php+mysql to achieve a simple library management system
ps: the front-end page design is a little ugly. I'll make do with it. Ha ha ha. It does not have user and administrator functions. If you want to realize it, you only need to selectively use the function of the home page according to the account information in the database. Database relational design is not considered at all
(borrowed)

home page

code
homepage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Function selection interface</title>
<style type="text/css">
a.button{/*Define basic button class styles*/
display: block;
float: left;
position: relative;
height: 25px;
width: 80px;
margin: 0 10px 18px 0;
text-decoration: none;
font: 12px "Helvetica Neue",Helvetica,Arial,sans-serif;
font-weight: bold;/*Bold*/
line-height: 25px;
text-align: center;
}
/*Increase the behavior style to realize the dynamic effect of the button, and use the pseudo class selector of: hover*/
/*Gray*/
.gray,.gray:hover{
color: #555;
border-bottom: 4px solid #b2b1b1;
background: #eee;
}
.gray:hover{background: #e2e2e2;}
/*Define a two-sided style, define the bottom effect of the thick border for the button, increase the line spacing, and use the: before and: after pseudo class selectors*/
a.button:before,a.button:after{
content: '';
position: absolute;/*Absolute locator, referencing the upper left corner of the browser*/
left: -1px;/*left The effect depends on the attribute value of position. When position is set to absolute or fixed, the left attribute specifies the left outer margin boundary of the positioning element and its package Contains the offset between the left boundaries of the block*/
height: 25px;
width: 80px;
bottom: -1px;
-webkit-border-radius:3px;/*The -webkit-border-radius property is used in CSS and certain HTML elements. This property only works with web browsers that use WebKit as their layout engine, like Apple's Safari, as it is an Apple CSS Extension. It creates a rounded edge on all corners of the element's box.*/
-moz-border-radius:3px;
border-radius: 3px;
}
a.button:before{
height: 23px;
bottom: -4px;
border-top: 0;
-webkit-border-radius:0 0 3px 3px;
-moz-border-radius:0 0 3px 3px;
border-radius:0 0 3px 3px;
-webkit-box-shadow:0 1px 1px 0px #bfbfbf;
-moz-box-shadow:0 1px 1px 0px #bfbfbf;
box-shadow: 0 1px 1px 0px #bfbfbf;
}
/*With the help of css3 fillet effect, the metal characteristics of the button are displayed*/
a.button{
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius: 3px;
}
/*Define border shadow effects*/
a.button:before,a.button:after{
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius: 3px;
}
a.button:before{
-webkit-border-radius:0 0 3px 3px;
-moz-border-radius:0 0 3px 3px;
border-radius:0 0 3px 3px;
-webkit-box-shadow:0 1px 1px 0px #bfbfbf;
-moz-box-shadow:0 1px 1px 0px #bfbfbf;
box-shadow: 0 1px 1px 0px #bfbfbf;
}
/*Define the pseudo class state class style of the mouse through and accessed buttons, and design the gradient background color effect*/
/*Gray*/
a.gray,a.gray:hover,a.gray:visited{
color: #555;
border-bottom:4px solid #b2b1b1;
text-shadow:0px 1px 0px #fafafa;
background:#eee;
background:-webkit-gradient(linear,left top,left bottom,from(#eee),to(#e2e2e2));
background:-moz-linear-gradient(top,#eee,#e2e2e2);
box-shadow: inset 1px 1px 0 #f5f5f5;
}
.gray:before,.gray:after{
border: 1px solid #cbcbcb;
border-bottom: 1px solid #a5a5a5;
}
.gray:hover{
background: #e2e2e2;
background: -webkit-gradient(linear,left top,left bottom,from(#e2ee2),to(#eee));
background: -moz-linear-gradient(top,#e2e2e2,#eee);
}
/*Use the active pseudo class selector to define the style effect under object activation*/
a.button:active{
border:none;
bottom: -4px;
margin-bottom: 22px;
-webkit-box-shadow:0 1px 1px #fff;
-moz-box-shadow:0 1px 1px #fff;
box-shadow:1px 1px 0 #fff,inset 0 1px 1px rgba(0,0,0,0.3);
}
a.button:active:before,a.button:active:after{
border: none;
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow: none;
}
h1{
background-color: #73EFE1;
color:blue;
text-align: center;
}
body{
height: 100%;
width: 100%;
border: none;
overflow-x: hidden;
}
#links {text-align:center;}
#links ul{list-style: none;}
#links ul li{display: inline;}
</style>
</head>
<body>
<h1>Welcome to this library management system</h1>
<div id="links">
<ul id="container">
<li><a href="readerinfo.html" class="button gray">Become a member</a></li>
<li><a href="allbook.php" class="button gray">View books</a></li>
<li><a href="addbook.html" class="button gray">Purchase books</a></li>
<li><a href="ReaderCheck.html" class="button gray">Borrow books</a></li>
<li><a href="delete.html" class="button gray">Eliminate books</a></li>
<li><a href="returnbook.html" class="button gray">Return books</a></li>
<li><a href="Borrow.php" class="button gray">Borrowing situation</a></li>
</ul>
</div>
</body>
</html>
Become a member (similar to registered member)

Idea: the html form passes two parameters, id and name, to the php file through the post method. After receiving the data, the php file establishes a connection with the database and inserts data into the user table. The available item in the user table is used to identify whether you are eligible for borrowing. The default value is 1. After the borrowing period is expired, it is set to 0. The value of this item will be checked before the next borrowing. If it is 0, you will not be eligible for borrowing
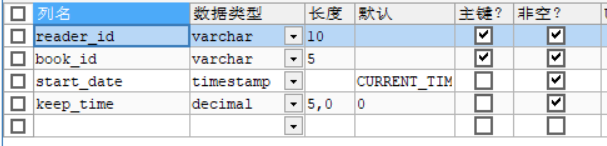
reader table

code
readerinfo.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>to be a reader</title> </head> <body> <form method="post" action="addreader.php"> number(reader_id): <input type="text" name="id" size="10"><br> full name(reader_name): <input type="text" name="name" size="30"> <input type="submit" name="join" value="join"><br><br> <a href="homepage.html">Back home</a> </form> </body> </html>
addreader.php
<?php
$host = 'localhost';
$username = '';//Database user name
$password = '';//Database password
$dbname = '';//The name of the database where the data is saved
$id = $_POST['id'];
$name = $_POST['name'];
$mysql = new mysqli($host, $username, $password, $dbname);
if ($mysql->connect_errno) {
die('Database connection failed:' . $mysql->connect_errno);
} else {
$mysql->set_charset('UTF-8'); // Set database character set
$sql = "INSERT INTO reader (reader_id,reader_name) VALUES ('$id','$name')"; // SQL statement
$result = $mysql->query($sql);
if ($result)
echo "<script>alert('Information added successfully!')</script>";
else echo "Failed to add, back to add again.<br>";
$mysql->close();
}
?>
<a href="readerinfo.html">Continue to join</a> perhaps <a href="homepage.html">Back to the home page</a>
Purchase books
Web side

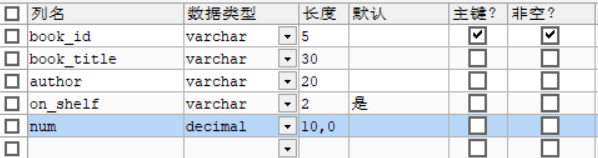
bookinfo table in database

on_shelf indicates whether it is on the shelf. The default value is yes when adding
code
addbook.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Add book</title> </head> <body> <form method="post" action="addbook.php"> Set book number(book_id): <input type="text" name="id" size="5"><br> title(book_title): <input type="text" name="name" size="30"><br> author(author): <input type="text " name="author" size="20"><br> quantity(num): <input type="number" min="1" name="num"> <input type="submit" name="add" value="add to"><br> </form> </body> </html>
addbook.php
<?php
$host = 'localhost';
$username = '';//Database user name
$password = '';//Database password
$dbname = '';//Database used to store data
$mysql = new mysqli($host, $username, $password, $dbname);
$title = $_POST['name'];
$title_id = $_POST['id'];
$author = $_POST['author'];
$num = $_POST['num'];
if ($mysql->connect_errno) {
die('Database connection failed:' . $mysql->connect_errno);
} else {
$sql = "INSERT into bookinfo (book_id,book_title,author,num)
values ('$title_id','$title','$author',$num)";
$result = $mysql->query($sql);
if ($result)
echo "<script>alert('Added successfully')</script>";
else echo "Failed to add, back to add again.<br>";
$mysql->close();
}
?>
<br>
<a href="addbook.html">Return to continue adding</a> or <a href="homepage.html">Return to home page</a>
View books
Idea: add html content to php file to display the queried data in the form of table
code
allbook.php
<?php
$host = 'localhost';
$username = '';
$password = '';
$dbname = '';
$mysql = new mysqli($host, $username, $password, $dbname);
if ($mysql->connect_errno) {
die('Database connection failed:' . $mysql->connect_errno);
} else {
$sql = "select * from bookinfo";
$result = $mysql->query($sql);
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>All Information</title>
</head>
<body>
<table width="800px" border="1" style="border-collapse: collapse;">
<thead>
<th>Book number</th>
<th>title</th>
<th>author</th>
<th>Can I borrow it</th>
<th>Quantity on hand</th>
</thead>
<?php
while ($row = mysqli_fetch_row($result)) {
?>
<tr>
<td align="center"><?php echo $row[0]; ?></td>
<td align="center"><?php echo $row[1]; ?></td>
<td align="center"><?php echo $row[2]; ?></td>
<td align="center"><?php echo $row[3]; ?></td>
<td align="center"><?php echo $row[4]; ?></td>
</tr>
<?php
}
?>
</table>
<br>
<a href="homepage.html">Return to home page</a>
</body>
</html>
Borrow books
Idea: first, confirm whether you are qualified to borrow according to the reader id. when there is no record in the readerinfo table or there is a record but the available item is 0, you are not qualified to borrow. You will return to the home page. You can choose to become a member function to add user information and then borrow. However, if you don't return the book, you can add information and continue to borrow. Alas. If qualified, you will enter the borrowing page. In order to avoid repeated input of IDS, the session function of php is used to save the id passed during detection to the database table b_r when inserting data, use session to obtain the id, and clear the id cache at the end of the file.
If the quantity on hand of books on shelf is 0 when borrowing books, you will be prompted that they cannot be borrowed. If there is just one book, you need to reduce the quantity on hand by 1 and adjust whether they can be borrowed to No
Table b_r is used to record borrowing, start_date is used to record the borrowing start time. The default is the current time: current_ TIMESTAMP

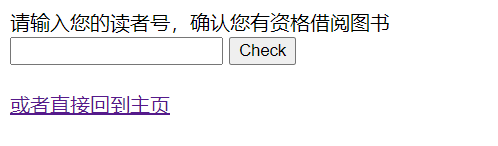
Qualification examination

Not qualified

qualified


When the quantity on hand is 0, you will be prompted to borrow, and then return to the home page

code
borrowbook.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Borrow books</title>
<style type="text/css">
h1{
background-color: #678;
color:white;
text-align: center;
}
body{
height: 100%;
width: 100%;
border: none;
overflow-x: hidden;
}
div{
width:100%;
text-align: center;
}
</style>
</head>
<body>
<h1>Borrow books</h1>
<div>
<form method="post" action="borrowbook.php">
Borrowed book No.:<input type="text" name="book_id"/>
hours of loan service(day): <input type="number"min="0" name="keep_time">
<input type="submit" value="Borrow books"/>
</form>
</div>
</body>
</html>
borrowbook.php
<?php
session_start();
$host = 'localhost';
$username = '';
$password = '';
$dbname = '';
$id=$_SESSION['id'];//Read reader id
$book_id=$_POST['book_id'];//Read borrowing book number
$keep=$_POST['keep_time'];
$url1="homepage.html";
$mysql = new mysqli($host, $username, $password, $dbname);
if ($mysql->connect_errno) {
die('Database connection failed:' . $mysql->connect_errno);
} else{
$sql1="SELECT num from bookinfo where book_id=$book_id";
$result1=$mysql->query($sql1);
$row1=mysqli_fetch_row($result1);
if($row1[0]==0){
echo "<script>alert('This book is gone')</script>";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url1'";//Back to the home page
echo "</script>";
$mysql->close();
}
if($row1[0]==1){
$sql2="UPDATE bookinfo SET num=0,on_shelf='no' where book_id='$book_id'";
$sql3="INSERT INTO b_r(reader_id,book_id,keep_time) VALUES($id,$book_id,$keep)";
$result2=$mysql->query($sql2);
$result3=$mysql->query($sql3);
if($result2&&$result3){
echo "<script>alert('Borrowing succeeded')</script>";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url1'";//Jump to home page
echo "</script>";
$mysql->close();
}else{
echo "<script>alert('Borrowing failed')</script>";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url1'";//Jump to home page
echo "</script>";
$mysql->close();
}
}
if($row1[0]>1){
$sql4="INSERT INTO b_r(reader_id,book_id,keep_time) VALUES($id,$book_id,$keep)";
$sql5="UPDATE bookinfo SET num=num-1 where book_id='$book_id'";
$result4=$mysql->query($sql4);
$result5=$mysql->query($sql5);
if($result4&&$result5){
echo "<script>alert('Borrowing succeeded')</script>";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url1'";//Jump to home page
echo "</script>";
}
else{
echo "<script>alert('Borrowing failed')</script>";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url1'";//Jump to home page
echo "</script>";
}
}
}
$mysql->close();
unset($_SESSION['id']);
?>
Eliminate books
Book in bookinfo table_ id uniquely identifies a book. It is eliminated according to the id number. If the quantity to be eliminated exceeds the quantity on hand, the quantity on hand is changed to 0, on_ Change shelf to no

code
delete.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>delete</title>
<style>
h1{
background-color: #73EFE1;
color:red;
text-align: center;
}
</style>
</head>
<body>
<form onSubmit="return submit_sure()" method="post" action="delete.php" >
<h1>Eliminate books</h1>
<div align="center">
Book No.:<input type="text" name="id" size="20" ><br>
number:<input type="number" min="0" size="10" name="num">
<br><br>
<input type="submit" value="determine">
</div>
</form>
</body>
</html>
<script language="javascript">
function submit_sure(){
var gnl=confirm("Are you sure to delete?");
if(gnl==true){
return true;
}else{
return false;
}
}
</s
delete.php
<?php
$host = 'localhost';
$username = ';
$password = '';
$dbname = '';
$id = $_POST['id'];
$num = $_POST['num'];
$mysql = new mysqli($host, $username, $password, $dbname);
if ($mysql->connect_errno) {
die('Database connection failed:' . $mysql->connect_errno);
} else {
$sql0="SELECT * from bookinfo where book_id=$id";
$result0=$mysql->query($sql0);
$row = mysqli_fetch_row($result0);
if($row[4]<=$num){
$sql1 = "UPDATE bookinfo SET num=0,on_shelf='no' WHERE book_id=$id";
$result1=$mysql->query($sql1);
if ($result1) {
echo "<script>alert('Operation complete')</script>";
} else {
echo "<script>alert('operation failed')</script>";
}
}else{
$sql2="UPDATE bookinfo SET num=num-$num WHERE book_id=$id";
$result2=$mysql->query($sql2);
if ($result2)
{
echo "<script>alert('Operation complete')</script>";
} else
{
echo "<script>alert('operation failed')</script>";
}
}
$mysql->close();
}
?>
<a href="delete.html">continue</a> perhaps <a href="homepage.html">Back to the home page</a>
Return books
Return the book according to the book_id detects whether the book has been borrowed. It will be prompted under different circumstances. When the return is successful, b_r table records are deleted, and if the bookinfo table is on_ If the shelf item is no, it needs to be changed to yes, and then add 1 to the quantity on hand

Prompt when not borrowed

Prompt when borrowing

code
returnbook.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Return the book</title>
<style>
h1{
background-color: #678;
color:white;
text-align: center;
}
</style>
</head>
<body>
<h1>Return the book</h1>
<div align="center">
<form method="post" action="return.php">
Enter the book number to return:<input type="text" name="id">
<input type="submit" value="determine">
</form>
</div>
</body>
</html>
return.php
<?php
$host = 'localhost';
$username = '';
$password = '';
$dbname = '';
$id = $_POST['id'];
$url1 = "homepage.html";
$mysql = new mysqli($host, $username, $password, $dbname);
if ($mysql->connect_errno) {
die('Database connection failed:' . $mysql->connect_errno);
} else {
$sql1 = "SELECT book_id from b_r where book_id=$id";
$result1 = $mysql->query($sql1);
$row = mysqli_fetch_row($result1);
if ($result1 && $row[0] == $id) { //This book is really on loan
$sql2 = "DELETE from b_r where book_id=$id"; //Clear b_r table record
$result2 = $mysql->query($sql2);
$sql3 = "SELECT on_shelf,num from bookinfo where book_id=$id"; //Change bookinfo table information
$result3 = $mysql->query($sql3);
$row1 = mysqli_fetch_row($result3); //row1[0]=on_shelf = yes / no, row1[1]=num=0 /
if ($row1[0] == 'no' || $row1[1] == 0) { //The book was gone before it was returned
$sql4 = "UPDATE bookinfo SET on_shelf='yes',num=num+1 where book_id=$id";
$result4 = $mysql->query($sql4);
if ($result4) {
echo "<script>alert('Return successful')</script>";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url1'"; //Jump to home page
echo "</script>";
$mysql->close();
} else {
echo "<script>alert('Return failed')</script>";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url1'"; //Jump to home page
echo "</script>";
$mysql->close();
}
} else { //The book was still on the shelf until it was returned
$sql5 = "UPDATE bookinfo SET num=num+1 where book_id=$id";
$result5 = $mysql->query($sql5);
if ($result5) {
echo "<script>alert('Return successful')</script>";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url1'"; //Jump to home page
echo "</script>";
$mysql->close();
} else {
echo "<script>alert('Return failed')</script>";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url1'"; //Jump to home page
echo "</script>";
$mysql->close();
}
}
} else {
echo "<script>alert('Return failed,Because the book was not borrowed')</script>";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url1'"; //Jump to home page
echo "</script>";
$mysql->close();
}
}
Borrowing situation
Similar to viewing books, b_r table data is displayed in table form
code
Borrow.php
<?php
$host = 'localhost';
$username = '';
$password = '';
$dbname = '';
$mysql = new mysqli($host, $username, $password, $dbname);
if ($mysql->connect_errno) {
die('Database connection failed:' . $mysql->connect_errno);
} else {
$sql = "select * from b_r";
$result = $mysql->query($sql);
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>All Information</title>
</head>
<body>
<table width="800px" border="1" style="border-collapse: collapse;">
<thead>
<th>Reader number</th>
<th>Book number</th>
<th>hours of loan service</th>
<th>Borrowing days</th>
</thead>
<?php
while ($row = mysqli_fetch_row($result)) {
?>
<tr>
<td align="center"><?php echo $row[0]; ?></td>
<td align="center"><?php echo $row[1]; ?></td>
<td align="center"><?php echo $row[2]; ?></td>
<td align="center"><?php echo $row[3]; ?></td>
</tr>
<?php
}
?>
</table>
<br>
<a href="homepage.html">Return to home page</a>
</body>
</html>