Mat object channel operation
Image channel separation
The implementation code is as follows
split(Mat m,List<Mat> mv)//Channel separation
Here is a code to show
After getting channels of Mat object, if the number of channels is greater than 1, then channel separation can be used
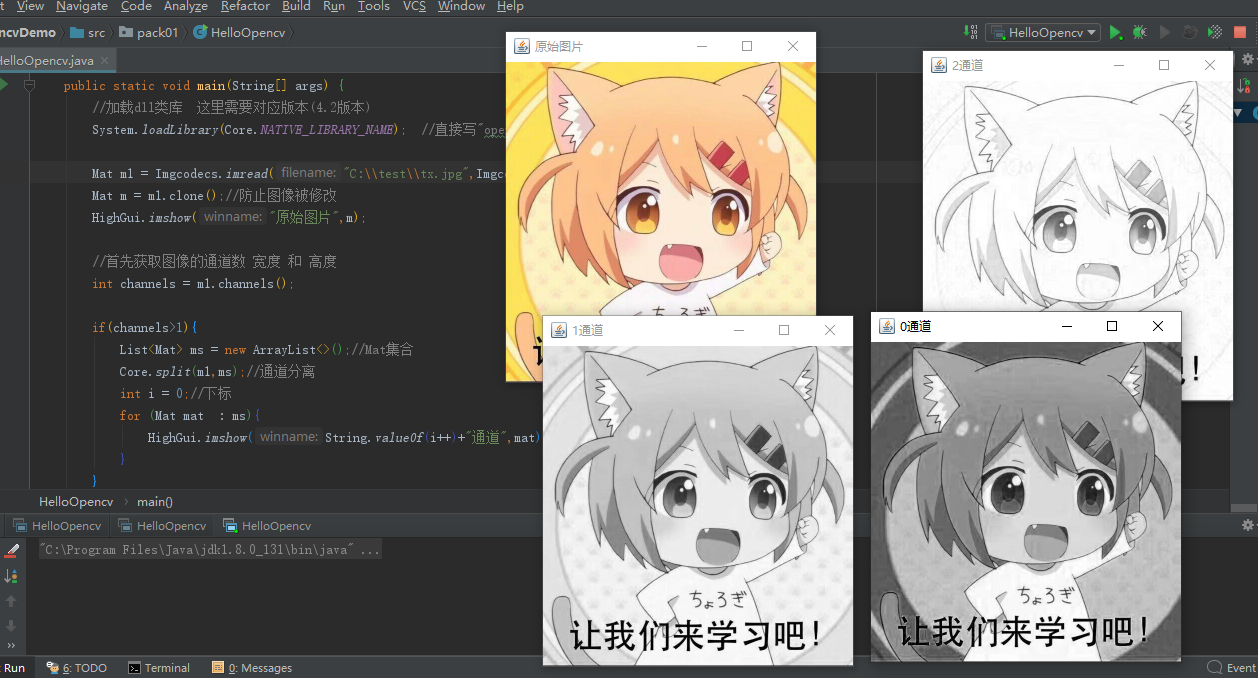
//First get the number of channels width and height of the image int channels = m1.channels(); if(channels>1){ List<Mat> ms = new ArrayList<>();//Mat set Core.split(m1,ms);//Channel separation int i = 0;//subscript for (Mat mat : ms){ HighGui.imshow(String.valueOf(i++)+"passageway",mat); } }
Operation result:
Image channel merge
The implementation code is as follows
merge(List<Mat> mv,Mat dst)//Channel merging
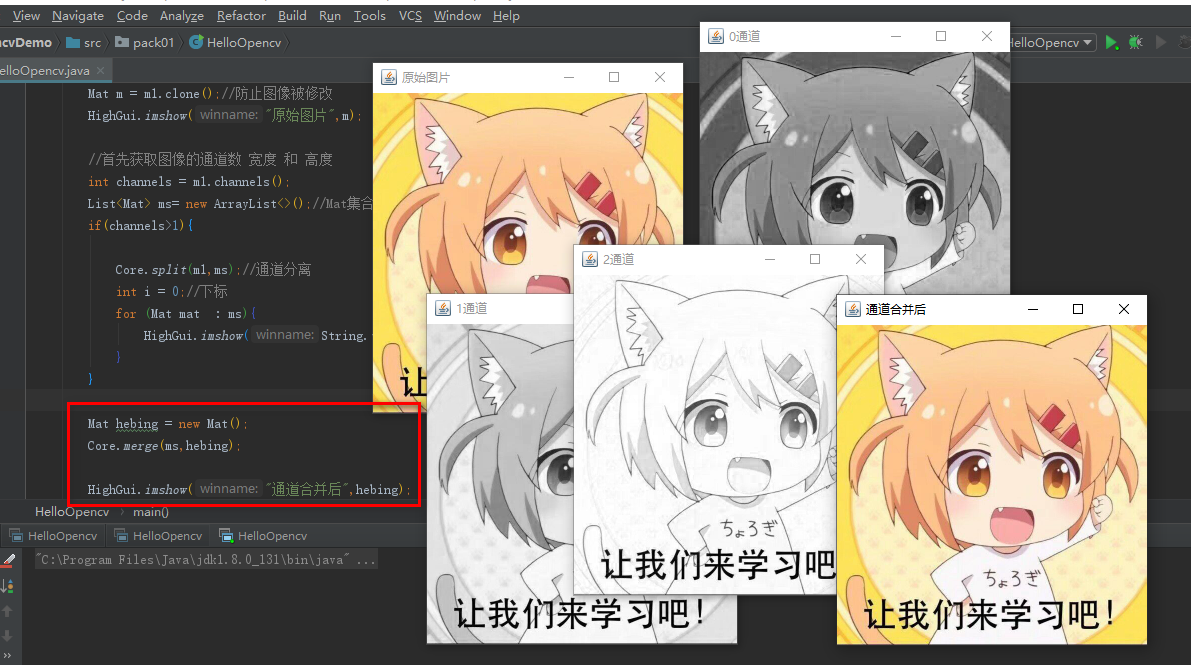
The following code shows that the separated channels above are merged
Mat hebing = new Mat();//create object Core.merge(ms,hebing);//Merge channel HighGui.imshow("After channel merging",hebing);//Exhibition

Arithmetic operation
Mat objects can be added, subtracted, multiplied, and divided. The most common methods are as follows
add(Mat src1,Mat src2 ,Mat dst) subtract(Mat src1,Mat src2 ,Mat dst) multiply(Mat src1,Mat src2 ,Mat dst) divide(Mat src1,Mat src2 ,Mat dst)
Parameter interpretation:
- src1: first Mat object entered
- src2: second Mat object entered
- dst: object output after operation
The parameter of src2 can also be a Scalar object (solid color)
When src1 and src2 are Mat, it should be noted that the size and type of the two images must be the same
Let me show you an example
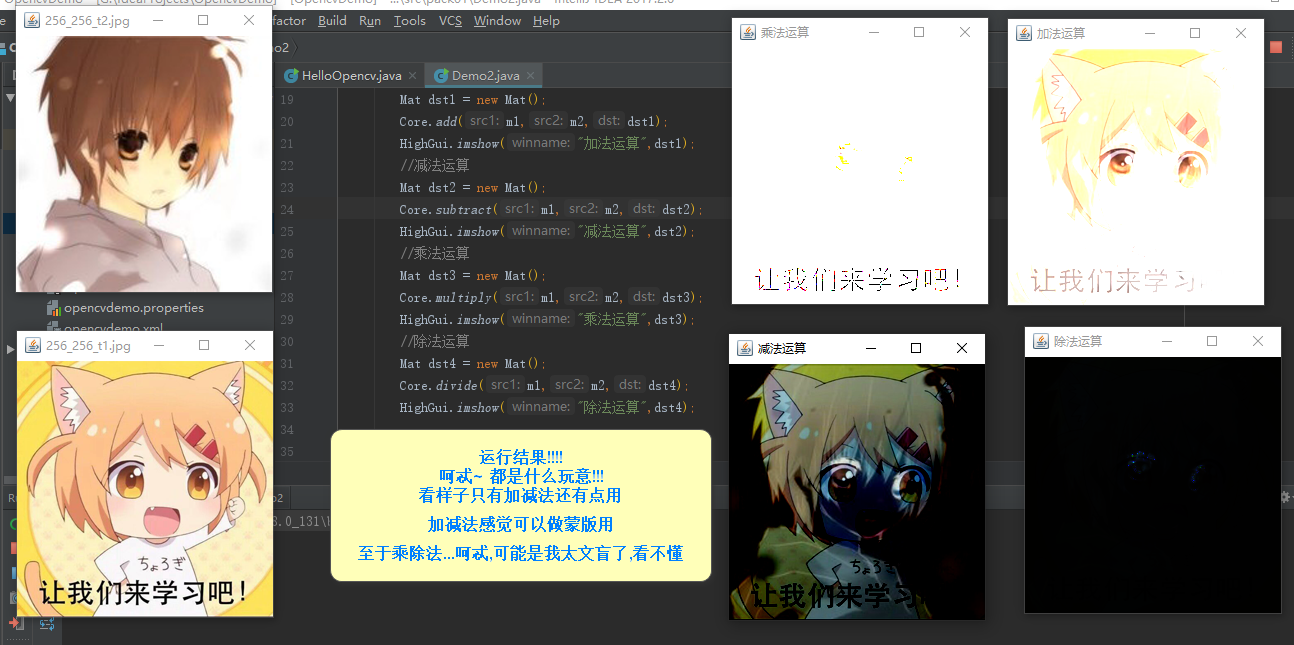
Mat m1 = Imgcodecs.imread("C:\\test\\256_256_t1.png" ); Mat m2 = Imgcodecs.imread("C:\\test\\256_256_t2.png" ); //The two sizes you read are exactly the same. HighGui.imshow("256_256_t1.jpg",m1); HighGui.imshow("256_256_t2.jpg",m2); //Addition operation Mat dst1 = new Mat(); Core.add(m1,m2,dst1); HighGui.imshow("Addition operation",dst1); //Subtraction operation Mat dst2 = new Mat(); Core.subtract(m1,m2,dst2); HighGui.imshow("Subtraction operation",dst2); //Multiplication operation Mat dst3 = new Mat(); Core.multiply(m1,m2,dst3); HighGui.imshow("Multiplication operation",dst3); //Division operation Mat dst4 = new Mat(); Core.divide(m1,m2,dst4); HighGui.imshow("Division operation",dst4);
As for the results
Maybe I'm too illiterate to think of any use
I feel that only addition and subtraction can be used, multiplication and division will not know
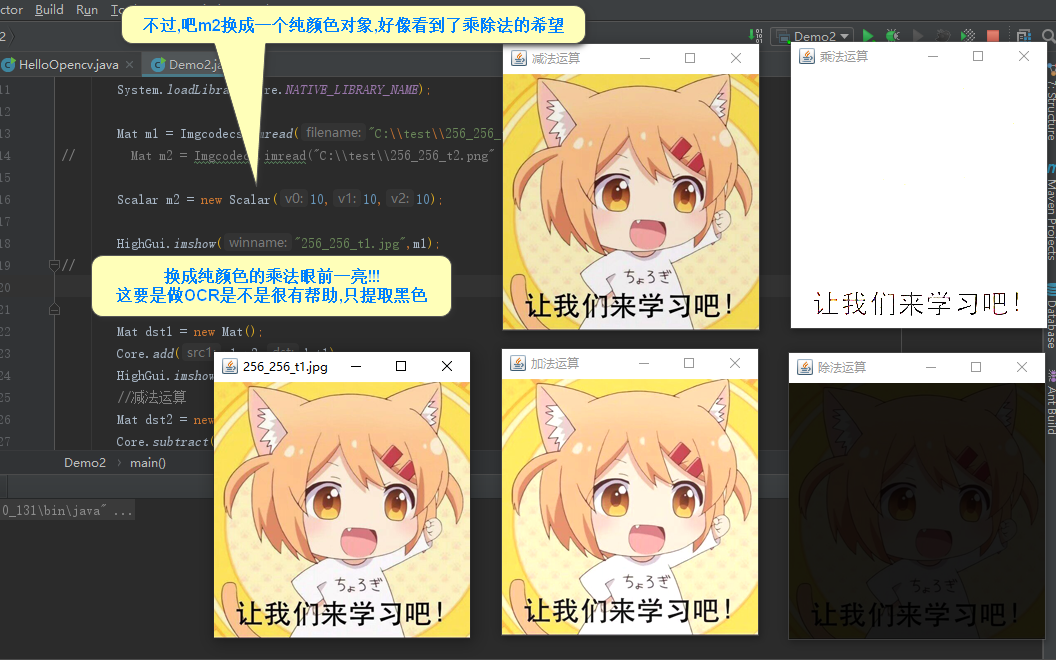
But then I tried Scalar objects in pure colors
I finally see a glimmer of hope here. It's useless if I don't feel multiplication and division

Here is the implementation code
Mat m1 = Imgcodecs.imread("C:\\test\\256_256_t1.png" ); Scalar m2 = new Scalar(10,10,10); HighGui.imshow("256_256_t1.jpg",m1); //Addition operation Mat dst1 = new Mat(); Core.add(m1,m2,dst1); HighGui.imshow("Addition operation",dst1); //Subtraction operation Mat dst2 = new Mat(); Core.subtract(m1,m2,dst2); HighGui.imshow("Subtraction operation",dst2); //Multiplication operation Mat dst3 = new Mat(); Core.multiply(m1,m2,dst3); HighGui.imshow("Multiplication operation",dst3); //Division operation Mat dst4 = new Mat(); Core.divide(m1,m2,dst4); HighGui.imshow("Division operation",dst4);
Adjust brightness and contrast
The linking and contrast of images are two basic attributes of images,
-
Brightness for RGB color, the larger the corresponding RGB value is, the closer it is to 255, otherwise, the smaller it is, the closer it is to 0
-
Contrast describes the difference between image colors
Brightness: use the addition and subtraction method described above
Contrast: using multiplication and division
Adjusting the brightness is to use the Scalar object for the m2 above (the second demonstration)
Poof!!! The above arithmetic operations are used to adjust brightness and contrast
Got the code and the graph I also did not send, is above thing!!!

