In order to be compatible with PC ie8, knockout.js is used in PC technology stack and react is used in touch screen. As a result, when we develop the business of the same module, we need to use two technology stacks to realize the same business logic. Such shortcomings are: increased workload, increased learning costs for new partners (need to learn two frameworks). After two days of local research, we found that react can run on IE8 with only a few details.
I. Project Description
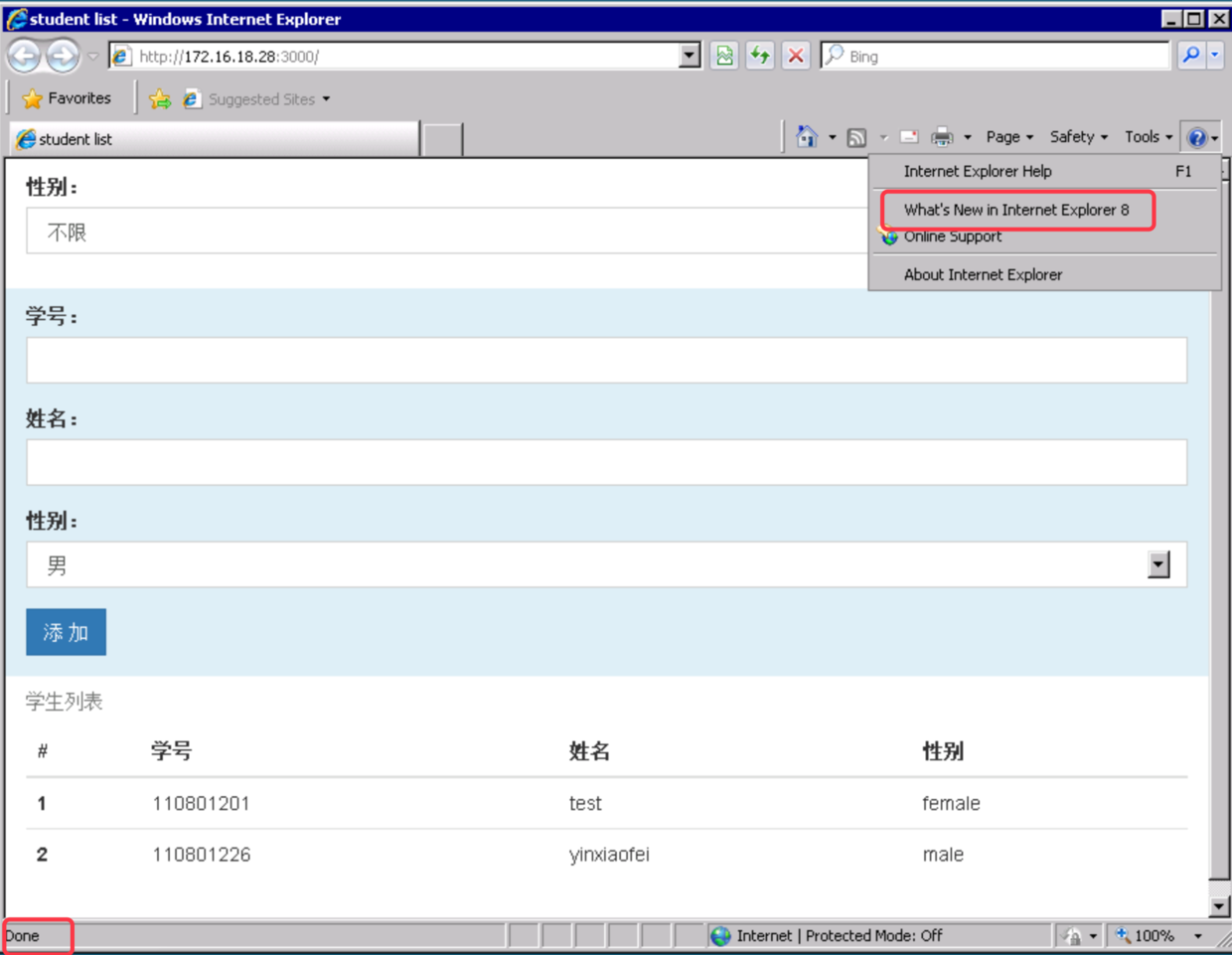
At the beginning of the article, I'll introduce this demo. You can click here clone down from git and try it locally.
Technology stack: react+redux+webpack Functional points: Simple todoList (add, filter, list) Start-up instructions: npm install npm start Access address: http://localhost:3000/

II. Environmental dependence
- The react version is no higher than v0.14 - jQuery version is 1.x.x version, IE8 does not support Juqery 2.x version. - webpack-hot-middleware is not supported (we will not always develop on ie8, we can ignore...)
III. Preparations
-
1.es3ify solves es3 environment compatibility
The use of some reserved words is es3 compatible, and some additional processing, such as removing redundant commas at the end of the array, is done.
//Before conversion var a = { class: "haha" } a.class = "bb"; var arr = [1,2,3,]; //After conversion var a = { "class": "haha" } a["class"] = "bb"; var arr = [1,2,3];At present, the quicker way is to use es3ify, which is to add es3ify-loader in Web pack.
webpack The middle is to add es3ify-loader Writing method { test: /\.js$/, loaders: [ 'es3ify-loader' ,'babel'] }With it, other plug-ins transform-es3-property-literals, transform-es3-member-expression-literal,add-module-exports are unnecessary. You will find that these plug-ins are solving some problems:
transform-es3-property-literals: Ensure that the reserved words in the object attributes are correct; transform-es3-member-expression-literal: Ensure that the reserved words are correct in object attribute access; add-module-exports: Solve the default problem only;
-
2. Introducing polyfill to solve the problem of missing API
console-polyfill
Browser console polyfill. Makes it safe to do console.log().es5-shim,es5-shim/es5-sham es5-shim did these things
babel compiles export * from'xxx'into Object.defineProperty, while IE8 does not support accessor property. Insert require('es5-shim') require('es5-shim/es5-sham') at the top of the entry file and do not use export * from'xxx'in the code.es6-promise polyfill
var Promise = require('es6-promise').Promise;core-js polyfill Official address of core-js
Includes polyfills for ECMAScript 5, ECMAScript 6: promises, symbols, collections, iterators, typed arrays, ECMAScript 7+ proposals, setImmediate. For example, repair Object.assign.Do not use Object.defineProperty to set accessor properties in your code. If it is found in a third-party package, change it.
IV. Attention Points in Writing
-
Not using import
import will be transformed to `Object.defineProperty` by babel,Object.defineProperty` doesn't exists in IE8attention1:
origin:
import React, { Component } from 'react';now:
const React = require('react'); const ReactDom = require('react-dom');attention2:
origin:
actionTypes.js: export const SET_REPORTINFO = "SET_REPORTINFO"; export const SET_ISERROR = "SET_ISERROR"; reducer.js: import * as actionTypes from '../actionTypes'; export function reportInfo(state = {...initialState}, action) { switch (action.type) { case actionTypes.SET_REPORTINFO: return {...action.config, isLoading: false}; default: return state; } }now:
actionTypes.js: const SET_STUDENTLIST = 'SET_STUDENTLIST'; const SET_STUDENTGENDERTYPE = 'SET_STUDENTGENDERTYPE'; const actionTypes = { SET_STUDENTLIST, SET_STUDENTGENDERTYPE, }; module.exports = actionTypes; reducer.js: const actionTypes = require('../actionType'); ... -
Component declaration
origin:
ComponentA: export default class Head extends Component { } ComponentB: import Head from '../head';now:
ComponentA: class Head extends Component { } module.exports = Head; ComponentB: const Head = require('head');
5. Reference Documents (ranked in any order):
xcatliu/react-ie8
Alibaba International UED Team
ps: If there are other complementary, imperfect and incorrect points, I would like to point out that~