Well, today we're going to learn about a wicket login and jump example, using the annotation method. Finally, the following interface is made. It's a little crude.

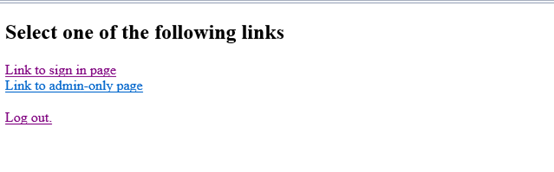
The corresponding html page is shown below.
<!DOCTYPE html>
<html lang="en" xmlns:wicket="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>Select one of the following links</h2>
<wicket:enclosure>
<span>You are signed in as:</span>
<span wicket:id="username"></span>
<br />
<br />
</wicket:enclosure>
<wicket:link>
<a href="SignInPage.html">Link to sign in page</a>
<br />
<a href="AdminOnlyPage.html">
Link to admin-only page
</a>
<br />
</wicket:link>
<br />
<a wicket:id="logOut">Log out.</a>
</body>
</html>In wicket, there is a java file, as shown below.
public class HomePage extends WebPage {
public HomePage() {
add(new Link<Void>("logOut") {
@Override
public void onClick() {
AuthenticatedWebSession.get().invalidate();
setResponsePage(getApplication().getHomePage());
}
});
add(new Label("username", new PropertyModel(this, "session.username")){
@Override
protected void onConfigure() {
super.onConfigure();
setVisible(getDefaultModelObject() != null);
}
});
}
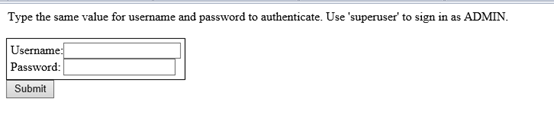
}When you click the registration interface, you will jump to the following interface.

Note that the html code for this interface is shown below.
<html xmlns:wicket="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <form action="" wicket:id="form"> <legend> Type the same value for username and password to authenticate. Use 'superuser' to sign in as ADMIN. </legend> <br /> <div style="display: table;border: solid 1px;padding:5px"> <div style="display: table-row;"> <div style="display: table-cell;">Username:</div> <div style="display: table-cell;"> <input type="text" wicket:id="username" /> </div> </div> <div style="display: table-row;"> <div style="display: table-cell;">Password:</div> <div style="display: table-cell;"> <input type="password" wicket:id="password" /> </div> </div> </div> <input type="submit" value="Submit" /> <div wicket:id="feedbackPanel"></div> </form> </body> </html>
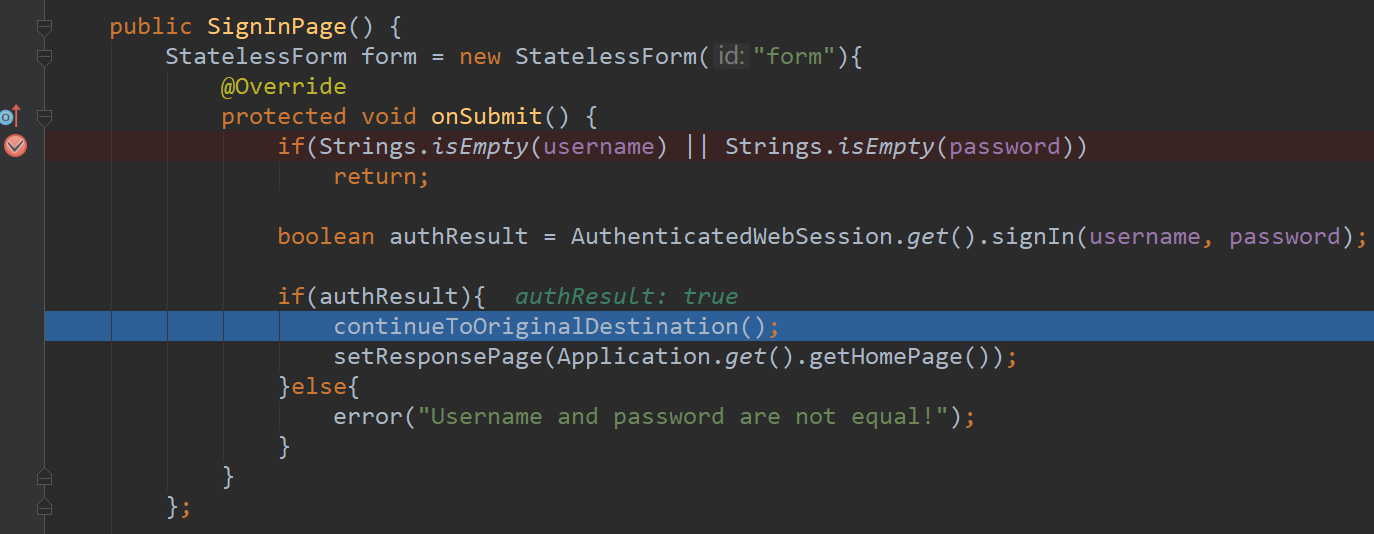
The corresponding java code is shown below. Note the one-to-one correspondence between the SignInpae class property and the data field in the form form.
public class SignInPage extends WebPage {
private String username;
private String password;
public SignInPage() {
StatelessForm form = new StatelessForm("form"){
@Override
protected void onSubmit() {
if(Strings.isEmpty(username) || Strings.isEmpty(password))
return;
boolean authResult = AuthenticatedWebSession.get().signIn(username, password);
if(authResult){
continueToOriginalDestination();
setResponsePage(Application.get().getHomePage());
}else{
error("Username and password are not equal!");
}
}
};
form.setDefaultModel(new CompoundPropertyModel(this));
form.add(new TextField("username"));
form.add(new PasswordTextField("password"));
form.add(new FeedbackPanel("feedbackPanel"));
add(form);
}
}There is another AdminOnlyPage. Let's take a look at the interface
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>
Hi! If you are reading this message it means that you are
the admin.
</h2>
<a wicket:id="goToHomePage">Go back to the home page</a>
</body>
</html>The corresponding java code is shown below.
@AuthorizeInstantiation("ADMIN")
public class AdminOnlyPage extends WebPage {
@Override
protected void onInitialize() {
super.onInitialize();
add(new Link<Void>("goToHomePage") {
@Override
public void onClick() {
setResponsePage(getApplication().getHomePage());
}
});
}
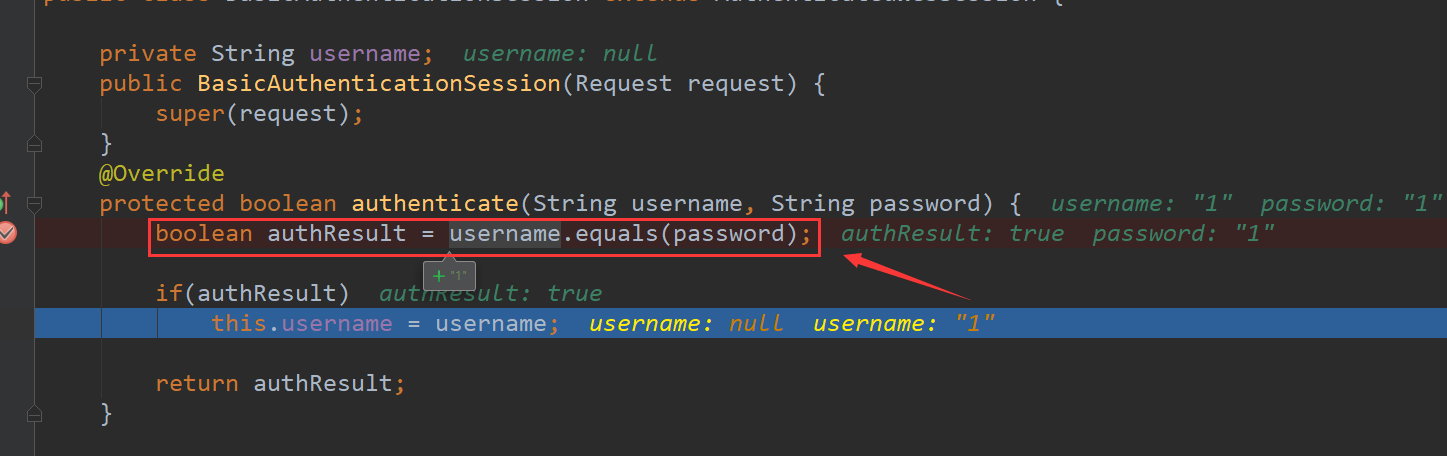
}First, let's take a look at the process of landing.
public class BasicAuthenticationSession extends AuthenticatedWebSession {
private String username;
public BasicAuthenticationSession(Request request) {
super(request);
}
@Override
protected boolean authenticate(String username, String password) {
boolean authResult = username.equals(password);
if(authResult)
this.username = username;
return authResult;
}
@Override
public Roles getRoles() {
Roles resultRoles = new Roles();
if(isSignedIn())
resultRoles.add("SIGNED_IN");
if(username!= null && username.equals("superuser"))
resultRoles.add(Roles.ADMIN);
return resultRoles;
}
@Override
public void signOut() {
super.signOut();
username = null;
}
}In basic authentication session, let's try to debug. We rewrite our own authentication method, which is to determine whether the user name and password are equal.

When the password and user name are the same, return to the homepage interface.