
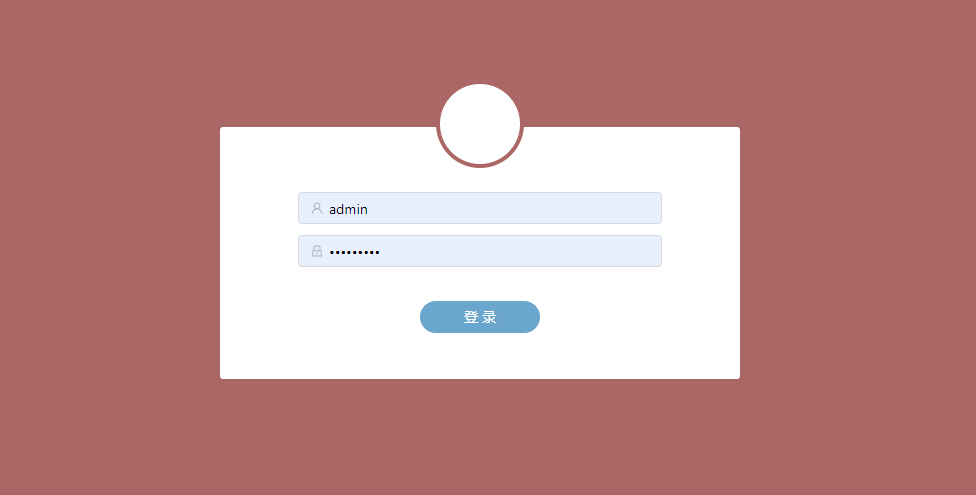
The company's UI has produced a design drawing. The logo and the main body are separated by an arc.
Let's see how to do it:
First of all, we can split it into this way:
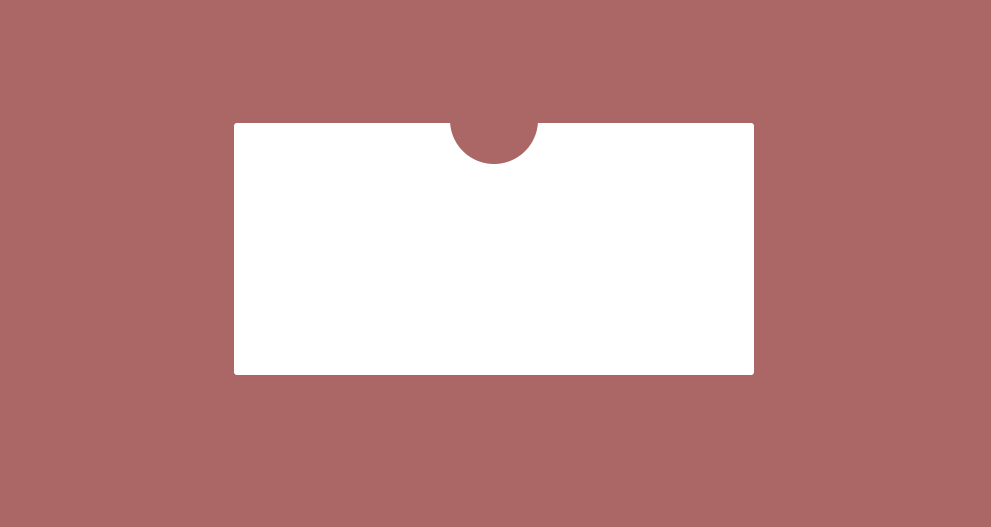
There are two small steps:
Parent element:

The code is:
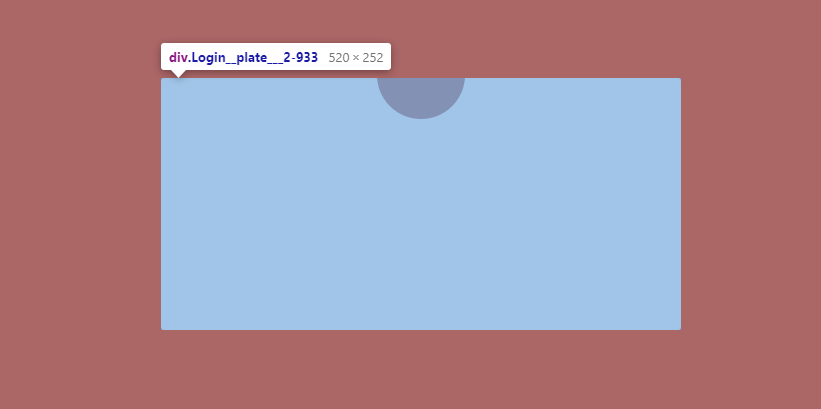
.login_plate {
position: absolute;
left: 50%;
top: 40%;
width: 520px;
height: 252px;
margin-left: -260px;
margin-top: -126px;
border-radius: 3px;
overflow: hidden;
}
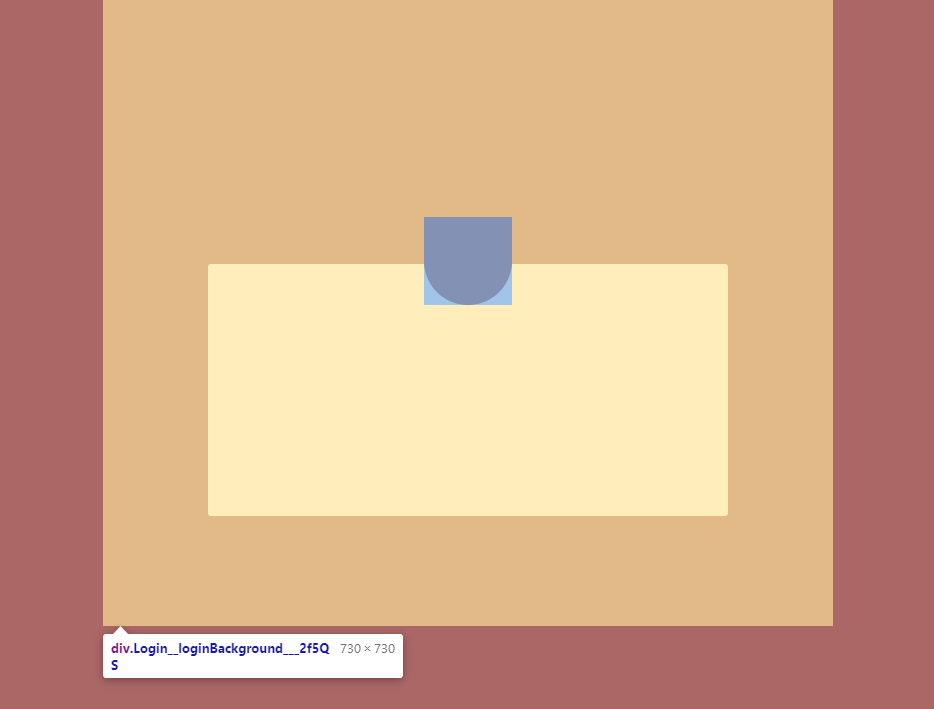
.login_loginBackground {
border: 321px solid #ffffff;
position: absolute;
width: 730px;
height: 730px;
border-radius: 50%; // Determine logo shape
top: calc(50% - 494px);
right: -105px;
}
<div class="login_plate">
<div class="login_loginBackground"></div>
</div>
Principle: it is to cover the parent element (invisible existence) with the child element's border (ාාාfff), and then the parent element can cover the excess part of overflow: hidden.
Secondly, the logo and content are filled:

Direct code:
.login__main {
position: absolute;
left: 50%;
top: 40%;
width: 520px;
height: 252px;
margin-left: -260px;
margin-top: -126px;
border-radius: 3px;
/* -webkit-box-shadow: 0 20px 40px rgba(31, 45, 58, 0.6); */
/* box-shadow: 0 20px 40px rgba(31, 45, 58, 0.6); */
}
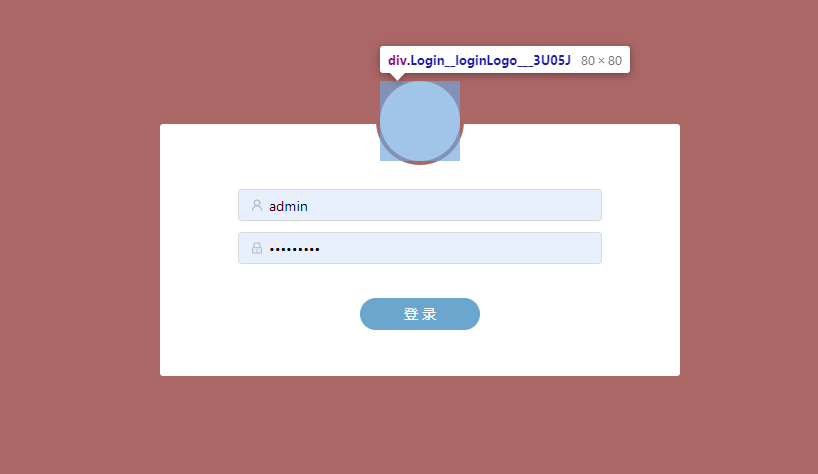
.login__loginlogo {
position: absolute;
width: 80px;
height: 80px;
background: #fff;
left: 50%;
top: 0;
margin-top: -43px;
margin-left: -40px;
border-radius: 50%;
/* -webkit-box-shadow: 0 2px 2px rgba(31, 45, 58, 0.6); */
/* box-shadow: 0 2px 2px rgba(31, 45, 58, 0.6); */
}
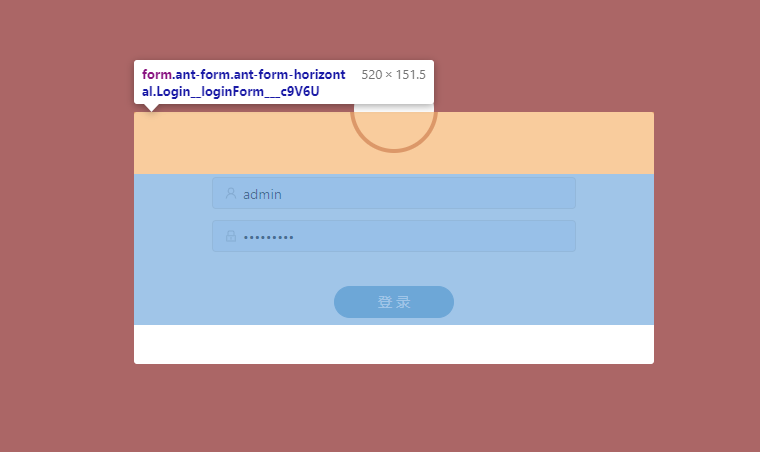
.login__loginform {
text-align: center;
margin-top: 62px;
}
<div class="login__main">
<div class="login__loginlogo">
<img alt="" src="/company-logo.png">
</div>
<form class="login__loginform">Fill in the form area by yourself</form>
</div>
The class name of the picture is not the same as that in the code. Just match it yourself.~
Finish!