A personal email website (built based on SpringBoot environment)
At present, you can only send some simple content. If you have any good suggestions, you can comment!!
I am still studying
Source address: https://gitee.com/mehao123/sendMail/tree/master
effect
Main interface before login

Login interface

Main interface after login

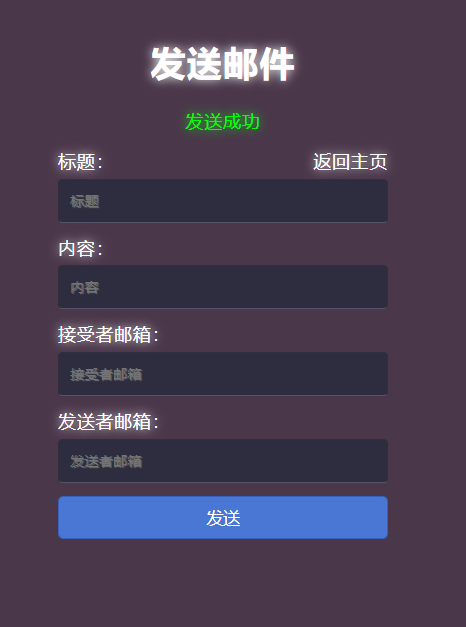
Send email interface




Overview of the project
1. At present, this project can only achieve a fixed sending mailbox, and the recipients of the mailbox can be changed.
2. At present, the only function is to send some simple titles and contents. In the future, I will slowly add some functions.
3. This project is implemented on the website. You can change the interface layout and effect at will according to your ideas.
4. The core code is mainly in the background, including SpringBoot+SpringSecurity, Springboot+Mybatis, Springboot+thymeleaf, asynchronous task and Druid.
5. It can realize the simple log of sending mail, and some codes of semi-finished products sent with attachments.
Core function code
back-end
Database connection
spring:
datasource:
username: root
password: 123456
url: jdbc:mysql://localhost:3306/meweb?serverTimezone=UTC&userUnicode=true&characterEncoding=utf-8
driver-class-name: com.mysql.cj.jdbc.Driver
type: com.alibaba.druid.pool.DruidDataSource
#Here are some Durid settings. It's OK not to set them
#Spring Boot does not inject these attribute values by default and needs to bind itself
#druid data source proprietary configuration
initialSize: 5
minIdle: 5
maxActive: 20
maxWait: 60000
timeBetweenEvictionRunsMillis: 60000
minEvictableIdleTimeMillis: 300000
validationQuery: SELECT 1 FROM DUAL
testWhileIdle: true
testOnBorrow: false
testOnReturn: false
poolPreparedStatements: true
#Configure filters for monitoring statistics interception, stat: monitoring statistics, log4j: logging, wall: defending sql injection
#If the error is allowed, java.lang.ClassNotFoundException: org.apache.log4j.Priority will be reported
#Then import the log4j dependency. Maven address: https://mvnrepository.com/artifact/log4j/log4j
filters: stat,wall,log4j
maxPoolPreparedStatementPerConnectionSize: 20
useGlobalDataSourceStat: true
connectionProperties: druid.stat.mergeSql=true;druid.stat.slowSqlMillis=500
mybatis configuration
# Configure mybatis # Scan package location mybatis.type-aliases-package=com.me.pojo # Implement the mapper interface and configure the binding between mapper and interface mybatis.mapper-locations=classpath:mapper/*.xml
Some configurations of mailbox
# mailbox spring.mail.username=2336164407@qq.com # Clear text of mailbox password spring.mail.password=xxxxxxxxxx # I use QQ email spring.mail.host=smtp.qq.com # Turn on encryption verification spring.mail.properties..mail.smtp.ssl.enable=true # Unique encryption verification of QQ mailbox
Business of sending email
// Encapsulated into a method
@Service
public class SendMailService {
@Autowired
JavaMailSenderImpl mailSender;
@Async
public void sendMail(String subject, String text, String to, String from) {
SimpleMailMessage simpleMailMessage = new SimpleMailMessage();
simpleMailMessage.setSubject(subject);
simpleMailMessage.setText(text);
simpleMailMessage.setTo(to);
simpleMailMessage.setFrom(from);
mailSender.send(simpleMailMessage);
}
}
Function code of spring security
@EnableWebSecurity // Annotation used to open spring security
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().antMatchers("/","index").permitAll() // permitAll() means that anyone can access it
.antMatchers("/mail/**").hasAnyRole("mail");// hasAnyRole() means that it can only be accessed with a specified role, such as mail
// This is the login page for customization
http.formLogin()
.usernameParameter("username") // The username inside must be consistent with the name passed in the front-end form
.passwordParameter("password") // The password inside must be consistent with the name passed in the front-end form
.loginPage("/toLogin") // Set the address of the login page
.loginProcessingUrl("/login"); // Login page form submission address
http.csrf().disable(); // Disable csrf
http.logout().logoutSuccessUrl("/"); // Set the page to jump to when logging off the user
http.rememberMe().rememberMeParameter("remeber"); // Set whether the current user remembers me for 14 days by default
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
// I use it by setting the account and password in the code. If you want to verify the account and password through the database, you can find information on the Internet!
// passwordEncoder() password encryption method. I use new BCryptPasswordEncoder() encryption here
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("me").password(new BCryptPasswordEncoder().encode("123456")).roles("mail")
.and()
.withUser("admin").password(new BCryptPasswordEncoder().encode("123456")).roles("mail");
}
}
front end
Master page code
<!DOCTYPE html>
<html lang="zh_cn" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" th:href="@{/css/index.css}">
<!--This is used to set the small icon for browser access-->
<link rel="icon" th:href="@{/image/1.png}" sizes="16x16">
<script th:src="@{/js/index.js}"></script>
<title>ME core</title>
</head>
<body>
<div id="index">
<div ><h1>Welcome to ME Zero degree space of<span id="time" ></span></h1>
<div>
<div sec:authorize="!isAuthenticated()">
<a th:href="@{/toLogin}" class="zhuxiao" >Sign in</a>
</div>
<div sec:authorize="isAuthenticated()">
<a th:href="@{/logout}" class="zhuxiao" >cancellation</a>
</div>
</div>
<a th:href="@{/mail/mailView}" class="but" style="text-align: center;">Send mail</a>
<a th:href="@{/mail/mailView}" class="but" style="text-align: center;">Send mail with attachments</a>
<a href="" class="but" style="text-align: center;pointer-events: none;">To be developed</a>
<a href="" class="but" style="text-align: center;pointer-events: none;">To be developed</a>
<a href="" class="but" style="text-align: center;pointer-events: none;">To be developed</a>
<a href="" class="but" style="text-align: center;pointer-events: none;">To be developed</a>
<a href="" class="but" style="text-align: center;pointer-events: none;">...</a>
</div>
</div>
</body>
</html>
Login page code
<!DOCTYPE html>
<html lang="zh_cn" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Sign in</title>
<link rel="stylesheet" th:href="@{/css/login.css}">
<link rel="icon" th:href="@{/css/login.css}" sizes="16x16">
</head>
<body>
<div id="login">
<h1>Sign in</h1>
<form th:action="@{/login}" method="post">
<input type="text" required="required" placeholder="user name" name="username"></input>
<input type="password" required="required" placeholder="password" name="password"></input>
<span class="remember">Remember me</span><input type="checkbox" name="remember" style="width: 50px"></input>
<button class="but" type="submit">Sign in</button>
</form>
</div>
</body>
</html>
Send mail page code
<!DOCTYPE html>
<html lang="zh_cn" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" th:href="@{/css/sendMail.css}">
<link rel="icon" th:href="@{/image/1.png}" sizes="16x16">
<title>Send mail</title>
</head>
<body>
<div id="mail">
<h1>Send mail</h1>
<div ><span class="msg" th:text="${msg}"></span><a th:href="@{/index}" class="fanhuei">Return to home page</a></div>
<form th:action="@{/mail/snedMail}" method="post">
<div><span class="text">title:</span><input type="text" required="required" placeholder="title" name="subject"></input></div>
<div><span class="text">Content:</span><input type="text" required="required" placeholder="content" name="text"></input></div>
<div><span class="text">Recipient email:</span><input type="email" required="required" placeholder="Recipient email" name="to"></input></div>
<div><span class="text">Sender email:</span><input type="email" required="required" placeholder="Sender mailbox" name="from"></input></div>
<button class="but" type="submit">send out</button>
</form>
</div>
</body>
</html>
Reasons for making the project
1. I am still in the back-end learning stage. Although I have been poor, I have been learning for more than a year.
2. At present, they are learning about SpringBoot, SpringCloud and microservices.
3. In fact, I did it for fun at the beginning because I was curious about how to send mail based on SpringBoot.
3. I want to integrate some contents I have learned to build a website, but in the process of doing so, I want to consolidate the connection of mysql database and use spring security and thymeleaf
4. At the beginning of the page, it was a from form with several h1 tags. At present, this page is some templates I found on the Internet, and then I went to change it
Project summary
The core functions used above are also included in my blog notes. Those notes are made by watching the teaching video of crazy God
Spring security configuration: https://blog.csdn.net/yuran06/article/details/121561188?spm=1001.2014.3001.5501
Mybatis configuration: https://blog.csdn.net/yuran06/article/details/121566373?spm=1001.2014.3001.5501
Thymeleaf configuration: https://blog.csdn.net/yuran06/article/details/121566135?spm=1001.2014.3001.5501
About mailbox configuration: https://blog.csdn.net/yuran06/article/details/121560041?spm=1001.2014.3001.5501
Finally, I hope I did a simple personal email project for fun, which can help you, especially the little partners who are still learning like me!!