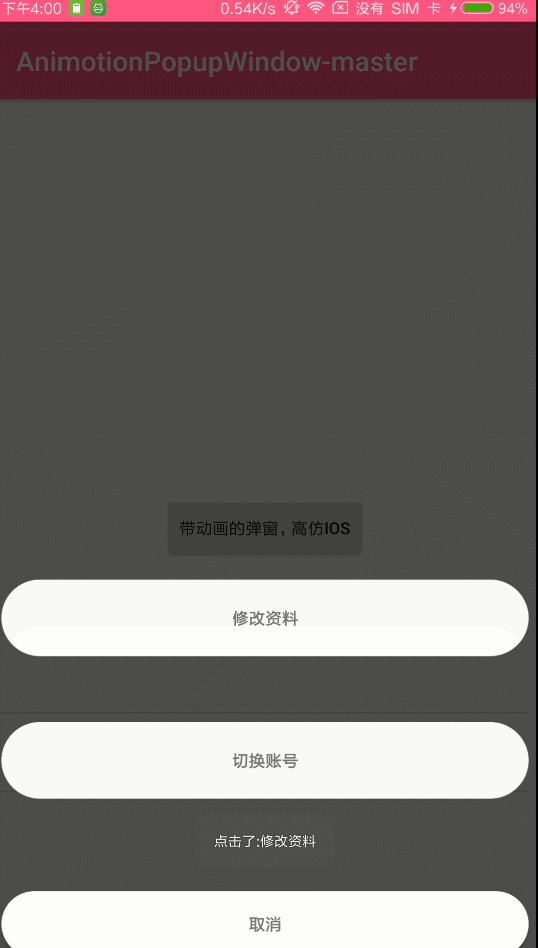
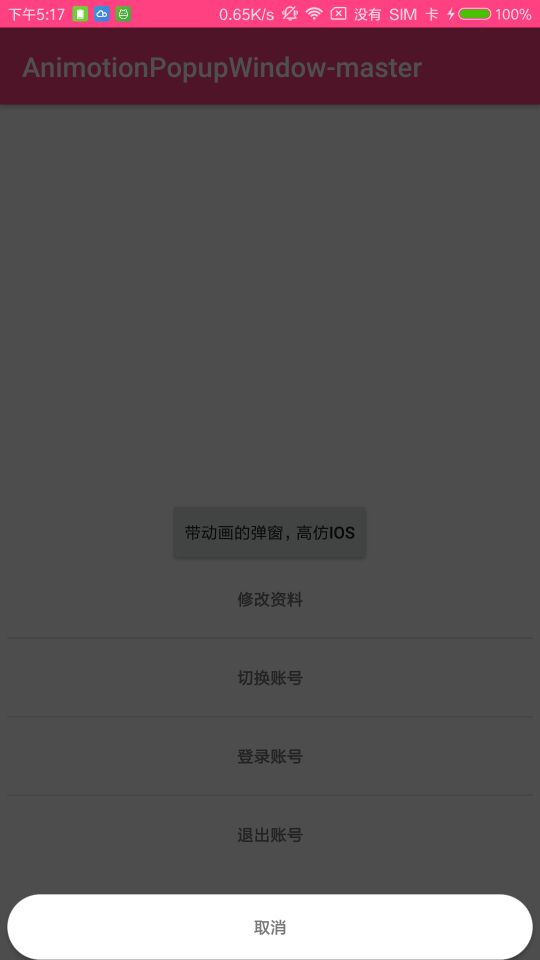
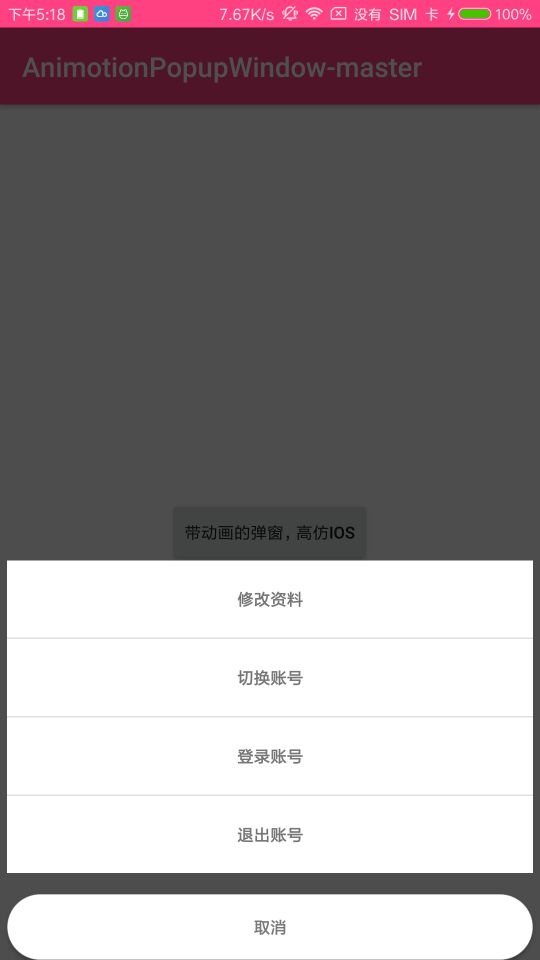
- Don't talk nonsense, first put on the effect map:

I. Preface.
-
Seeing this effect, there are many ways to achieve it. At first, I thought about the bottom pop-up effect of the "high imitation saltwater" app I handed last month. Click on me to send it . But there are still many problems. I summarize them as follows:
1. Fixed the position of each control first, and then get the position of each control on the screen, so there are many "coordinate data" of the position, which is troublesome.
2. Calculate the start and end coordinates of each control that wants to "move the picture horizontally".
3. If there are many kinds of bullet windows in a project, don't we have to write a layout for each one? Can this be called "popup widonw advanced packaging"?
Second, how important is Layout Animation Controller: Control the animation of child controls.
-
Give you a brief introduction to Layout Animation Controller.
Layout Animation Controller sets animation effects for a control in Layout or a control in Viewgroup.
The pop-up order of sub-controls can be set mainly in random, from beginning to end, reverse three kinds, and the interval time between the occurrence of controls.
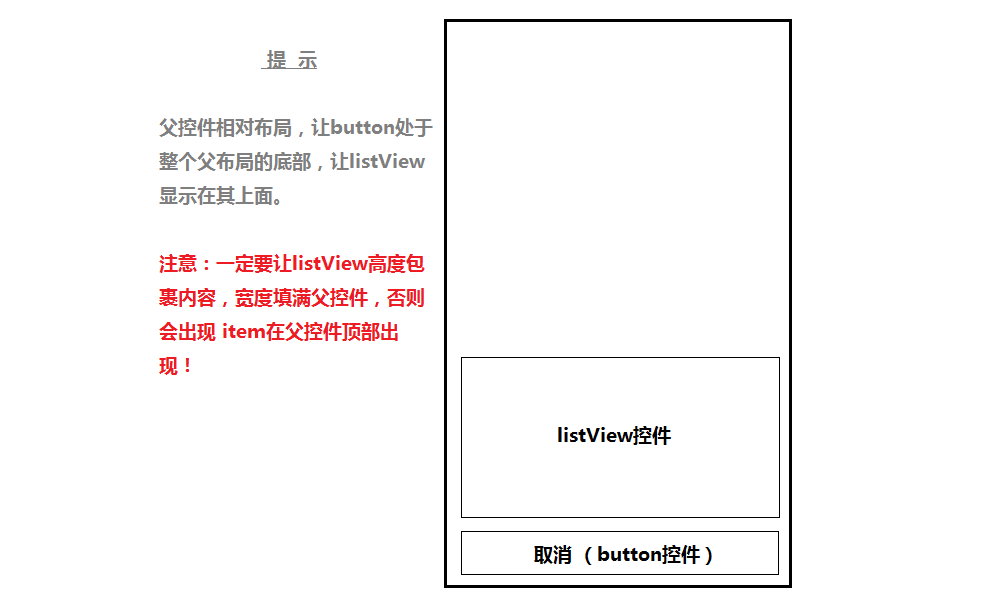
Since the above mentioned Layout Animation Controller can set animation effect for a control in Layout or Viewgroup, the idea I think of is to make such effect for the control of view on popuwindow. So, I think of listview, after all, it must be Viewgroup or layout. If it is layout, it is not easy to add sub-controls dynamically in it. Single, but using some Viewgroup controls, such as listview, recyclerView... Wait a minute. I'll use listView here. After all, everyone is very familiar with this control. Below is the layout of my popup window load:

The code is as follows:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--Pay attention to the width setting.-->
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/btCancle"
android:layout_margin="5dp" />
<Button
android:id="@+id/btCancle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_margin="5dp"
android:background="@drawable/buttonbg"
android:gravity="center"
android:text="cancel"
android:textColor="#797979"
android:textStyle="bold" />
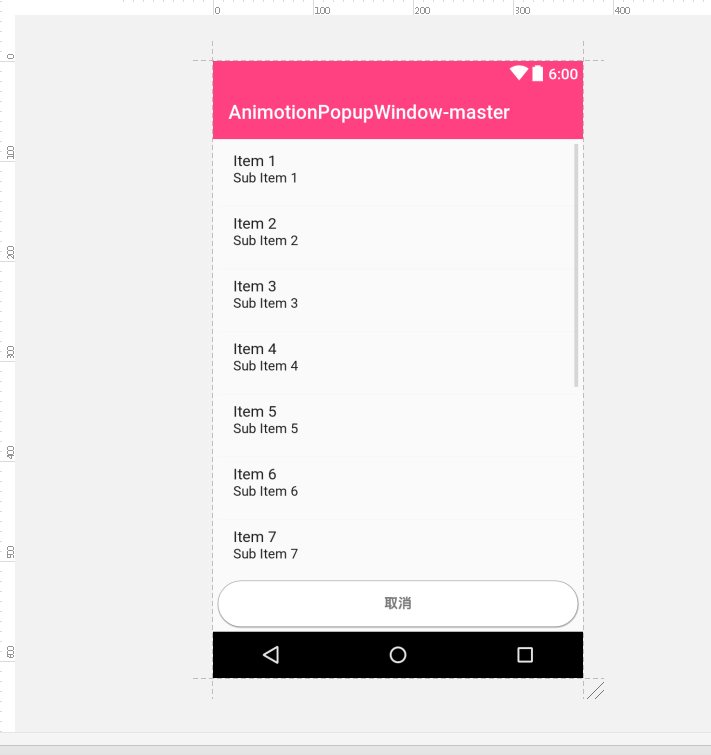
</RelativeLayout>The preview is as follows:

3. Code analysis.
The display location of listView has been completed above, and now we need to do a good job of its "son control*" appearance.
Firstly, set the horizontal moving picture:
// From oneself3Move to your original position under the position of double and set the translation time to be0.4second
TranslateAnimation animation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF,
0f, Animation.RELATIVE_TO_SELF,3f, Animation.RELATIVE_TO_SELF, 0);
animation.setInterpolator(new DecelerateInterpolator());
animation.setDuration(400);
animation.setStartOffset(150);- Then I set up the construction method of Layout Animation Controller, and the time interval between the animation and the successive occurrence of each sub-view. The best time I tested repeatedly was 0.12 (note the floating point type).
//Constructing method, parameter: time interval of animation, successive occurrence of each sub-view
mLac = new LayoutAnimationController(animation, 0.12f);
//Setting up Accelerated Interpolator
mLac.setInterpolator(new DecelerateInterpolator());- Here's how to use it. Just pass a list collection, generic string, and then set the click event. As follows, does it feel like it's too easy to use?
final List<String> list = new ArrayList<>();
list.add("Modifying data");
list.add("Switch account");
list.add("Login account");
list.add("Withdraw account");
AnimotionPopupWindow popupWindow = new AnimotionPopupWindow(this, list);
popupWindow.show();
popupWindow.setAnimotionPopupWindowOnClickListener(new AnimotionPopupWindow.AnimotionPopupWindowOnClickListener() {
@Override
public void onPopWindowClickListener(int position) {
Toast.makeText(MainActivity.this, "Click.:" + list.get(position), Toast.LENGTH_SHORT).show();
}
});- Well, there's so much code at the core, and the other popup windows are all right. I'd like to see the whole code link below the blog. I believe that everyone can do it.
3. Summary of the minor problems encountered in development.
1. If you don't set the background color to white, you will be covered with a layer of "gauze", but if your background color is white, the whole listview will be white and not good-looking. Here are my screenshots:
2. So, let's set the background in sub-item, see sample for details.
- When there is no background color:

- When the background color is available:

Let's start with GitHub. Welcome stat: https://github.com/xuhongv/AnimotionPopupWindow-masterr