phpcmsV9 custom prompt page style
The corresponding modified file is: phpcms/templates/default/content/message.html
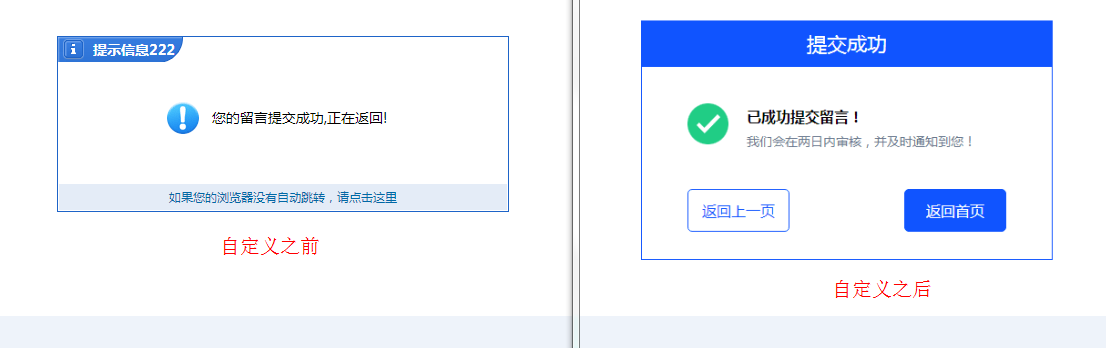
First, let's take a look at the renderings before and after customization, as follows:

Custom UI style - all codes, refer to the following:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<title>Prompt information</title>
<style type="text/css">
*{ padding:0; margin:0; font-size:12px}ul,li{list-style: none;}
.showMsg .guery {white-space: pre-wrap; /* css-3 */white-space: -moz-pre-wrap; /* Mozilla, since 1999 */white-space: -pre-wrap; /* Opera 4-6 */white-space: -o-pre-wrap; /* Opera 7 */ word-wrap: break-word; /* Internet Explorer 5.5+ */}
a:link,a:visited{text-decoration:none;color:#0068a6}
a:hover,a:active{color:#ff6600;text-decoration: underline}
.showMsg{border: 1px solid #1054ff; zoom:1; width:450px; height:auto;position:absolute;top:30%;left:50%;margin:-87px 0 0 -225px}
.showMsg h5{background: #1054ff; color:#fff; height:45px; line-height:45px;*line-height:45px; overflow:hidden; font-size:18px; text-align:center;}
.showMsg .content{ padding:46px 12px 10px 45px; font-size:16px;font-weight: 600;height:66px;}
.showMsg .bottom{ background:/*#e4ecf7*/none; margin: 0 1px 30px 1px;line-height:45px; *line-height:45px; height:45px; text-align:center}
.showMsg .ok,.showMsg .guery{background: url(<?php echo IMG_PATH?>/msg_img/msg_bg.png) no-repeat 0px -560px;}
.showMsg .guery{background-position: left -460px;}
/**/
.btndialog{display: inline-block;width: 100%;}
.btndialog li.fl{float: left;padding-left: 50px;}
.btndialog li.fr{float: right;padding-right: 50px;}
.btndialog a{text-decoration: none;border:#1054ff solid 1px;color: #1054ff;display: inline-block;width: 110px;text-align: center;line-height: 45px;font-size: 16px;}
.btndialog .link{-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;}
.btndialog a.goindex{background: #1054ff;color: #FFF;}
.btndialog a:hover{background: #4074e1;color: #FFF;border-color:#4074e1;}
</style>
<script type="text/javaScript" src="{JS_PATH}jquery.min.js"></script>
<script language="JavaScript" src="{JS_PATH}admin_common.js"></script>
</head>
<body>
<div class="showMsg" style="text-align:center">
<h5>Prompt information</h5>
<div class="content guery" style="display:inline-block;display:-moz-inline-stack;zoom:1;*display:inline; max-width:280px">{$msg}</div>
<div class="bottom">
{if $url_forward=='goback' || $url_forward==''}
<ul class="btndialog">
<li class="fl"><a class="link" href="javascript:history.back();">Back to previous page</a></li>
<li class="fr"><a class="link goindex" href="http://localhost/">Back to home page</a></li>
</ul>
{elseif $url_forward=="close"}
<ul class="btndialog">
<li class="fl"><a class="link" onClick="window.close();">Close</a></li>
<li class="fr"><a class="link goindex" href="http://localhost/">Back to home page</a></li>
</ul>
{elseif $url_forward=="blank"}
{elseif $url_forward}
<ul class="btndialog">
<li class="fl"><a class="link" href="{strip_tags($url_forward)}">Back to previous page</a></li>
<li class="fr"><a class="link goindex" href="http://localhost/">Back to home page</a></li>
</ul>
<script language="javascript">
setTimeout("redirect('{strip_tags($url_forward)}');",{$ms});
</script>
{/if}
{if $dialog}
<script style="text/javascript">
window.top.location.reload();
window.top.art.dialog({id:"{$dialog}"}).close();
</script>
{/if}
</div>
</div>
<script style="text/javascript">
function close_dialog() {
window.top.location.reload();
window.top.art.dialog({id:"<?php echo $dialog?>"}).close();
}
</script>
</body>
</html>Through the above code adjustment, the UI effect can be reconstructed.
Another method is to directly modify the specified reference file as message_other.html, that is, rename the file as a prompt page.
However, the background logic code in the original file message.html still needs to be reserved and pay attention to the logical order!
Specific operation file: phpcms\libs\functions\global.func.php
.
Reference link—— [Baidu Q & A]
This is all about "phpcmsV9 custom prompt page style".