UML Sequence Diagram
Sequence diagrams are the most commonly used UML diagrams after class diagrams. Sequence diagrams represent interactions as a two-dimensional graph with the time axis vertically and the time going down vertically. The horizontal axis represents the roles in collaboration and is generally a Class.Objects, with a dashed line representing the lifeline of each role, and rectangular vertical bars indicating whether they are active or not. Synchronous or asynchronous messages can be sent between objects.

Sequence diagrams may be more valuable than class diagrams for PlantUML
Synchronization message
@startuml Alice -> Bob: Hi Bob --> Alice: Hi Alice -> Bob: Is this a pen? Bob --> Alice: No! This is an apple!! @enduml

- Basic composition of sequence diagram: <role> <message type> <role> <message content>
- In message type - > indicates synchronous message
- -->A dashed line indicates a return message
Asynchronous message
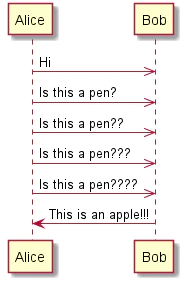
@startuml Alice ->> Bob: Hi Alice ->> Bob: Is this a pen? Alice ->> Bob: Is this a pen?? Alice ->> Bob: Is this a pen??? Alice ->> Bob: Is this a pen???? Bob -> Alice: This is an apple!!! @enduml

-->Represents an asynchronous message
Role Lifeline
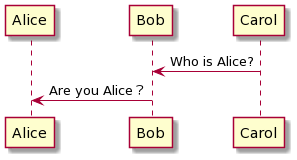
@startuml participant Alice participant Bob participant Carol Carol -> Bob: Who is Alice? Bob -> Alice: Are you Alice? @enduml

- Multiple participant s show the lifelines of the roles in left-to-right order
- If there are no participant s, the order in which the roles appear shows their lifelines from left to right
Role Legend
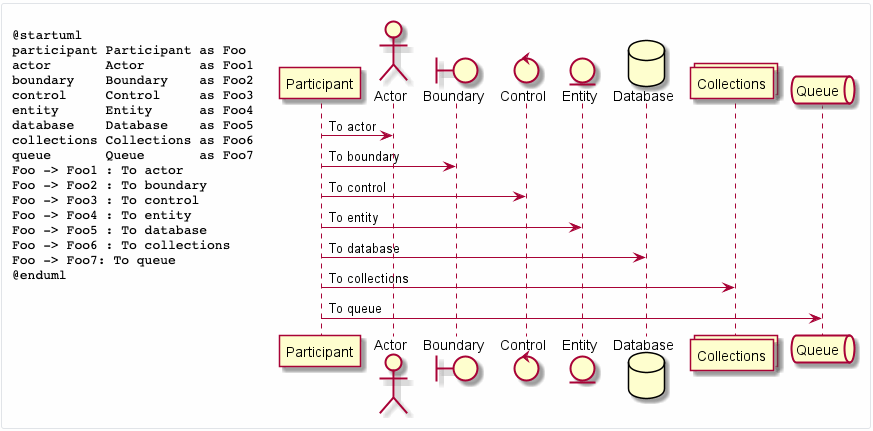
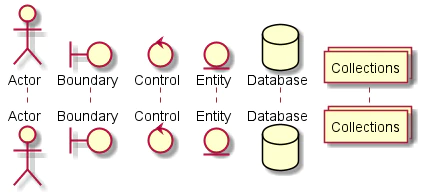
@startuml actor Actor boundary Boundary control Control entity Entity database Database collections Collections @enduml

In addition to participant, special role types can be represented using other keywords
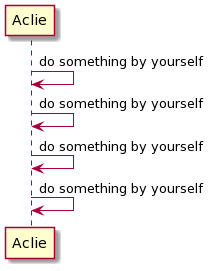
Message to yourself
@startuml Aclie -> Aclie: do something by yourself Aclie -> Aclie: do something by yourself Aclie -> Aclie: do something by yourself Aclie -> Aclie: do something by yourself @enduml

message number
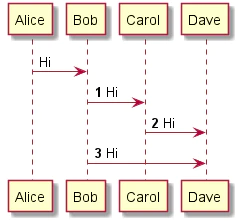
@startuml Alice -> Bob: Hi autonumber Bob -> Carol: Hi Carol -> Dave: Hi Bob -> Dave: Hi @enduml

Sometimes you need to add a sequence number to the message to indicate the order. You can add autonumber before the first message and autonumber for subsequent messages.
Start Number and Increment
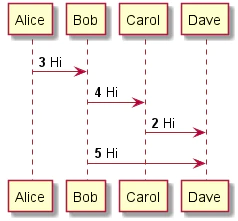
@startuml autonumber 3 Alice -> Bob: Hi Bob -> Carol: Hi autonumber 2 3 Carol -> Dave: Hi Bob -> Dave: Hi @enduml

AutoNumber < start number > < increment > is used to specify the increment of its sequence number and its increment
Message Sequence Number Paused
@startuml autonumber Alice -> Bob: Hi autonumber stop Bob -> Carol: Hi Carol -> Dave: Hi autonumber resume Bob -> Dave: Hi Carol -> Dave: Hi @enduml
- autonumber stop: automatic number pause
- autonumber resume: autonumber resume
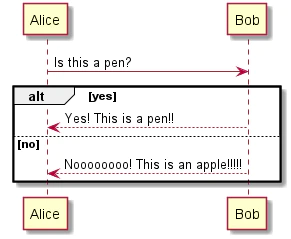
Message Group
@startuml
Alice -> Bob: Is this a pen?
alt yes
Alice <-- Bob: Yes! This is a pen!!
else no
Alice <-- Bob: No! This is an apple!!!!!
end
@enduml

- Sometimes multiple messages are needed to represent a set of related logic, and preset keywords can be used to represent various logic, such as
- alt/else
- opt
- loop
- par
- break
- critical
- Add text that represents logic after the keyword, such as yes, no, and so on
- Indentation of message information is not required, but is more readable
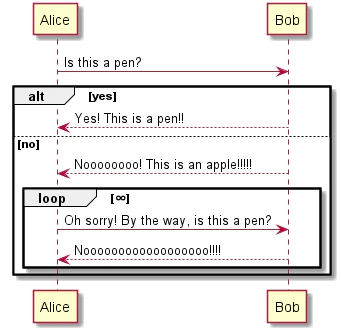
Message Group Nesting
Other message groups can be nested within a message group as follows:
@startuml
Alice -> Bob: Is this a pen?
alt yes
Alice <-- Bob: Yes! This is a pen!!
else no
Alice <-- Bob: Noooooooo! This is an apple!!!!!
loop ∞
Alice -> Bob: Oh sorry! By the way, is this a pen?
Alice <-- Bob: No!!!!
end
end
@enduml

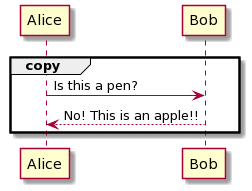
Custom Message Group
In addition to message groups using preset keywords, you can customize a message group with any name
@startuml
group copy
Alice -> Bob: Is this a pen?
Alice <-- Bob: No! This is an apple!!
end
@enduml

Add the name of the message group after the group
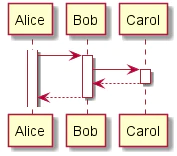
Lifeline Active State
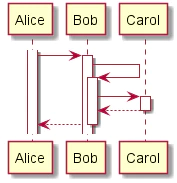
@startuml activate Alice Alice -> Bob activate Bob Bob -> Carol activate Carol Bob <-- Carol deactivate Carol Alice <-- Bob deactivate Bob @enduml

- The lifeline of activate <name>specified name is active
- Deactive <name>lifeline of specified name exits active state
Nested Active State
@startuml activate Alice Alice -> Bob activate Bob Bob -> Bob activate Bob Bob -> Carol activate Carol Bob <-- Carol deactivate Carol Alice <-- Bob deactivate Bob @enduml

Continuing activate in activate can nest active states
Create roles and lifelines
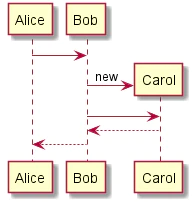
@startuml Alice -> Bob create Carol Bob -> Carol: new Bob -> Carol Bob <-- Carol Alice <-- Bob @enduml

Create <name>is used to create a role and its lifeline, where the message arrow executes the role legend
Reference, Reference
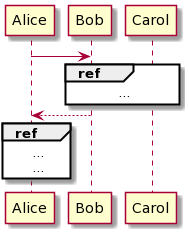
@startuml Alice -> Bob ref over Bob, Carol: ... Alice <-- Bob ref over Alice ... ... end ref @enduml

Reference information can be added to a time series diagram
- Ref over <Lifeline Name>: <Content>: Reference Scope and Reference Content
- Ref over...End ref: Reference can be wrapped
Boundary line
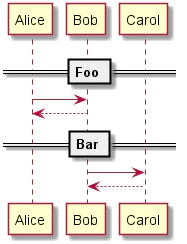
@startuml == Foo == Alice -> Bob Alice <-- Bob == Bar == Bob -> Carol Bob <-- Carol @enduml

== <name> ==Add a boundary line that spans the lifelines of all roles
External message
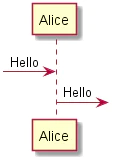
@startuml [-> Alice: Hello Alice ->]: Hello @enduml

Use [,] before and after the message arrow to indicate a message from or to the outside
Message Interval
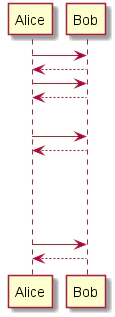
@startuml Alice -> Bob Alice <-- Bob Alice -> Bob Alice <-- Bob ||| Alice -> Bob Alice <-- Bob ||80|| Alice -> Bob Alice <-- Bob @enduml

- Add || between messages to properly open the message interval
- ||<pixel>|:pixel can specify the number of pixels at a specific interval
Remarks
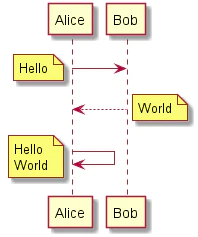
@startuml Alice -> Bob note left: Hello Alice <-- Bob note right: World Alice -> Alice note left Hello World end note @enduml

- A message followed by a note left or note right indicates that a note is added at the appropriate location, noting that note cannot specify top or bottom
- Note <left|right>...Endnote can write notes on new lines
- Note Content Support Creole Format, Creole has a syntax similar to Markdown
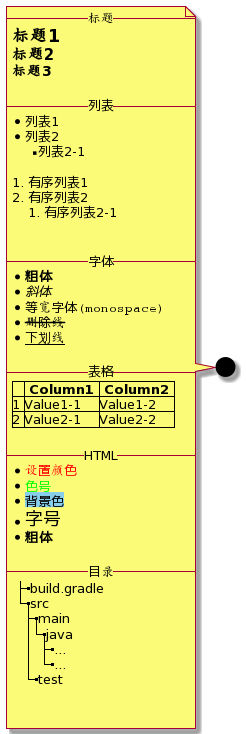
Example Creole syntax
@startuml
note left
--Title--
= Heading 1
== Heading 2
=== Heading 3
--list--
* List 1
* List 2
** List 2-1
# Ordered List 1
# Ordered List 2
## Ordered List 2-1
--Typeface--
* **bold**
* //Italic//
* ""Equal width font(monospace)""
* --Strikeout--
* __Underline__
--form--
|= |= Column1 |= Column2 |
|1 |Value1-1 |Value1-2 |
|2 |Value2-1 |Value2-2 |
--HTML--
* <color:red>Set Colors</color>
* <color:#00FF00>Color number</color>
* <back:skyblue>background color</back>
* <size:18>Font Size</size>
* <b>bold</b>
--Catalog--
|_build.gradle
|_src
|_main
|_java
|_...
|_...
|_test
end note
@enduml