php form embed php code in Web page
1. Add PHP script to HTML tag
In the process of Web coding, PHP is an embedded language that can be mixed with HTML. You can add PHP script tag <? PHP...? > to HTML at any time. All the text between the two tags will be interpreted as PHP, and any text outside the tag will be considered as ordinary HTML.
For example, add a PHP identifier to the < body > tag and use the include statement to reference an external file index.php , the code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<?php include('header.php');?>
index page
</body>
</html>
header.php
<?php echo 'i am header<br>';
There are four kinds of resolvers that allow PHP to be embedded in HTML.
(1) < PhP and? >: decomposition characters of the PhP standard.
(2) <? And? >: short break.
(3) < script language = "PHP" > and < / script >: JavaScript/VBScript style resolver
(4) [% and% >: ASP resolver.
The first and the second are the most commonly used methods; the third is similar to JavaScript embedding; the fourth is similar to ASP embedding.
Note: if you want to use PHP to support <? > <%% > mode, you need to use the configuration file respectively PHP.ini The following settings are made in:
short_open_tag = on;
asp_tags = on;
2. Assign value attribute of form element
In the process of Web development, it is usually necessary to assign a value attribute to the form element to get the default value of the form element. For example, to assign a value to the hidden field of a form element, you only need to add the assigned value to the value attribute. The code example is as follows:
<input type="hidden" name="id" value="<?php echo $hidden;?>">
Let's briefly introduce what is hidden domain
Advantages of hidden fields
1. No server resources are required.
2. It supports a wide range, and any client supports hidden domain.
3. The implementation is simple, the hidden field belongs to HTML control, and there is no need for programming knowledge like server control.
Insufficient hidden fields
1. It has high potential safety hazards.
2. Simple storage structure.
3. If more and larger values are stored, it will cause performance problems.
4. If there are too many hidden domains, they are forbidden in some clients.
5. The hidden domain stores the data on the server instead of the client.
Note that if there are too many hidden fields in the page during development, these hidden fields are stored in the server. When the client browses the page, there will be some firewalls scanning the page to ensure the security of the operating system. If there are too many hidden domains on the page, these firewalls may prohibit some functions of the page.
php gets the values of form form radio buttons and check boxes
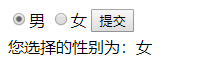
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <form action="" method="post" name="form1"> <table width="500" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="500" height="30"> <input type="radio" name="sexy" value="male" checked>male <input type="radio" name="sexy" value="female">female <input type="submit" name="submit" value="Submit"> </td> </tr> </table> </form> </body> </html>
Note: the checked attribute is used to set the meaning of selecting the form element by default. When the form page is initialized, the table element with the checked attribute is selected.
Application$_ POST [] global variable to get the value of radio button group, and finally output through echo statement
<?php error_reporting(0); echo "The gender you choose is:"; //Output string echo $_POST["sexy"]; //Output the value of the selected radio button ?>

Get the value of the check box
Check boxes allow multiple choices of items. When the browser fills in the form, it needs to select multiple items. For example: in online listening, you need to select multiple songs at the same time, and the check box will be used. In general, multiple check boxes exist at the same time. To facilitate value transfer, the name of name can be an array in the form of:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
</head>
<body>
<form action="index.php" method="post" name="form1">
<table width="500" cellpadding="0" cellspacing="0">
<tr>
<td width="500" height="40" align="center" valign="top">Favorite book types:
<input type="checkbox" name="mrbook[]" value="php" >php
<input type="checkbox" name="mrbook[]" value="thinkphp" >thinkphp
<input type="checkbox" name="mrbook[]" value="laravel" >laravel
<input type="submit" name="submit" value="Submit">
</td>
</tr>
</table>
</form>
</body>
</html>
<?php
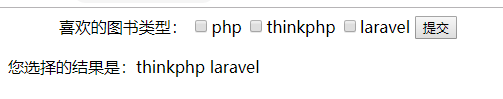
if($_POST["mrbook"]!= null){ //If the judgment check box is not empty, do the following
echo "The result of your selection is:"; //Output string
for($i = 0; $i < count($_POST["mrbook"]);$i++){ //adopt for Loop statement outputs the value of the check box
echo $_POST["mrbook"][$i]." "; //Cyclic output of book categories selected by users
}
}
?>
Enter the running address in the browser and press enter to get the running result as shown in the following figure:

php gets the value of the form form file field
In the process of development, file or image upload is an essential part of some web applications. For example, personal blog uploads personal avatars, some forums share good learning materials, etc., which involves the knowledge of using forms to process file uploads. In php, we can use$_ FILES is a global array.
$5 The contents of the FILES array are as follows:
$5 FILES['myFile']['name'] the original name of the client file.
$5 The MIME type of FILES['myFile']['type'] requires the support of the browser, such as "image/gif".
$5 FILES['myFile']['size'] the size of the uploaded file, in bytes.
$5 FILES['myFile']['tmp_name '] the temporary file name saved in the server after the file is uploaded. It is generally the system default. You can php.ini Upload of_ tmp_ Dir is specified, but setting with the putenv() function does not work.
$5 FILES['myFile']['error'] error code related to the file upload. ['error '] was added in PHP version 4.2.0.
$5 The value of ["error"] in FILES["file"]["error"]:
UPLOAD_ERR_OK value: 0; no error occurred, file upload succeeded
UPLOAD_ERR_INI_SIZE value: 1; the uploaded file exceeds php.ini Medium upload_ max_ Value limited by filesize option
UPLOAD_ERR_FORM_SIZE value: 2; the size of the uploaded file exceeds the max in the HTML form_ FILE_ Value specified by size option
UPLOAD_ERR_PARTIAL value: 3; only part of the file is uploaded
UPLOAD_ERR_NO_FILE value: 4; no file is uploaded, value: 5; the uploaded file size is 0.
php encodes and decodes URL parameters
urlencode(string)
The urlencode() function implements URL encoding of string.
In the following example, the urlencode() function is applied to encode the parameter value passed by the URL, and the displayed string is
The implementation code of the URL encoded string is as follows:
<?php $url = urlencode('cyy Super cute'); echo 'index.php?id='.$url;
Enter the running address in the browser and press enter to get the following running results:
index.php?id=cyy%E8%B6%85%E5%8F%AF%E7%88%B1
explain:
For the server, there is no difference between the strings before and after encoding, and the server can automatically recognize them. This is mainly to explain how to use URL encoding. In practical application, some unclassified parameters do not need to be coded, and readers can choose to use them according to the actual situation.
urldecode(string)
The urldecode() function decodes the URL encoded string.
In this example, the urlencode() function is used to decode the obtained code and output the decoded result. The implementation code is as follows:
<?php $url = '%E8%B6%85%E5%8F%AF%E7%88%B1'; echo urldecode($url);
The results of the operation are as follows:
Super cute
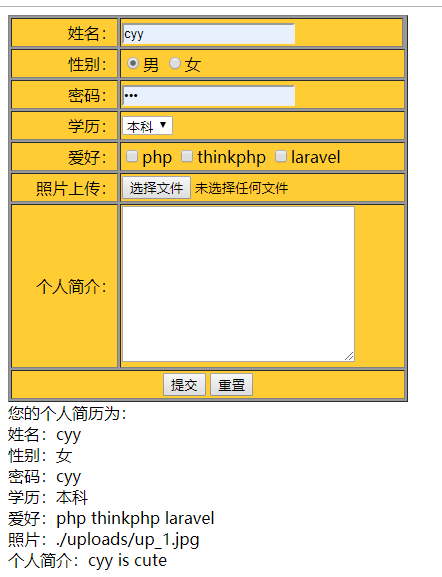
Simple and comprehensive application of php form submission to get data to current page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">full name:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">Gender:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="male" checked>male
<input name="sex" type="radio" value="female" >female
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">password:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">education:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="specialty">specialty</option>
<option value="undergraduate" selected>undergraduate</option>
<option value="high school">high school</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">Hobbies:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="php">php
<input name="fond[]" type="checkbox" id="fond[]" value="thinkphp">thinkphp
<input name="fond[]" type="checkbox" id="fond[]" value="laravel">laravel
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">Photo upload:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">Profile:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="Submit">
<input type="reset" name="reset" value="Reset">
</td>
</tr>
</table>
</form>
</body>
</html>
<?php
if($_POST['submit']!= ""){ //Determine whether the form has been submitted
echo "Your resume is:".'<br>';
echo "full name:".$_POST['user'].'<br>'; //Output user name
echo "Gender:".$_POST['sex'].'<br>'; //Export gender
echo "password:".$_POST['pwd'].'<br>'; //Output password
echo "education:".$_POST['select'].'<br>'; //Output Education
echo "Hobbies:";
for($i=0;$i<count($_POST["fond"]);$i++){ //Get the value of the hobby's check box
echo $_POST["fond"][$i].' ';
}
echo "<br>";
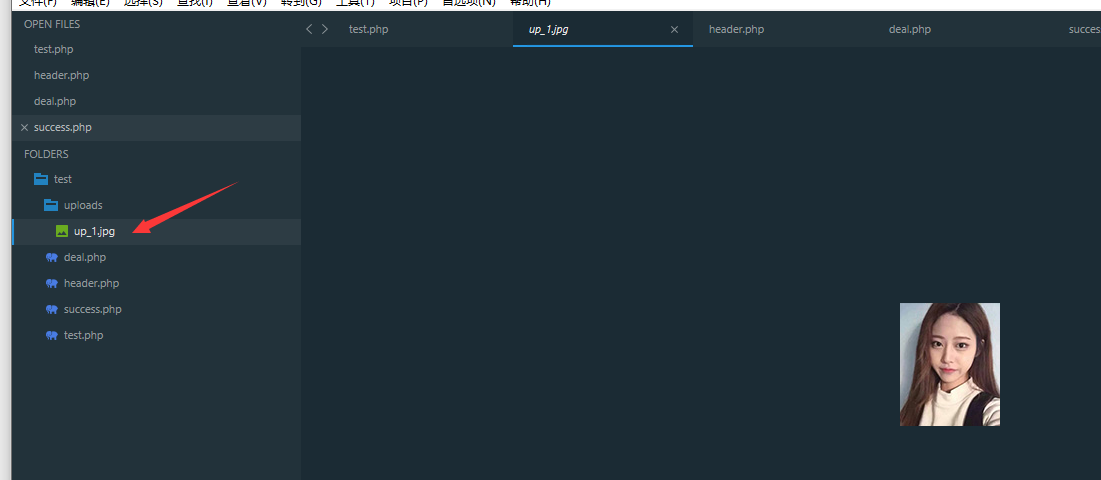
$path = './uploads/'.$_FILES['image']['name']; // Specify the path and file name to upload
move_uploaded_file($_FILES['image']['tmp_name'],$path); //Upload file
echo "Photo:"."$path".'<br>'; //Path to output personal photos
echo "Profile:".$_POST['intro']; //Output content of personal profile
}
?>