[Object Object] Description
[object Object] is the string form of the object because the toString() method of the Object object is implicitly called in the form: "[object Object]".
[object Object object] represents only one object, the current object toString() is not parsed correctly, and JSON.stringify() can be used to avoid this problem.
(Json.stringify() is a serialization function for converting objects to strings; Json.parse() is a deserialization function for converting strings to Json objects;
problem analysis
This is a front-end analysis development project, Vue + SpringBoot, where front-end and back-end typically interact with Json data.The Log List Query back end here receives the requested data and throws an exception when parsing.
Backend log: params : {"start":["0"],"length":["15"],"searchMap":["[object Object]"]} //Throw an exception: JSON parse error: syntax error, expect {, actual error, pos 0, fastjson-version 1.2.41; nested exception is com.alibaba.fastjson.JSONException: syntax error, expect {, actual error, pos 0, fastjson-version 1.2.41
Backend Log Analysis Interface
@PostMapping(value = "findLogListByPage", produces = "application/json;charset=UTF-8") public CommonResult findLogListByPage(@RequestBody TableRequest tableRequest) { return null; }
Resolve Vo class TableRequest.java
import lombok.Data; @Data public class TableRequest { private String searchValue; private String orderKey; private String orderDir; private Integer start; private Integer length = 10; private Integer draw; private Map<String, Object> searchMap = new HashMap<>(16); private Map<String, Object> beanMap = new HashMap<>(16); }
The front end uses the encapsulation tool class fetchUtil to interact.
Backend print log [object Object object], which is usually a JS error.
Map map = httpServletRequest.getParameterMap(); String params = new Gson().toJson(map);
Backend log: params : {"start":["0"],"length":["15"],"searchMap":["[object Object]"]}
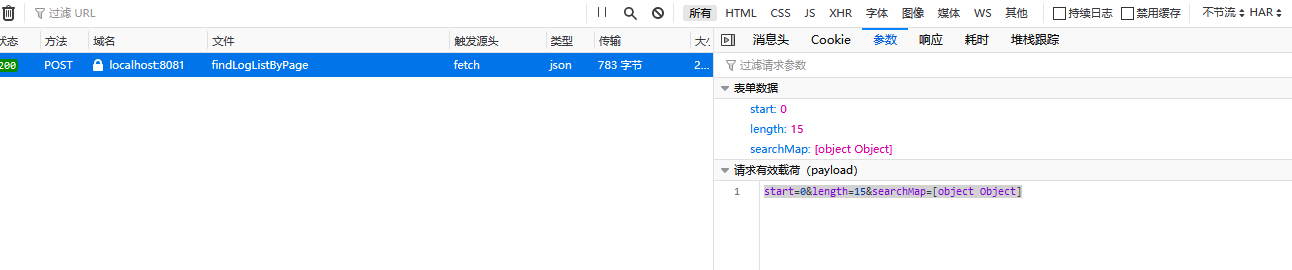
The JSON parsing exception here is not a backend problem, it is caused by the incorrect format of the request object.Browser Console Request View

You can see that the searchMap parameter data has already been parsed into [Object Object] on the front end, and the correct request data should be JSON data.

Problem solving
[object Object object] is usually incorrect for front-end JS data processing.This is still handled by JSON.stringify(), which defines the request header setting'Content-Type'for Http POST requests:'application/json; charset=UTF-8', data JSON.stringify() conversion processing for POST requests.The repaired tool classes are as follows.
- Before modification
if (httpMethod === 'POST') { initHeader.method = 'POST'; if (data instanceof FormData) { initHeader.body = data; delete initHeader.headers['Content-Type']; } else { let paramData = ''; // Incorrect request data handling under POST request if (data) { let paramKeys = Object.keys(data); if (paramKeys && paramKeys.length > 0) { paramKeys.map(value => { paramData += value + '=' + data[value] + '&'; }); } if (paramData.length > 0 && paramData.endsWith('&')) { paramData = paramData.substr(0, paramData.length - 1); } } // This is [Object Object] and the backend receives it and cannot parse it correctly initHeader.body = paramData; } }
- Modified
// url: interface request address, data: request parameter object, httpMethod: HTTP request method, header: request header const fetchJson = (url, data, httpMethod, header) => { let initHeader = { method: 'GET', credentials: 'include', cache: 'no-cache', mode: 'cors', headers: { "Content-Type": "application/x-www-form-urlencoded", } }; // Custom request methods are supported, only GET POST is maintained here httpMethod = httpMethod ? httpMethod : 'GET'; httpMethod = httpMethod.toUpperCase(); if (httpMethod == 'GET') { let paramData = ''; if (data) { let paramKeys = Object.keys(data); if (paramKeys && paramKeys.length > 0) { paramKeys.map(value => { paramData += value + '=' + data[value] + '&'; }); } if (paramData.length > 0 && paramData.endsWith('&')) { paramData = paramData.substr(0, paramData.length - 1); } } url += '?' + paramData; } else if (httpMethod == 'POST') { initHeader.method = 'POST'; if (data instanceof FormData) { initHeader.body = data; delete initHeader.headers['Content-Type']; } else { initHeader.headers = { 'Accept': 'application/json', 'Content-Type': 'application/json;charset=UTF-8' } initHeader.body = JSON.stringify(data); } } // Support for custom request headers if (header) { initHeader = Object.assign({}, initHeader, header); } return window.fetch(url, initHeader).then((response) => { return response; }).then((response) => { if (response.ok) { return response.json(); } else { throw response; } }).then((json) => { if (json && !isNaN(json.state) && json.state <= 0) { tipUtil.notification.error(this,json.msgError ? json.msgError : 'Unknown error, please contact customer service'); if (json.state === -2) { router.push(getRoutePath('login')); } } return json; }).catch(error => { tipUtil.notification.error(this,'Service or network not available, please contact customer service'); throw error; }); };
Power By niaonao, The End, Thanks