Explain the nodes and elements first
Element: all tags in the page, and each html tag is an element
node: all contents in the page, including labels, attributes (attributes of labels), text (text, line feed, space, carriage return), even elements are nodes
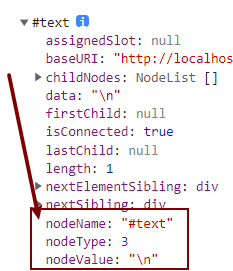
nodeType: type of node:
1 --- label
2 - properties
3 - text
nodeName: node name:
Label node - upper case label name
Attribute node - lowercase attribute name
Text node - #text
nodeValue: value of node:
Label node - null
Attribute node - attribute value
Text node - text content

Hierarchical relationship between nodes
childNodes gets child nodes
children get child elements
nextSibling and previousSibling get nodes
The obtained elements correspond to nexterementsibling and previousElementSibling, and the obtained elements are elements
<p>5</p>
<div>
<p>1</p>
<p>2</p>
</div>
<div>3</div>
<script>
let div = document.querySelector("div")
div.style.width = "100px"
div.style.height = "100px"
let newP = document.createElement("p")
newP.innerHTML = '4'
div.appendChild(newP)
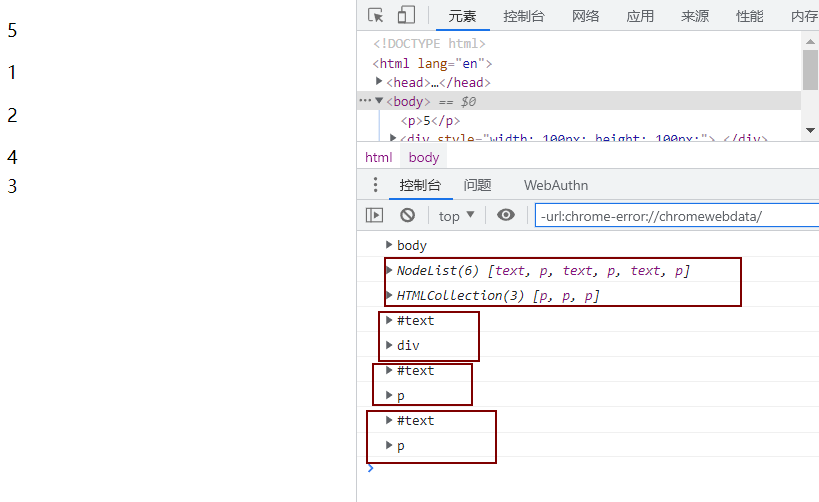
console.log(div.parentNode);
console.log(div.childNodes);
console.log(div.children);
console.log(div.nextSibling);
console.log(div.nextElementSibling);
console.log(div.previousSibling);
console.log(div.previousElementSibling);
console.log(div.firstChild);
console.log(div.lastChild);
</script>

Nexteelementsibling and previousElementSibling have compatibility problems, which will not be supported until IE9
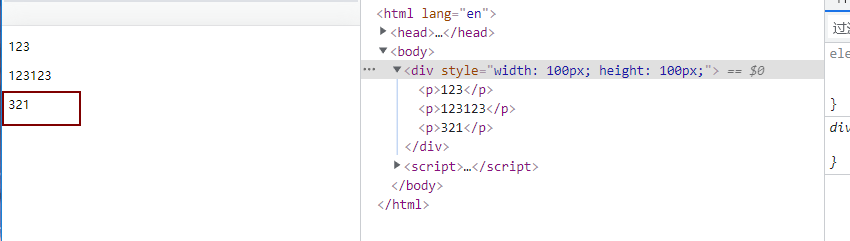
appendChild()
Adds a new child node to the end of the node's child node list.
The parameter is the node to be passed
<div>
<p>123</p>
<p>123123</p>
</div>
<script>
let div = document.querySelector("div")
div.style.width = "100px"
div.style.height = "100px"
let newP = document.createElement("p")
newP.innerHTML = '321'
div.appendChild(newP)
</script>

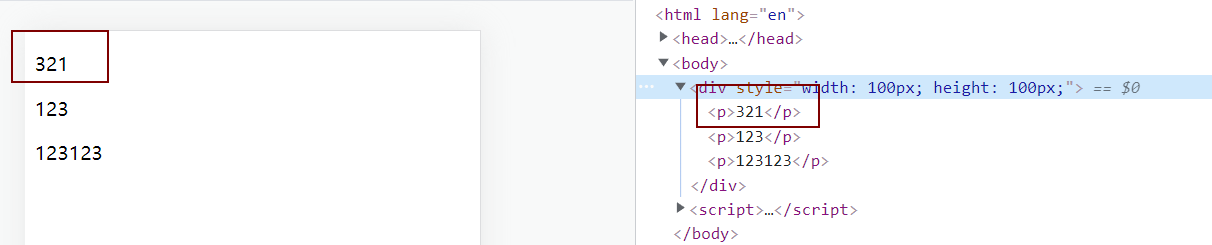
insertBefore
Insert a new child node before the existing child node.
Syntax:
node.insertBefore(newnode,existingnode)
| attribute | value |
|---|---|
| newnode | Required. The node object that needs to be inserted. |
| existingnode | Optional. Insert the child node of the new node before it. If not specified, the insertBefore method inserts a newnode at the end. |
<div>
<p>123</p>
<p>123123</p>
</div>
<script>
let div = document.querySelector("div")
div.style.width = "100px"
div.style.height = "100px"
let newP = document.createElement("p")
newP.innerHTML = '321'
console.log(div.insertBefore(newP, div.children[0]));
</script>

Note that its return value is the inserted node

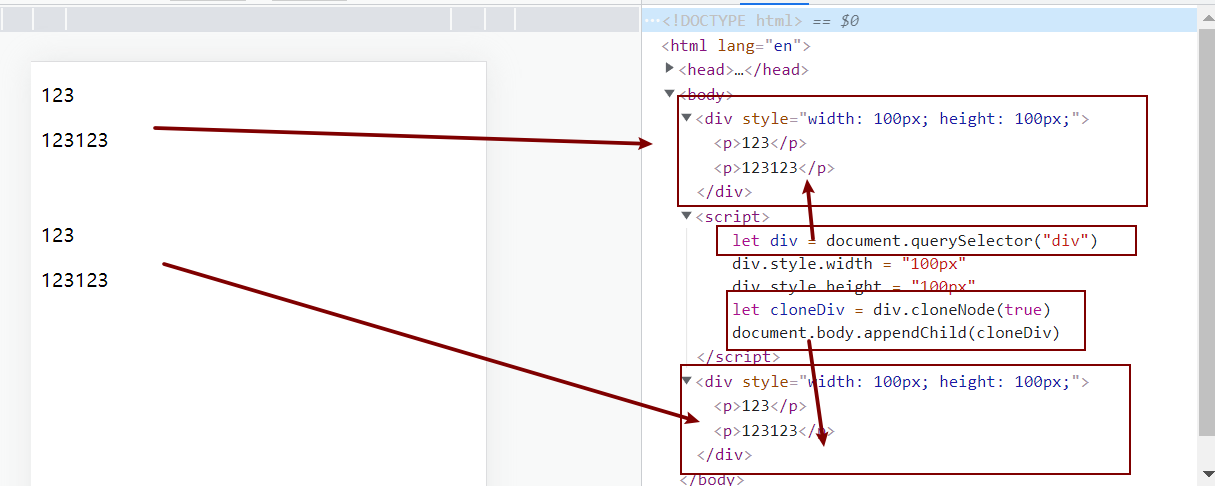
cloneNode()
The cloneNode() method copies all attributes and values.
This method copies and returns a copy of the node that called it.
If the parameter passed to it is true, it will also recursively copy all descendants of the current node.
Otherwise (that is, the default value, or false), it only copies the current node.
<div>
<p>123</p>
<p>123123</p>
</div>
<script>
let div = document.querySelector("div")
div.style.width = "100px"
div.style.height = "100px"
let cloneDiv = div.cloneNode(true)
document.body.appendChild(cloneDiv)
</script>

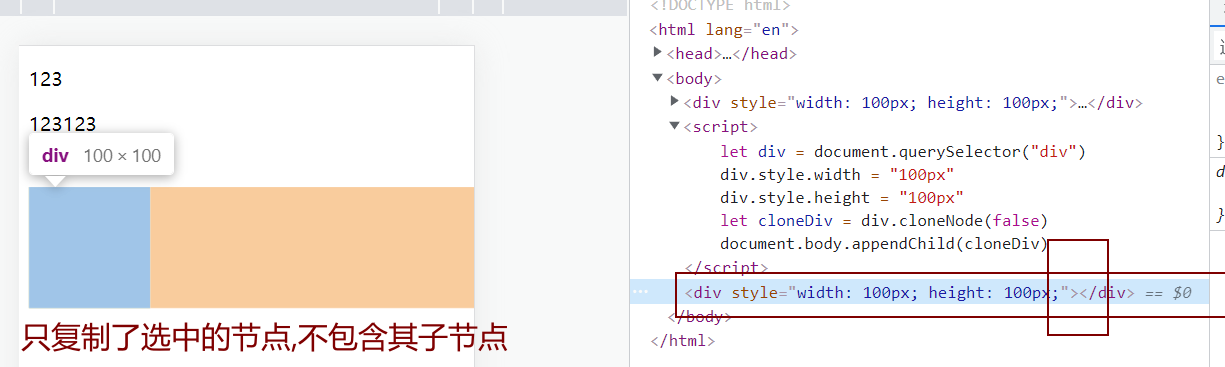
The following is just to change his parameter to false
The effect is that when the attribute is set to false, the div node will be copied, and its descendants will not be copied p:
<div>
<p>123</p>
<p>123123</p>
</div>
<script>
let div = document.querySelector("div")
div.style.width = "100px"
div.style.height = "100px"
let cloneDiv = div.cloneNode(false)
document.body.appendChild(cloneDiv)
</script>