hello, everyone, the game has started. Welcome to this issue. This is a preview of the image upload. Finally, send source links.
Don't talk too much nonsense. First picture. To upload images
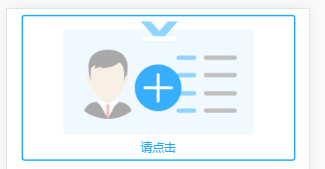
To upload images
Click on the blue box, the pc can select the file, the mobile terminal can choose to take photos or select pictures to upload.
- Part HTML
<div class="img-box"> <div class="card-box"> <div class="default-box" > <img class="default-img" src="./cardFactory.png" alt=""> <div class="default-title">Please click</div> <img class="add-img" src="./add.png" alt=""> </div> <div class="up-img" id="upImg"></div> <input type="file" id="addImg" class="upImg-btn"> </div> </div>
The. default-box layer is the plus sign image.
up-img is the place where the image is displayed after transcoding.
The following input is where the image is selected.
- css
.img-box { display: flex; justify-content: center; align-items: center; } .card-box { width: 7.5rem; height: 4rem; border: solid .04rem #23a7fe; border-radius: 4px; box-sizing: border-box; position: relative; } .upImg-btn { width: 100%; height: 100%; opacity: 0; position: absolute; top: 0; left: 0; } .up-img { width: 5.58rem; height: 3.12rem; margin: .2rem .6rem; position: absolute; top: .2rem; left: 0; background-repeat: no-repeat; background-position: center center; background-size: cover } .default-box { position: absolute; top: 0; left: 0; bottom: 0; right: 0; } .add-img { position: absolute; top: 50%; left: 50%; margin-left: -.64rem; margin-top: -.64rem; width: 1.28rem; height: 1.28rem; } .default-img { position: absolute; padding: 0 1.1rem; bottom: .68rem; box-sizing: border-box; width: 100%; opacity: .5; } .default-title { position: absolute; width: 100%; bottom: .12rem; text-align: center; color: #23a7fe; font-size: .32rem; }
Internal positioning.
- Page js
document.querySelector("#addImg").addEventListener("change",function () { changeImg({ id:"addImg", //input Id must imgBox:'upImg', //Display position Id must limitType:['jpg','png','jpeg'], //The type of support must be limitSize:819200 //How big is the image to start compressing? }); });
We listen for change time of input, and then pass in parameters.
- dShowImg64.js code
//id,limitType,limitSize function changeImg(obj = {}) { if(!obj.id) return; if(!obj.limitType)return; var dom = document.querySelector("#"+obj.imgBox); var files = document.querySelector("#"+obj.id).files[0]; var reader = new FileReader(); var type = files.type && files.type.split('/')[1]; //The type of file, to determine whether it is a picture? var size = files.size; //File size, determine the size of the picture if (obj.limitType.indexOf(type) == -1) { alert('Not up to upload requirements'); return; } //Determine whether the incoming limit is large. Compression is not compressed. var limitSize = obj.limitSize ? parseInt(obj.limitSize) : 0; if (size < limitSize) { reader.readAsDataURL(files); // No compression, direct to base64 reader.onloadend = function () { dom.style.backgroundImage = "url("+this.result+")"; //If you want to upload, call ajax here document.querySelector(".default-box").style.display = "none"; } } else { //compress var imageUrl = this.getObjectURL(files); //Create url this.convertImg(imageUrl, function (base64Img) { //Calling compression functions dom.style.backgroundImage = "url("+base64Img+")"; //If you want to upload, call ajax here document.querySelector(".default-box").style.display = "none"; }, type) } } function convertImg(url, callback, outputFormat) { var canvas = document.createElement('CANVAS'); //Drawing canvas var ctx = canvas.getContext('2d'); var img = new Image; //Initialization picture img.crossOrigin = 'Anonymous'; img.onload = function () { var width = img.width; var height = img.height; // Compression ratio is set to 2 times, the larger the final value is, the higher the compression is. var rate = (width < height ? width / height : height / width) / 2; canvas.width = width * rate; canvas.height = height * rate; //Drawing new maps ctx.drawImage(img, 0, 0, width, height, 0, 0, width * rate, height * rate); //Turn base64 var dataURL = canvas.toDataURL(outputFormat || 'image/png'); callback.call(this, dataURL); //The value of the callback function passed into base64 canvas = null; }; img.src = url; } function getObjectURL(file) { //Create a URL to the graph var url = null; if (window.createObjectURL != undefined) { //Most of the execution of this url = window.createObjectURL(file); } else if (window.URL != undefined) { // compatible url = window.URL.createObjectURL(file); } else if (window.webkitURL != undefined) { // compatible url = window.webkitURL.createObjectURL(file); } return url; }
First, get various attributes such as type, size
To determine whether the image is smaller than the limited size or smaller, the image is directly converted to base64. If it is larger, the image is compressed by canvas and then converted to base64. Then the value is set to the background image. Then hide the add style.

Final preview image
git address: https://github.com/Zhoujiando...
More widgets will be added later. Finally, I wish you all good health, thank you.