Life cycle hook function
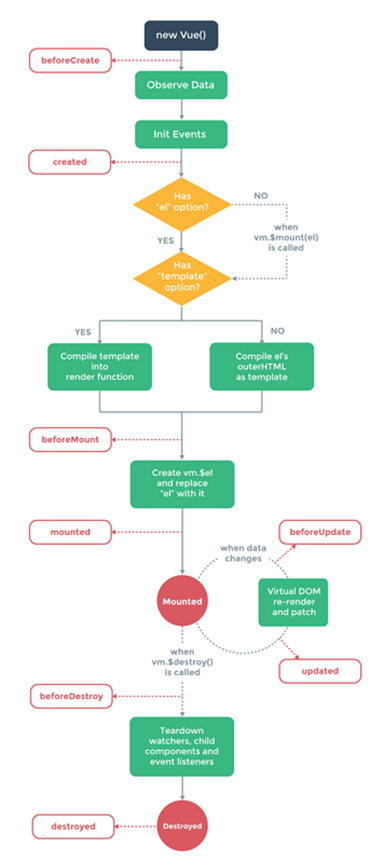
From the time when the vue instance is created to the time when the instance is destroyed, vue provides us with multiple hook functions in this complete declaration cycle.
| vue1.0+ | vue2.0 | describe |
|---|---|---|
| init | beforeCrete | The component instance is created before the component computes the property |
| created | created | The component instance is created, the property is bound, but the DOM has not been generated, and the $el property does not exist |
| compiled | beforeMount | Before template compilation / mounting |
| compiled | mounted | After template compilation / mounting |
| ready | mounted | After template compilation / mounting (component is not guaranteed to be in document) |
| - | beforeUpdate | Before component update |
| - | updated | After component update |
| - | activated | For keep alive, called when a component is activated |
| - | deactivated | For keep alive, called when a component is removed |
| attached | - | No need to say anything else |
| detached | - | Let's not talk about it |
| beforeDestory | beforeDestory | Call before component destruction |
| destoryed | destoryed | Call after component destruction |
<div id="app">
{{message}}
</div>
var app = new Vue({
el:"#app",
data:{
message:"Mobile Institute"
},
beforeCreate:function () {
console.log("Before the component instance is created");
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message);
},
created:function () {
console.log("After component instance")
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message);
},
beforeMount:function () {
console.log("Template compilation/Before data mount")
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message);
},
mounted:function () {
console.log("Template compilation/After data mounting")
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message);
},
beforeUpdate:function () {
console.log("Before component update")
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message);
},
updated:function () {
console.log("After component update");
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message);
},
beforeDestory:function () {
console.log("Before component destruction");
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message);
},
destoryed:function () {
console.log("After component destruction")
console.log("el:"+this.$el);
console.log("data:"+this.$data);
console.log("message:"+this.message);
}
})
The life cycle hook function is mostly used for data debugging in various stages; the more commonly used hook function is created, such as: the application loads data to the page to prepare data.
——Mr. Bi, Yidong College
QQ: 732005030
Scan code and wechat