Tips:
Before creating a project, you should select the development language. The author uses Java development. If other readers also use java development, you can operate together. For example, links to other development manuals are as follows: Development using JS language (traditional code mode),Development using JS language (low code mode),Developed using eTS language,Development using Java language
1. Create a new page
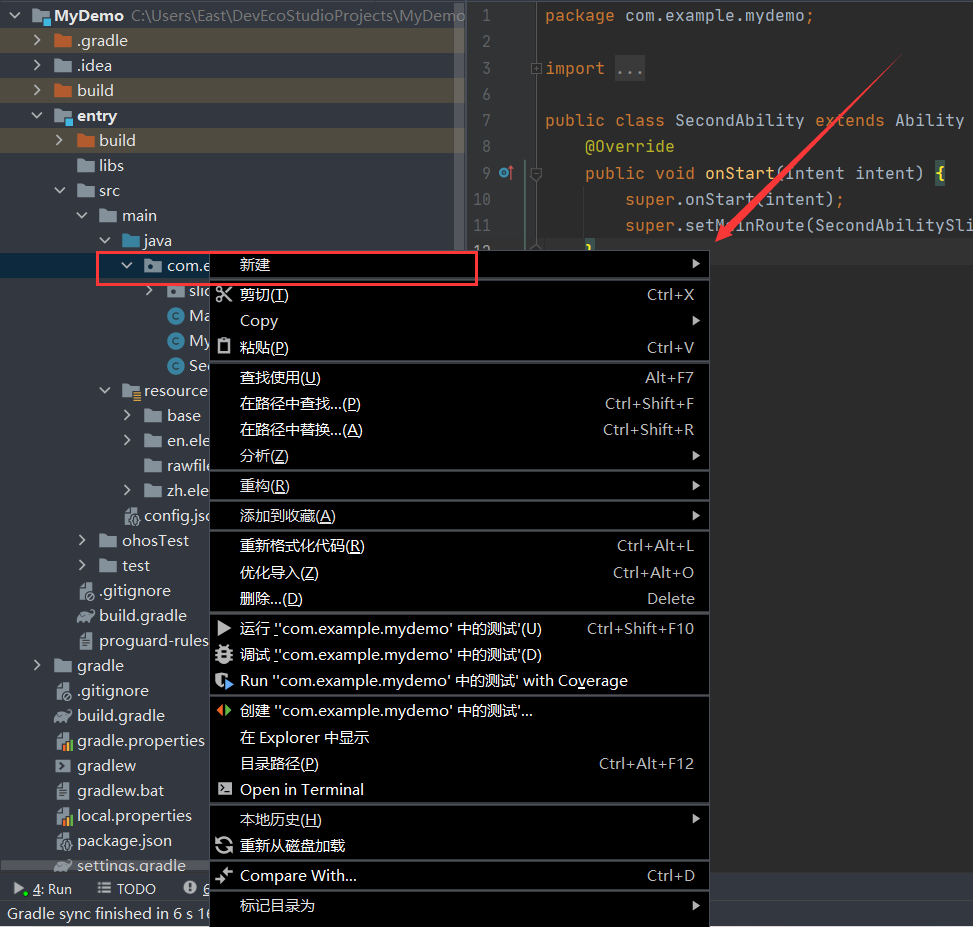
1. Find the project name = > entry = > SRC = > main = > java, and then click new, as shown below:

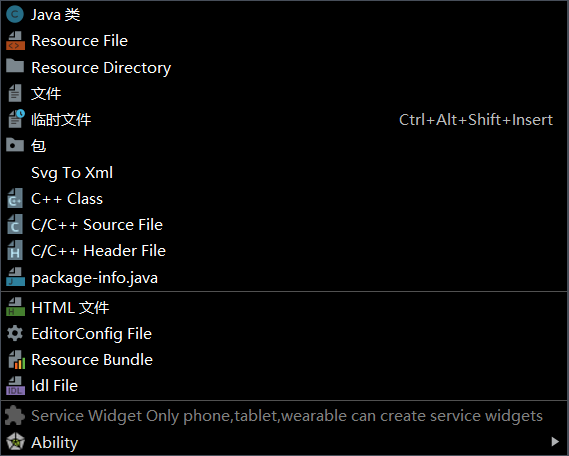
2. After clicking New, the following figure will appear. Click Ability and click empty Ability (Java) as follows:

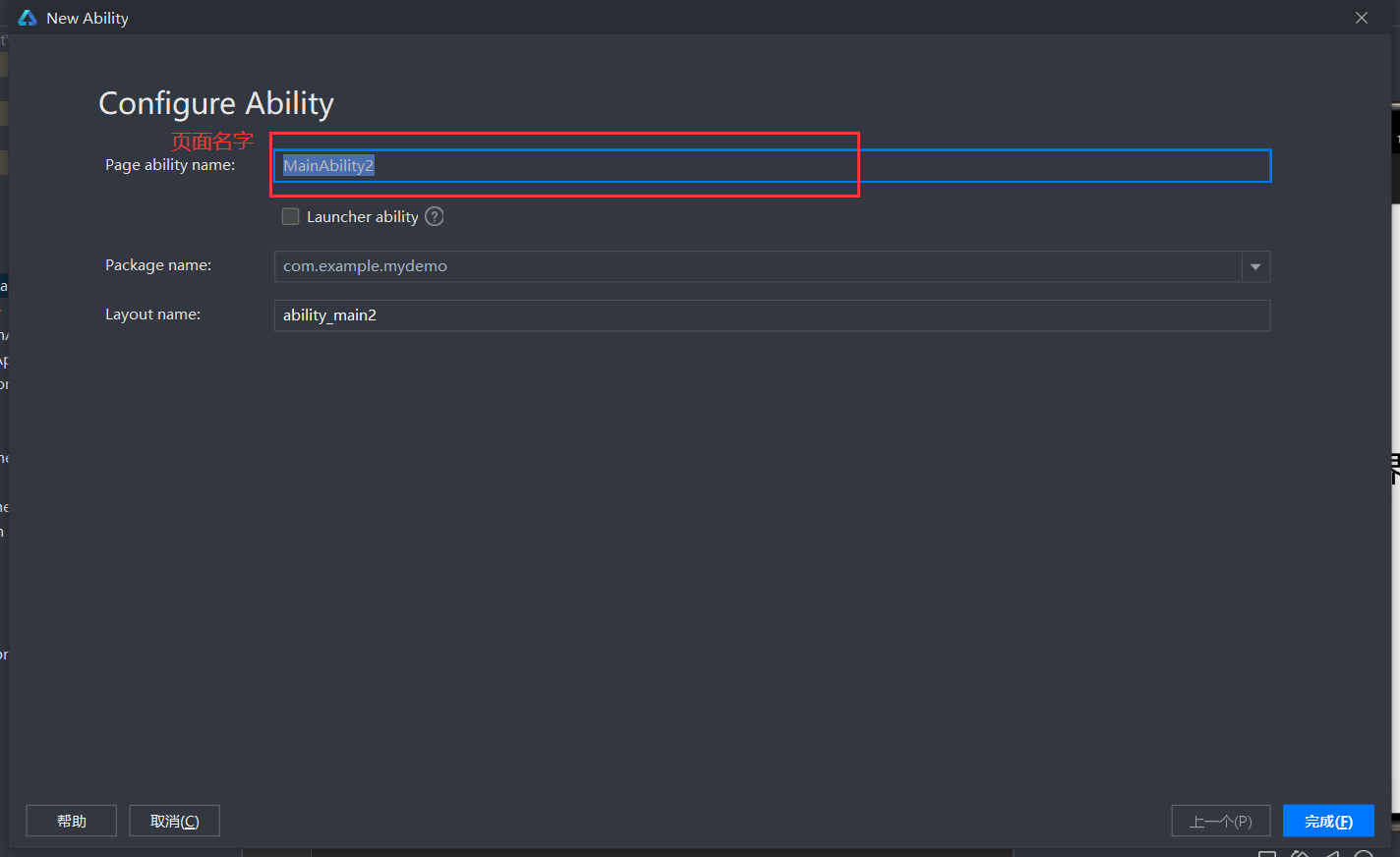
3. After clicking, the following interface will appear. We enter the page name and click Finish to create a new page

2. Create A button for page A (jump to B)
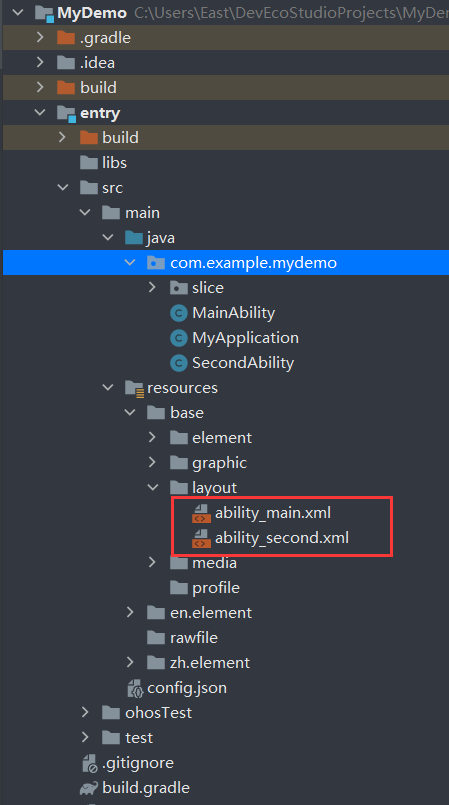
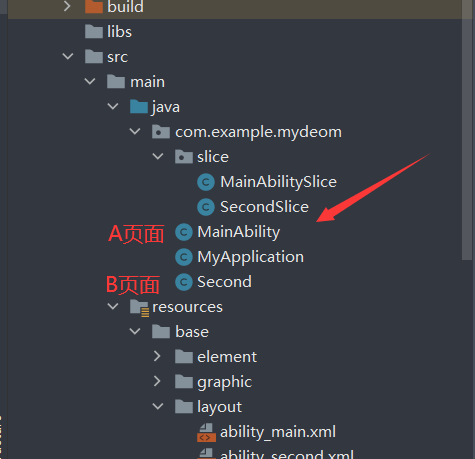
1. Under the project name = > entry = > SRC = > main = > resources = > base = > layout, there will be two xml files, which are the page files we need to use to realize page Jump, as follows:

2. In ability_ Create A text tag under the main.xml file to display I am A page, and create A button to display jump B. the specific code is as follows:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="I am A page"
ohos:text_size="40vp"
/>
<Button
ohos:id="$+id:aBtn"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="red"
ohos:text_size="40fp"
ohos:text_color="white"
ohos:text="Click jump B"/>
</DirectionalLayout>3. In ability_ Create A text tag under the second.xml file to display I am page B, and create A button to display jump A. the specific code is as follows:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="I am B page"
ohos:text_size="40vp"
/>
<Button
ohos:id="$+id:bBtn"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="red"
ohos:text_size="40fp"
ohos:text_color="white"
ohos:text="Click jump A"/>
</DirectionalLayout>Tips:
DirectionalLayout: it is arranged horizontally or vertically, which can easily align the components in the layout
DependentLayout: it has more layout than DirectionalLayout. Each component can specify the position relative to other sibling elements or the position relative to the parent component
StackLayout: directly open up a blank area on the screen. The views added to the layout are displayed in a cascading manner, and it will place these views in the upper left corner of the area by default. The first view added to the layout is displayed at the bottom and the last one is placed at the top. The view of the previous level overrides the view of the next level
TableLayout: use a table to divide sub components
3. Add a jump event for the button on the page
Tips:
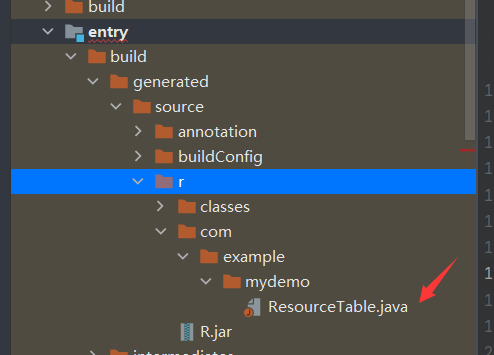
Entry = > build = > generated = > source = > R = > com = > example = > mydemo = > resourcetable.java saves the id of each of our resources

1. Add A jump event for the click button on page A
To add an event to the button on page A, we need to modify the directory in the corresponding file as follows:

2. Add an event for the button on page A. the specific code is as follows:
package com.example.mydeom;
import com.example.mydeom.slice.MainAbilitySlice;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.content.Intent;
import ohos.aafwk.content.Operation;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
public class MainAbility extends Ability implements Component.ClickedListener {
private Button bTn;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setMainRoute(MainAbilitySlice.class.getName());
//Set up UI page
super.setUIContent(ResourceTable.Layout_ability_main);
//Find the corresponding component according to the component ID
bTn = this.findComponentById(ResourceTable.Id_aBtn);
//Bind the click event of this class for bTn
bTn.setClickedListener(this);
}
//Automatically added click events
@Override
public void onClick(Component component) {
//The carrier of information between Intent objects
Intent i = new Intent();
//Use OperationBuilder when parameter transfer is not required, and use Parameters for custom parameter transfer
Operation operationBuilder = new Intent.OperationBuilder()
.withDeviceId("")//Which device to jump to? Null means the current device
.withBundleName("com.example.mydeom.hmservice")//Which app to jump to
.withAbilityName("com.example.mydeom.Second")//Which page to jump to
.build();
// Set operation to intent
i.setOperation(operationBuilder);
//
startAbility(i);
}
}
Tips:
1. When we need to import libraries, we only need Alt+Enter to import the corresponding libraries
2. Which application to jump to is the package name of the project we created, and which page to jump to is the name of our page, which can be found in config.json
Today, I tried the jump of two pages. Tomorrow, I will talk about four kinds of click events, double-click events and long press events of HarmonyOS in detail!
It's not easy to share. Please move your fortune and leave a free praise