One click Copy and paste requires a lightweight JS plug-in: clipboard.js.
Official website address: https://clipboardjs.com
After downloading to the local, put it into the project and directly reference it. The specific implementation code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>One click copy paste</title>
<style>
.transfer {
width: 90%;
margin: 20px auto;
font-size: 18px;
}
.transfer button {
margin-top: -5px;
float: right;
margin-left: 10px;
background-color: rgb(3, 169, 244);
width: 30%;
height: 25px;
font-size: 14px;
color: white;
border: 0;
border-radius: 8%;
}
</style>
</head>
<body>
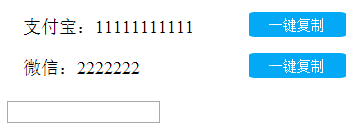
<div class="transfer">
//Alipay: <span id= "zfb_account" >11111111111</span>
<button onclick="copy1()" data-clipboard-action="copy" data-clipboard-target="#ZFB? Account "id =" copy? ZFB "> one click Copy < / button >
</div>
<div class="transfer">
//Wechat: < span id = "Wx Ou account" > 2222222</span>
<button onclick="copy2()" data-clipboard-action="copy" data-clipboard-target="#Wx? Account "id =" copy? Wx "> one click Copy < / button >
</div>
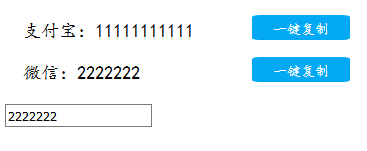
<input type="text" />
</body>
<script type="text/javascript" src="../js/clipboard.min.js"></script>
<script>
function copy1() {
var clipboard = new Clipboard('#copy_zfb');
clipboard.on('success', function(e) {
e.clearSelection(); //Select what you want to copy
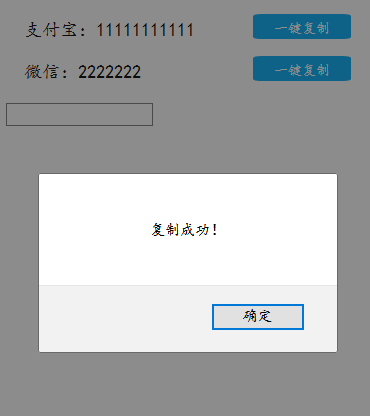
alert("Copy succeeded!");
});
clipboard.on('error', function(e) {
alert("This feature is not supported by the current browser. Please copy it manually.")
});
}
function copy2() {
var clipboard = new Clipboard('#copy_wx');
clipboard.on('success', function(e) {
e.clearSelection(); //Select what you want to copy
alert("Copy succeeded!");
});
clipboard.on('error', function(e) {
alert("This feature is not supported by the current browser. Please copy it manually.")
});
}
</script>
</html>



Note: if you use other front-end frameworks or plug-ins in your project, there may be conflicts with the clipboard.js plug-in. The solution is to use the < iframe / > tag, put this part of the code in a new html file, and then use the < iframe / > tag in the main file to introduce it.
I am an intern of JS. I will keep learning and making progress. You are welcome to criticize me.