In order to ensure the security of data, so that the dissemination of information can be traced, similar to the watermarking in the lower right corner of the microblog image, some sites will require their own proprietary watermarking.
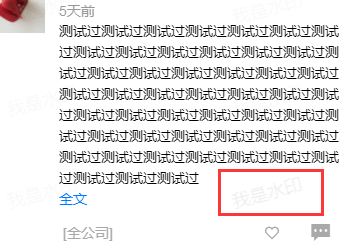
In order to show the need, I have processed one of the watermarking colors, the general effect is as follows:

Here is a watermarking generation script for colleagues
var isIE9 = document.all && document.addEventListener && !window.atob; var WaterMark = { WaterMarkModel: { frontX: "", frontY: "", frontRows: "", frontCols: "", maskTxt: "", color: '#000000', width: 130, height: 50, fontSize: '18px', frontFont: 'Microsoft YaHei', frontBackgroundAlpha: 0, frontTxtAlpha:0.03,//Hidden watermarking, the contrast can be adjusted by PS software to see the final color//0.1, angle: 15, frontXSpace: 150, frontYSpace: 30, backgroundColor: '#000000' }, Init: function () { WaterMark.CreateWaterMark(); }, CreateWaterMark: function () { var oTemp = document.createDocumentFragment(); var frontXSpace = WaterMark.WaterMarkModel.frontXSpace; var frontYSpace = WaterMark.WaterMarkModel.frontYSpace; var frontRows = WaterMark.WaterMarkModel.frontRows; var frontCols = WaterMark.WaterMarkModel.frontCols; var frontX = WaterMark.WaterMarkModel.frontX; var frontY = WaterMark.WaterMarkModel.frontY; var maskTxt = WaterMark.WaterMarkModel.maskTxt; var frontTxtAlpha = WaterMark.WaterMarkModel.frontTxtAlpha; var fontSize = WaterMark.WaterMarkModel.fontSize; var frontFont = WaterMark.WaterMarkModel.frontFont; var width = WaterMark.WaterMarkModel.width; var height = WaterMark.WaterMarkModel.height; var angle = WaterMark.WaterMarkModel.angle; var color = WaterMark.WaterMarkModel.color; var maxWidth = Math.max(document.body.scrollWidth, document.documentElement.scrollWidth) - 20; var maxHeight = Math.max(document.body.scrollHeight, document.documentElement.scrollHeight) - 20; if (frontCols == 0 || (parseInt(frontX + width * frontCols + frontXSpace * (frontCols - 1)) > maxWidth)) { frontCols = parseInt((frontXSpace + maxWidth - frontX) / (width + frontXSpace)); frontXSpace = parseInt(((maxWidth - frontX) - width * frontCols) / (frontCols - 1)); if (!frontXSpace) { frontXSpace = 0; } } if (frontRows == 0 || (parseInt(frontY + height * frontRows + frontYSpace * (frontRows - 1)) > maxHeight)) { frontRows = parseInt((frontYSpace + maxHeight - frontY) / (height + frontYSpace)); frontYSpace = parseInt(((maxHeight - frontY) - height * frontRows) / (frontRows - 1)); if (!frontYSpace) { frontYSpace = 0; } } var x; var y; for (var i = 0; i < frontRows; i++) { y = frontY + (frontYSpace + height) * i; for (var j = 0; j < frontCols; j++) { x = frontX + (width + frontXSpace) * j; var maskDiv = document.createElement('div'); var m = WaterMark.GetRotation(-angle); maskDiv.id = 'mask_div' + i + j; maskDiv.appendChild(document.createTextNode(maskTxt)); maskDiv.style.webkitTransform = "rotate(-" + angle + "deg)"; maskDiv.style.MozTransform = "rotate(-" + angle + "deg)"; maskDiv.style.msTransform = "rotate(-" + angle + "deg)"; maskDiv.style.OTransform = "rotate(-" + angle + "deg)"; maskDiv.style.transform = "rotate(-" + angle + "deg)"; maskDiv.style.visibility = ""; maskDiv.style.position = "absolute"; maskDiv.style.left = x + 'px'; maskDiv.style.top = y + 'px'; maskDiv.style.overflow = "hidden"; //mask_div.style.border="solid #eee 1px"; maskDiv.style.opacity = frontTxtAlpha; if (isIE9) { maskDiv.style.filter = "progid:DXImageTransform.Microsoft.Alpha(opacity=" + frontTxtAlpha * 100 + ")"; } else { maskDiv.style.filter = "progid:DXImageTransform.Microsoft.Alpha(opacity=" + frontTxtAlpha * 100 + ") progid:DXImageTransform.Microsoft.Matrix(sizingMethod='auto expand', M11=" + m[0] + ", M12=" + m[1] + ", M21=" + m[2] + ", M22=" + m[3] + ")"; } maskDiv.style.fontSize = fontSize; maskDiv.style.fontFamily = frontFont; maskDiv.style.color = color; maskDiv.style.textAlign = "center"; maskDiv.style.width = width + 'px'; maskDiv.style.height = height + 'px'; maskDiv.style.display = "block"; maskDiv.style.zIndex = "2"; oTemp.appendChild(maskDiv); }; }; document.body.appendChild(oTemp); }, GetRotation: function (deg) { var deg2Rad = Math.PI * 2 / 360; var rad = deg * deg2Rad; var costheta = Math.cos(rad); var sintheta = Math.sin(rad); var m11 = costheta; var m12 = -sintheta; var m21 = sintheta; var m22 = costheta; return [m11, m12, m21, m22]; } };
The page introduces the above js file and calls it as follows:
//WaterMarkdom displays the id of the page element of the watermarking var relation = document.getElementById('WaterMarkdom'); var relationTop = relation.offsetTop; var relationHeight = relation.offsetHeight; var relationWidth = relation.offsetWidth; var relationLeft = relation.offsetLeft; WaterMark.WaterMarkModel.maskTxt = 'I am watermark.';//Watermark text WaterMark.WaterMarkModel.frontX = relationLeft; WaterMark.WaterMarkModel.frontY = relationTop; WaterMark.WaterMarkModel.frontXSpace = 20; WaterMark.Init();
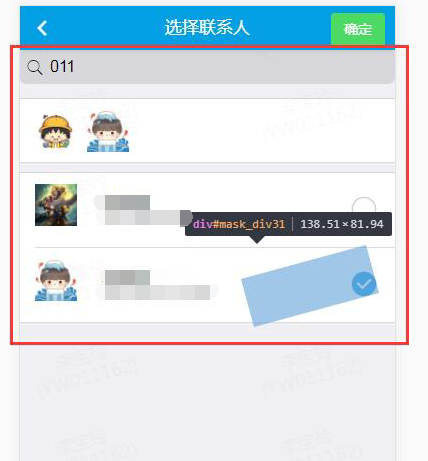
Watermark generation is successful, if only it were so simple. The principle of the script written by colleagues is to generate absolutely positioned floating layer above the page, that is, each watermarking tag is a floating div with reverse perspective. So if your div area has event hotspot area, it will be tragic, for example, my page should support sliding, finger up or down to trigger page scrolling events. In practice, finger-to-screen contact position may be watermarking, the contact point is not an effective element of the event.
As shown in the figure, the location of the watermarking forms an event blind spot area.

To solve this problem, I first tried to hide the watermarking when my finger touched the screen, but it was useless because touchstart had been triggered. Then I try to move the watermarking layer down, i. e. z-index is one layer lower than the current layer, and set the overall transparency of the page. This effect can be achieved, but the rendering effect of the real page will become more weird.
Immediately after the launch, I started all kinds of searches. Finally, I found a solution for my netizens, but only supported the css3 standard. No matter what, the problem has been partially solved. Almighty Jane Friend, please leave me a message if you have a good plan.
What, you say the solution. I almost forgot. That's it. First, add a sentence to the script and add a class attribute to each watermarking:
maskDiv.className = "mask_div";
Then add a sentence in the stylesheet:
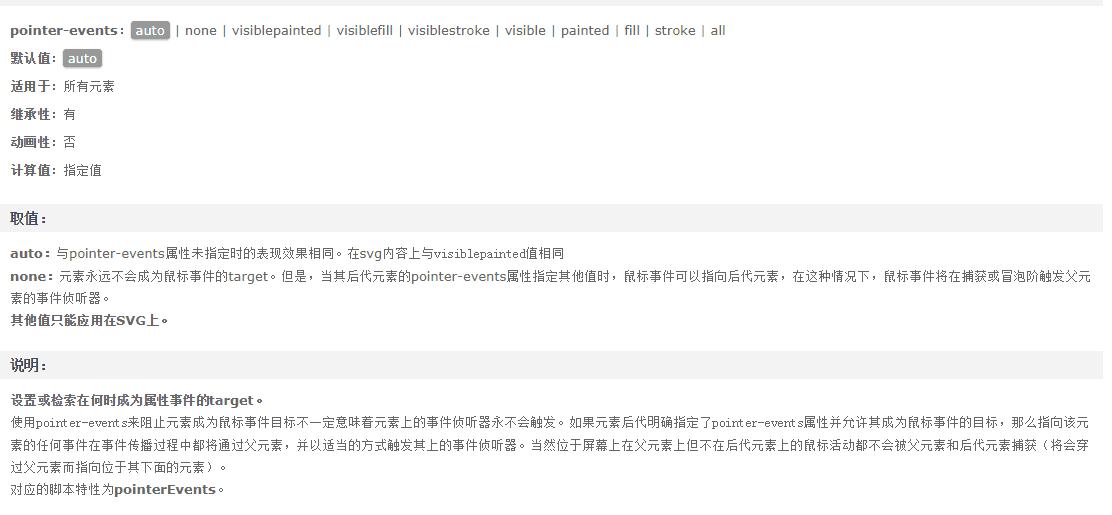
.mask_div { pointer-events: none;}
The description of this attribute is as follows: