Getting started with CSS
1, CSS introduction
1. What is CSS
CSS: Cascading Style Sheet
Is a set of style setting rules used to control the appearance style of the page
2. Why use CSS
Separate content and style for team development
Style reuse, convenient for later maintenance of website
Precise control of the page makes the page more beautiful
3. CSS role
Page appearance beautification
Layout and positioning
2, Basic usage
1, CSS syntax
<head>
<style>
Selector{
Attribute name: attribute value;
Attribute name: attribute value;
}
</style>
</head>
- Selectors: objects (things) to decorate
- Property name: which property (style) of the decorated object
- Attribute value: value of style
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ color:red; background: #cccccc; } h2{ color:blue; } </style> </head> <body> <p>CSS From entry to mastery</p> <h2>be the speaker: hector</h2> </body> </html>
Example:

2. CSS application mode
Also known as CSS reference, there are three ways: internal style, inline style, and external style
2.1 internal style
Also known as inline styles, defined by style tags at the head of a page
Works on all labels in the current page that match the style selector
2.2 in line style
Also known as embedded styles, defined using the style attribute of HTML tags
Works only on tags that set the style property
2.3 external style
Use a separate. CSS file definition, then use the link tag or the @ import directive in the page to import
-
Linking external style files with link labels
<link rel="stylesheet" type="text/css" href="CSS Path to style file">Tip: the type attribute can be omitted
-
@Import instruction import external style file
<style> @import "CSS style file path"; @Import URL (path of CSS style file); </style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* 1.Interior style */ p{ color:blue; } </style> <!-- link Link external style file --> <!-- <link rel="stylesheet" type="text/css" href="style/hello.css"> --> <!-- 3.import Import external style file --> <style> /* @import "style/hello.css" */ @import url(style/hello.css); </style> </head> <body> <p>welcome to CSS!</p> <p>Welcome to CSS Classroom!</p> <hr> <h2 style="color:red;">WEB Front Engineer</h2> <h2>JAVA Development Engineer</h2> <hr> <div>hey</div> <div>ha-ha</div> </body> </html>
Example:

3, Selector
1. Foundation selector
1.1 label selector
Also known as an element selector, use HTML tags as the name of the selector
Label name as the basis of style application
Type 1.2 selector
Use the custom name, prefix with the. Number, and then call the class selector through the class attribute of the HTML tag
Take the class attribute of label as the basis of style application
matters needing attention:
- Cannot add. When calling
- When multiple class selectors are called at the same time, they are separated by spaces
- Class selector name cannot start with a number
1.3 ID selector
Use a custom name, prefix with ×, and then match the name through the id attribute of the HTML tag
Take the id attribute of the label as the basis of style application, one-to-one relationship
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ color:red; font-size:20px; } h2{ color:yellow; } .hello{ background: #cccccc; } .world{ font-weight:bold; } #haha{ color:blue; } </style> </head> <body> <p>welcome to css!</p> <p>hello world!</p> <h2>WEB Front end development</h2> <h3>Java development</h3> <hr> <p class="hello">welcome to css!</p> <p>hello world!</p> <h2>WEB Front end development</h2> <h3>Java development</h3> <div class="hello">be the speaker: Hector</div> <div class="world">be the speaker: Hector</div> <hr> <h1 id="haha">ha-ha</h1> </body> </html>
Example:

2. Complex selector
2.1 composite selector
Tag selector and class selector, tag selector and ID selector, used together
Two conditions must be met to apply a style
2.2 combination selector
Also known as collective statement
Declare multiple selectors of the same style together, separated by commas
2.3 nested selector
Set a selector inside a selector, separated by spaces
Only the tags corresponding to the selector at the innermost layer of the hierarchy can be styled
Note: the use of spaces does not distinguish between parent and child or descendants. The new > in CSS3 must be a parent-child relationship
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* 1.Using tag selector and class selector together -- compound selector */ h1.aaa{ color:red; } /* 1.Using tag selector and ID selector together -- compound selector */ p#bbb{ color:blue; } /* 2.Combination selector */ h1,p,div,span,.ccc{ font-size:30px; } div{ background:violet; } .ccc{ font-weight:bold; } /* 3.Nested selector */ /* div p{ color:green; text-decoration:underline; } */ div>p{ color:green; text-decoration:underline; } div h3.ddd{ color:red; } </style> </head> <body> <!-- Demand: just want to embellish class Property is aaa Of h1 label --> <h1 class="aaa">welcome</h1> <h4 class="aaa">css</h4> <h1>hello</h1> <hr> <!-- I want to embellish ID Property is bbb Of p label --> <p id="bbb">world</p > <p>html</p> <h1 id="bbb">Speaker: Jiji</h1> <hr> <!-- to h1,p,div,span Set the font size of the content in the label to 30 px --> <h1>hello</h1> <p>CSS</p> <div>WEB development</div> <span class="ccc">JAVA development</span> <hr> <!-- Requirements: Decoration div Internal p label --> <div> <p>div Internal p label</p> <h3>div Internal h3 label</h3> </div> <hr> <div> <h3> <p>div Internal h3 Internal p label</p> </h3> </div> <hr> <!-- Requirements: Decoration div Internal class by ddd Tags for --> <div> <p>div Internal p</p> <h3 class="ddd">div Internal h3</h3> <p class="ddd">PPPP</p> </div> <h3 class="ddd">h3h3h3</h3> </body> </html>
Example:

2.4 pseudo class selector
Display different styles according to different states, generally used for label
Four states:
- : linkunreachable links
- : visited links
- : hover over the connection, i.e. move over the connection
- : active selected link, activated
Note: the default hyperlink is blue and underline
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Pseudo class selector</title> <style> /*a:link{ font-size: 12px; color:black; text-decoration: none; } a:visited{ font-size: 15px; color:; } a:hover{ font-size: 20px; color:blue; } a:active{ font-size: 40px; color:green; }*/ a:link,a:visited{ color:#666666; font-size: 13px; text-decoration: none; } a:hover,a:active{ color:#ff7300; text-decoration: underline; } /*Generic tags can also use pseudo class selectors*/ p:hover{ color:red; } p:active{ color:blue; } </style> </head> <body> <a href="Complex selector.html">Complex selector.html</a> <p>CSS From entry to mastery!</p> </body> </html>
Example:

2.5 pseudo element selector
- : first letter is the style of the first character
- : first line style the first line
- : before the content added at the front of the element content needs to be used with the content attribute
- : after the content added on the last side of the element content needs to be used with the content attribute
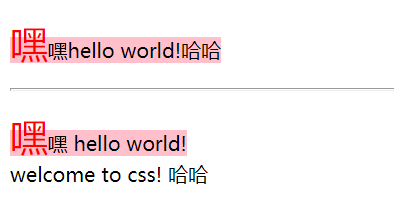
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p:first-letter{ color:red; font-size:30px; } p:first-line{ background:pink; } p:before{ content:"hey"; } p:after{ content:"ha-ha"; } </style> </head> <body> <p>hello world!</p> <hr> <p> hello world! <br> welcome to css! </p> </body> </html>
Example:

3. Selector priority
3.1 priority
Inline style > ID selector > class selector > label selector
Reason: first load the label selector, then the class selector, then the ID selector, and finally the inline style
Later loading will overwrite the same style loaded first
3.2 loading sequence of internal and external styles
Principle of proximity
Reason: load in sequence according to the writing order. On the premise of the same priority, the later one will overwrite the same style loaded first, so the closer it is to the next one
Higher priority
3.3 !important
You can use! Import to give a style the highest priority
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="style/world.css"> <style> div{ font-size:20px; } .hello{ font-weight:bold; color:blue; } #world{ text-decoration: underline; color:green; } p{ color:red; } </style> </head> <body> <div class="hello" id="world" style="color:#ff7300">CSS From entry to mastery</div> <p>Speaker: Jiji</p> </body> </html>
Example:

4, Common CSS properties
1. Font properties
Set font related styles
| attribute | meaning | explain |
|---|---|---|
| font-size | Size, size | Multiple units can be used |
| font-weight | thickness | |
| font-family | typeface | |
| font-style | style | |
| font | Shorthand |
1.1 font-size
Value:
- Inherited inherits the font size from the parent tag by default (the default). The default value of all CSS properties is inherited
- px pixel
- %Percentage, relative to parent label font size
- em multiple, relative to the parent label font size
The default font size of the HTML root element is 16px, also known as the base font size
1.2 font-weight
Value:
- Normal normal (default)
- Bold bold bold
- Custom 400 normal 700 bold
1.3 font-family
Requires the specified font to be installed in the system
Generally, it is recommended to write three types of fonts: first, second and standby. Comma separated
1.4 font-style
Value:
- Normal normal
- Italics
1.5 font
Shorthand attribute: font:font-style|font-weight|font-size|font-family
Must be written in this order
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ font-size: 30px; } p{ /*font-size: 20px;*/ font-size: 80%; } .hello{ font-size: 2em; } body{ font-size: 62.5%; } ul li{ /*font-size: 30px; font-weight: bold; font-family: Chinese Xingkai, Songti, boldface; font-style: italic;*/ font: italic bold 30px Microsoft YaHei ; } </style> </head> <body> <p> CSS From entry to mastery! <span>Speaker: Jiji</span> </p> <span>Speaker: Jiji</span> <hr> <div> //My DIV <p> CSS From entry to mastery <span>Speaker: Jiji</span> </p> </div> <hr> <span class="hello">Speaker: Jiji</span> <hr> <ul> <li> //hey </li> </ul> </body> </html>
Example:

2. Text properties
| attribute | meaning | explain |
|---|---|---|
| color | colour | |
| line-height | Row height | Height between rows |
| text-align | Horizontal alignment | Values: left, center, right |
| vertical-align | Vertical alignment | Values: top, middle and bottom can be used for image and text alignment |
| text-indent | text-indent | |
| text-decoration | Text modification | Values: underline, outline, line through |
| text-transform | Letter case conversion | Values: lowercase, uppercase, capitalize |
| letter-spacing | Character spacing | |
| word-spacing | Word spacing | Only valid for English |
| white-space | Blank handling | Whether to wrap after the text exceeds. Value: nowrap |
2.1 color
There are four ways to write values:
-
Color name: use English words
-
Hexadecimal RGB value: RRGGBB
-
Can be abbreviated in specific cases
#FFFFFF--->#FFF white #000000--->#000 black #FF0000--->#F00 red #00FF00--->#0F0 green #0000FF--->#00F blue #CCCCCC--->#CCC grey #Ff7300 ---- can't be abbreviated
Note: case insensitive
-
RGB function: rgb(red,green,blue)
Value range of each color, [0255]
rgb(255,0,0)----->red rgb(0,255,0)----->green rgb(0,0,255)----->blue
-
rgba function: rbga(red,green,blue,alpha)
Transparency can be set. alpha value range: [0,1] 0 means full transparency 1 means full opacity
RGBA (255,0,0,1) -- > pure red RGBA (255,0,0,0.5) ---- Red translucency
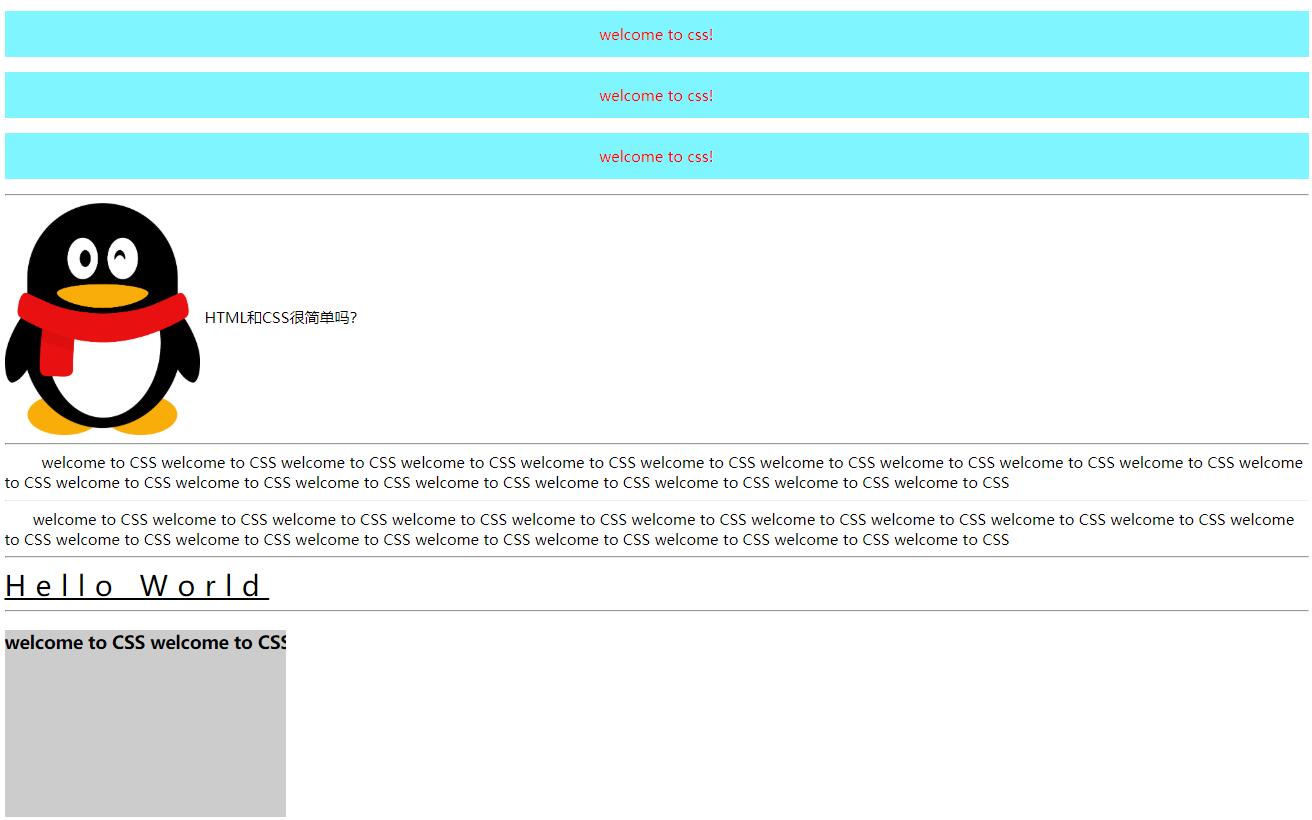
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ color: red; /*background-color: #ccc;*/ /*background-color: rgba(0,255,0,0.5);*/ background-color: rgba(0, 237, 255, 0.5); line-height: 50px; text-align: center; } img{ vertical-align: middle; } div{ text-indent: 30px; } span{ font-size: 30px; text-decoration: underline; text-transform: capitalize; letter-spacing: 10px; world-spacing:; } h3{ width: 300px; height: 200px; background-color:#ccc; white-space: nowrap; overflow:hidden; } </style> </head> <body> <p>welcome to css!</p> <p>welcome to css!</p> <p>welcome to css!</p> <hr> <img src="../qq.png" alt="" width="15%"> HTML and CSS Is it easy? <hr> <div> welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS</div> <hr> <div>welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS</div> <hr> <span>hello world</span> <hr> <h3>welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS</h3> <hr> </body> </html>
Example:

3. Background attribute
| attribute | meaning | explain |
|---|---|---|
| background-color | background color | |
| background-image | Background picture | |
| background-repeat | How background images are repeated | |
| background-position | Display position of background picture | |
| background-attachment | Whether the background picture follows the scrolling | |
| background | Shorthand |
3.1 background-color
Value: transparent
3.2 background-image
- The path to the picture must be specified using the url() method
- If relative path is used in css style file, it is relative to css file, not relative html file
3.3 background-repeat
Values: repeat (default), repeat-x, repeat-y, no repeat
3.4 background-position
The default background is shown in the upper left corner
Value:
- Keywords: top, bottom, left, right, center
- Coordinate: the upper left corner is the (0,0) coordinate, the right is the positive x direction, and the down is the positive y direction
CSS Sprites, also known as CSS Sprites, a CSS image merging technology
Meaning: integrate a lot of very small icons / pictures in the webpage into a large picture. When you visit the webpage, you only need to download once, which can reduce the visit
Number of servers to improve performance
Principle: use background position to locate the background, and use coordinates to precisely locate the position of the background image
3.5 background-attachment
Values: scroll (default), fixed
3.6 background
Shorthand attribute: B ackground:background-color |background-image|background-repeat|background-position
Space apart, no writing order required
4. list properties
| attribute | meaning | explain |
|---|---|---|
| list-style-type | Set tag before list | |
| list-style-image | Mark image before list | |
| list-style-position | Set the location of the tag | Values: outside (default), inside |
| list-style | Shorthand |
4.1 list-style-type
Values: none, disc, circle, square, decimal
At this time, there is no longer a distinction between sequential list and unordered list. Just set the tag before the list
4.2 list-style
Shorthand attribute: list-style:list-style-type|list-style-image|list-style-position
Writing order not required
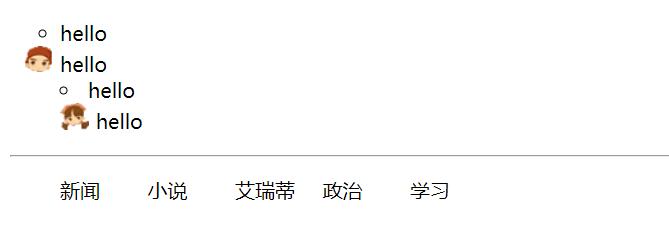
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* li{ list-style-type:decimal; } */ .first{ list-style-type:circle; } .second{ list-style-image:url(../images/male.gif); } .third{ list-style-type:circle; list-style-position:inside; } .fourth{ list-style:circle url(../images/female.gif)inside; /* list-style:none; */ } .nav{ /* list-style:none; float:left; */ } .nav li{ list-style:none; float:left; width:70px; } </style> </head> <body> <ul> <li class="first">hello</li> <li class="second">hello</li> <li class="third">hello</li> <li class="fourth">hello</li> </ul> <hr> <nav> <ul class="nav"> <li>Journalism</li> <li>novel</li> <li>Elliotti</li> <li>Politics</li> <li>study</li> </ul> </nav> </body> </html>
Example:

5. Table properties
Border collapse: whether adjacent borders in the table are merged (collapsed) into a single border
Value: separated (default) collapse
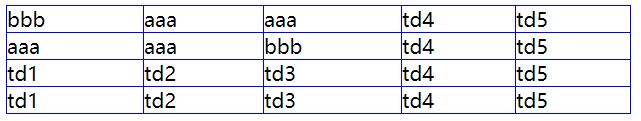
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> table{ width:500px; border:1px solid blue; border-collapse:collapse; } td{ border:1px solid blue; } </style> </head> <body> <!-- table>(tr>td{td$}*5)*4 --> <table cellspacing="0px"cellpadding="0px"> <tr> <td>bbb</td> <td>aaa</td> <td>aaa</td> <td>td4</td> <td>td5</td> </tr> <tr> <td>aaa</td> <td>aaa</td> <td>bbb</td> <td>td4</td> <td>td5</td> </tr> <tr> <td>td1</td> <td>td2</td> <td>td3</td> <td>td4</td> <td>td5</td> </tr> <tr> <td>td1</td> <td>td2</td> <td>td3</td> <td>td4</td> <td>td5</td> </tr> </table> </body> </html>
Example:

6. Use LiveReload
It can refresh the browser in real time when saving the page file
Step:
-
Install the LiveReload extension in Chrome
Extract the liveload – > Chrome browser select " "– > more tools – > extenders – > Open developer mode – > load the decompressed extender – > select folder name liverload
Tip: "allow" to read and change retained information on all sites
-
Install the livereload plug-in in sublime
Will“ livereload.rar -----In sublime, use "unzip to the plug-in directory packages / in sublime"
-
Configure the LiveReload plug-in in Sublime
preference–>packages settings–>livereload–>settings-default
{ "enabled_plugins": [ "SimpleReloadPlugin" "SimpleRefresh" ] } -
Enable LiveReload in browser
First open the page to be visited by the browser, and then click the black circle on the right side of the browser address bar. When the small circle in the center becomes a solid circle, it means it is enabled
-
Enable liveReload in sublime
Press ctrl+shift+P – > search for liveload, select enable – > search for simple reload: select enable
5, Box model
1. Introduction
The box model is the basis of web page layout. All elements in the page are regarded as a box. The box contains the following attributes:
- width
- height
- Border border
- padding inner margin
- Margin margin
2. Box model
2.1 border
Indicates the border of the box
There are four directions:
- top, right, bottom, left
- border-top,border-right,border-bottom,border-left
Each border has three styles:
- border-top-color,border-top-width,border-top-style
- border-right-color,border-right-width,border-right-style
- border-bottom-color,border-bottom-width,border-bottom-style
- border-left-color,border-left-width,border-left-style
Value of style:
solid line, dashed dotted line, dotted dotted line, double double double line, 3D line embedded in inset, 3D line embedded in outset
There are three ways to simplify:
-
Short by direction:
border-top,border-right,border-bottom,border-left
Order of writing:
border order: width style color
-
Short by style:
border-color,border-width,border-style
Order of writing:
border style: top right bottom left
It must be written clockwise and can be abbreviated:
- border- width:2px;--------- >All four borders are 2px wide
- border-width:1px 2px;
- border-width:1px 2px 4px;
Rule: if omitted, it is considered the same up and down, left and right
-
Short for final level:
If the four border styles are identical, border:width style color;
2.2 padding
Indicates the inside margin of the box, that is, the distance between the content and the border
It is also divided into four directions, and can also be abbreviated (clockwise, up and down by default, left and right)
Note: in case of upper and lower conflicts, the above shall prevail; in case of left and right conflicts, the left shall prevail
2.3 margin
Indicates the outside distance of the box, that is, the distance between the box and the box
It is also divided into four directions, which can also be abbreviated (clockwise, same up and down by default, same left and right)
Center:
/* Horizontal center of element */
/* 1.Horizontal center of block level elements */
margin:0 auto;
/* Tip: block level elements must specify width */
/* 2.Horizontal center of text */
text-align:center;
/* 3.Center vertically, set height and line height to the same */
height:100px;
line-height:100px;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ width:250px; background:#ccc; } .first{ /* border-top-color:red; border-top-width:1px; border-top-style:solid; border-right-color:blue; border-right-width:2px; border-right-style:dotted; border-bottom-color:green; border-bottom-width:4px; border-bottom-style:dashed; border-left-color:gray; border-left-width:6px; border-left-style:double; */ /* border-top:1px solid red; border-bottom:2px dashed blue; */ /* border-color:red yellow green; border-width:1px 2px 4px 6px; border-style:solid dashed dotted solid; */ border:1px solid red; padding:20px; margin:10px; } .second{ /* padding-top:5px; padding-left:3px; padding-bottom:10px; padding-right:8px; */ /* padding:1px 2px 4px 6px; */ padding:5px; } .third{ /* margin-top:50px; margin-left:30px; */ /* margin:10px 20px; */ /* Center of element */ /* 1.Block level elements horizontally centered */ margin:auto; /* 2.Text horizontal center */ text-align:center; /* 3.Center text vertically set height and line height to the same */ height:100px; line-height:100px; } </style> </head> <body> <p class="first">nihao</p> <p class="second">hello</p> <p class="third">welcome</p> </body> </html>
Example:

3. Others
3.1 space occupied by elements
The actual space occupied by the elements in the page
- Width = width + padding + border + margin
- Height = height + padding + border + margin
3.2 box attribute default
The box properties of different labels may have different default values, which need to be set by yourself
body,ul,ol,dl,li,p,h1,h2,h3,h4,h5,h6,form{
margin:0;
padding:0;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* body Default margin is not 0 */ body{ margin:0; padding:0; } /* p Default margin is not 0 */ p{ margin:0; } ul{ list-style:none; margin:0; padding:0; } body,ul,ol,dl,li,p,h1,h2,h3,h4,h5,h6,form{ margin:0; padding:0; } </style> </head> <body> welcome to css! <p>hello world</p> <!-- ul>li{hello$}*3 --> <ul> <li>hello1</li> <li>hello2</li> <li>hello3</li> </ul> </body> </html>
Example:

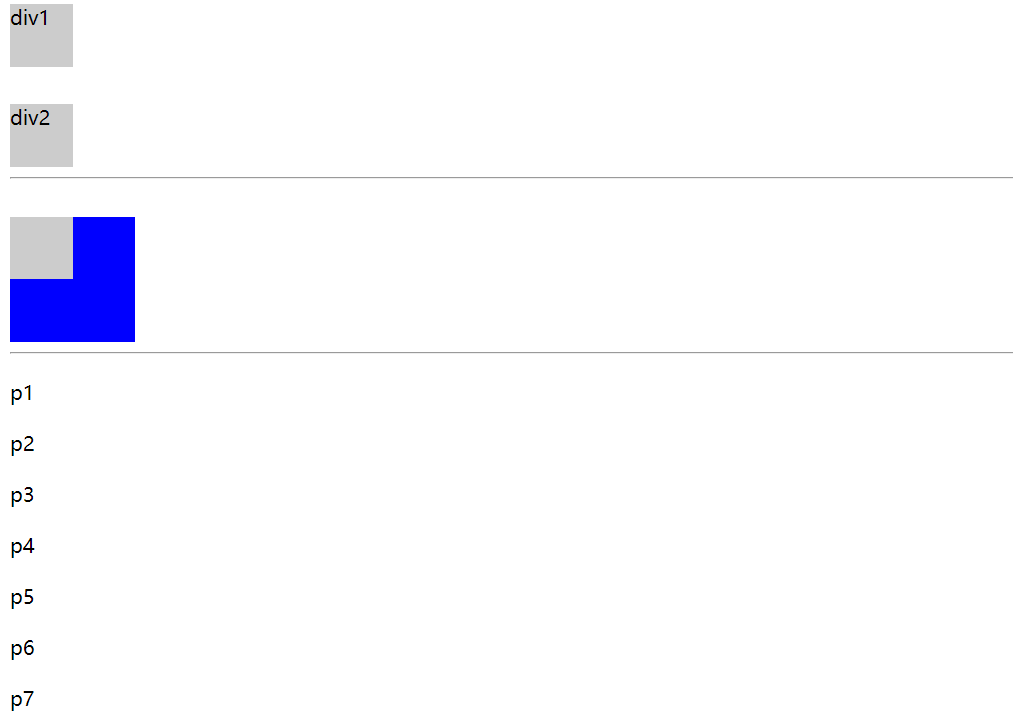
3.3 combination of outer margins
Also known as outer margin folding, it refers to that when the vertical outer margins of two block level elements meet, they will be combined into one outer margin, and the combined outer margin
The distance value is the larger one
Two situations:
- When one element appears above another, the bottom margin of the first element merges with the top margin of the second element
- When an element is contained in another element, and there is no inner margin or border to separate the outer margin, the upper and outer margins of the two elements are merged
The advantages of the combination of outer margin make the typesetting more beautiful in vision
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width:50px; height:50px; background:#cccccc; } .div1{ margin-bottom:20px; } .div2{ margin-top:30px; } .div3{ width:100px; height:100px; background:blue; margin-top:20px; /* padding:2px; */ /* border:1px solid red; */ } .div4{ margin-top:30px; } p{ margin:20px 0; } </style> </head> <body> <div class="div1">div1</div> <div class="div2">div2</div> <hr> <div class="div3"> <div class="div4"></div> </div> <hr> <p>p1</p> <p>p2</p> <p>p3</p> <p>p4</p> <p>p5</p> <p>p6</p> <p>p7</p> </body> </html>
Example:

6, Positioning mode
1. Introduction
There are four ways to locate elements through the position attribute
Common values:
| Value | meaning | explain |
|---|---|---|
| static | Default | Display according to general document flow |
| relative | Relative positioning | Positioning relative to the original position of the label |
| absolute | Absolute positioning | Positioning relative to the parent label of the first non static positioning |
| fixed | Fixed positioning | Positioning relative to browser windows |
After setting the positioning method, set the positioning attributes (offsets): top, bottom, left, right
2. Relative positioning
Set the position attribute of the element to relative before setting the offset
3. Absolute positioning
First, set the parent label to non static location, then set the position attribute of the element to absolute, and finally set the offset
be careful:
- In general, the parent tag is set to non static positioning
- If the parent tag is not non static, it will be positioned relative to the browser window
- When the element is set to absolute positioning, the element floats to the top of the page
4. Fixed positioning
First set the position attribute of the element to fixed, and then set the offset
When the element is set to fixed positioning, the element floats above the face
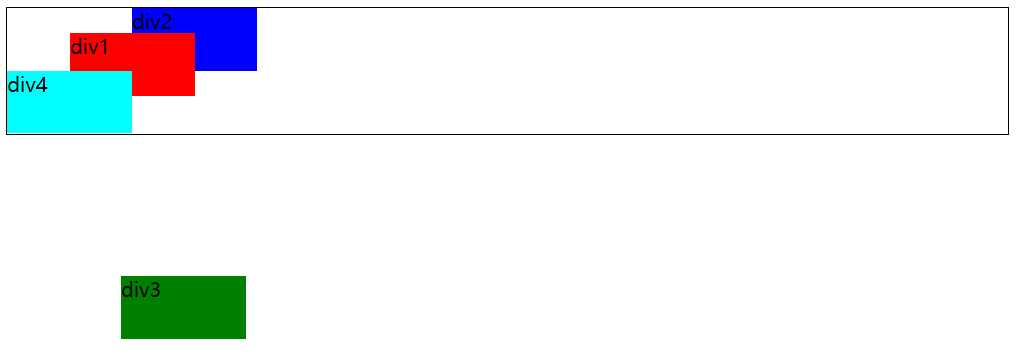
5.z-index
After setting the element positioning method, the element will float on the top of the page. At this time, you can set the priority through the z-index attribute to control the stacking order of the elements
The value is a number. The higher the value is, the higher the priority is. The default value is auto (the default value for most browsers is 0)
Note: the z-index attribute can only be set for non static elements
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #container{ width:800px; border:1px solid #000000; position:relative; } .div1,.div2,.div3,.div4{ width:100px; height:50px; } .div1{ background:red; position:relative;/* Relative positioning */ top:20px; left:50px; z-index:-5; } .div2{ background:blue; position:absolute; left:100px; bottom:50px; z-index:-8; } .div3{ background:green; position:fixed; bottom:50px; left:100px; } .div4{ background:cyan; } </style> </head> <body> <div id="container"> <div class="div1">div1</div> <div class="div2">div2</div> <div class="div3">div3</div> <div class="div4">div4</div> </div> </body> </html>
Example:

7, Other CSS properties
1. Float and clear
1.1 floating properties
The float attribute is used to float the elements, which can make the block level elements move left or right away from the normal document flow and display on the same line,
If one line cannot be displayed, it will be displayed in a new line
Common values:
- left float
- Right float right
- none does not float, default
After setting the float attribute, the element will float on the top of the page. At this time, the parent container cannot calculate its own size. If we want to display the parent container, we usually add an empty div at the end to clear the float attribute
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #container{ /* width:800px; */ border:1px solid #000000; } .div1,.div2,.div3,.div4{ width:100px; height:50px; } .div1{ background:red; float:left; } .div2{ background:blue; float:left; } .div3{ background:green; float:left; } .div4{ background:cyan; float:left; } .clr{ clear:left; } </style> </head> <body> <div id="container"> <div class="div1">div1</div> <div class="div2">div2</div> <div class="div3">div3</div> <div class="div4">div4</div> <div class="clr"></div> </div> aaa </body> </html>
Example:

1.2 clear attributes
Clear through the clear attribute to set which side of the element does not allow floating elements
Common values:
- Floating elements are not allowed on the left side of left
- Floating elements are not allowed on the right side
- Floating elements are not allowed on both sides of the BOT
- none allows floating elements on both sides, default
Conclusion:
- For non floating elements, clear can be set on both sides (common)
- For floating elements, the only way to clear is to set which side to float
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ margin:0; padding:0; } #container{ width:660px; margin:0 auto; border:2px solid #0f0; } .div1,.div2,.div3,.div4{ width:200px; height:180px; float:left; margin:5px; border:5px outset #ff7300; padding:10px; } #container img{ width:100%; height:100%; } .clr{ clear:left; } </style> </head> <body> <div id="container"> <div class="div1"><img src="../images/adv1.jpg" alt=""></div> <div class="div2"><img src="../images/adv2.jpg" alt=""></div> <div class="div3"><img src="../images/adv3.jpg" alt=""></div> <div class="div4"><img src="../images/adv4.jpg" alt=""></div> <div class="clr"></div> </div> <p>welcome to css</p> </body> </html>
Example:

2. Display and hide of elements
2.1 display
Use the display attribute to set whether an element is displayed and whether a row is exclusive
Common values:
| Value | meaning | explain |
|---|---|---|
| none | Don't show | |
| inline | Display as inline element, default value of row level element | Change block level element to row level element, no longer exclusive one row |
| block | Display as block level element, the default value of block level element | Change row level element to block level element, exclusive row |
| inline-block | Display as inline element, but width and height can be set | Allow setting width and height based on inline |
be careful:
Row level elements cannot set width and height. You can set it for row level elements display:inline-block , and then you can set the width and height
2.2 visibility
You can also set the display and hide of elements through the visibility attribute
Common properties:
| Value | meaning | explain |
|---|---|---|
| visible | display | |
| hidden | hide |
2.3 differences
-
When display is hidden, it will no longer occupy the space in the page, and the following elements will occupy its position
-
When visibility is hidden, it will occupy the space in the page, and the position will remain in the page, but it will not be displayed
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .div1{ width: 100px; height: 100px; background:blue; display:inline; } span{ width: 100px; height: 50px; background:yellow; display:inline-block; } i{ display:block; width: 100px; height: 50px; background:red; } p{ width: 50px; height: 50px; background:red; } .p1{ visibility:hidden; } .login{ display:inline-block; width: 100px; text-decoration:none; background:rgba(255, 0, 0, 0.7); color:#fff; padding:10px; text-align:center; border-radius:10px; } .login:hover{ background:rgba(255, 0, 0, 0.5); } </style> </head> <body> <div class="div1">div1</div> <span>span1</span> <i>ha-ha</i> <hr> <p class="p1">hello</p> <p class="p2">world</p> <hr> <a href="javascript:alert('Welcome')" class="login">Deng record</a> </body> </html>
Example:

3. Contour attribute
3.1 introduction
outline, which is used to draw a contour around the element. It is located around the border and can highlight the element
3.2 basic usage
Common properties:
- Outline width: outline width
- Outline color: outline color
- Outline style: outline style
- outline
In a browser, when you click or use the TAB key to focus a form or link, the element has an outline
Advantage: can improve the user experience of using forms
Disadvantages: sometimes it will affect the beauty
3.3 difference between outline and border
- border can be applied to all html elements, while outline is mainly used for form elements and hyperlink elements
- The outline effect will appear automatically when the element gets focus, and disappear automatically when it loses focus. This is the default behavior of the browser
- outline does not affect the size and position of elements, while border does
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> span{ border:2px solid red; outline:4px dashed green; } .username{ border:1px solid red; outline:none; padding-left:3px; width:80px; } .email{ border:0; outline:0; border-bottom:1px solid #000; } .btnsubmit{ border:0; padding:5px; width:100px; } .mydiv{ width:100px; background:#ccc; border:2px solid red; } </style> </head> <body> <span>welcome to CSS</span> <hr> //user name:<input type="text" class="username"> <a href="#">CSS</a> <hr> //Email:<input type="text" class="email"> <input type="submit" value="Submit" class="btnsubmit"> <hr> <div class="mydiv">div</div> </body> </html>
Example:

4. Other properties
4.1 width height correlation
- Max width: sets the maximum width of an element
- Max height: sets the maximum height of an element
- Min width sets the minimum width of an element
- Min height sets the minimum height of the element
4.2 overflow attribute
How to deal with element content overflow
Common values:
- Visible when visible overflows, displayed outside the element, default
- Invisible part of hidden overflow (common)
- Scroll scroll bar always appears regardless of overflow
- Scroll bar automatically appears when auto overflows
4.3 cursor attribute
Used to set the shape of the cursor
Common properties:
- Default the default cursor, usually an arrow
- pointer hand, which is generally displayed as a hand when the cursor moves over the hyperlink
- move means movable
- Text for text
- Wait indicates that the program is busy and needs to wait
- hep for help
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ border:1px solid red; min-width:500px; } div{ border:1px solid blue; width: 300px; height: 100px; overflow:auto; } span{ cursor:help; } </style> </head> <body> <p> welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css </p> <hr> <div> welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css </div> <hr> <span>Cursor shape</span> </body> </html>
Example:

8, Page layout
1. Introduction
Common page layouts:
- Table layout
- div layout
2. Table layout
2.1 introduction
Not for complex layouts, only for simple, regular structures
The positioning is relatively accurate, basically independent of the browser, suitable for simple separation
2.2 usage
table common style properties
- Border set border around the table
- Border spacing sets the distance between cells (equivalent to the cellspacing property in the table label, i.e. spacing)
- Whether to merge adjacent borders in the border collapse table. Values: seprate, collapse
th/td common style attributes:
- Border set border for cell
- padding sets the inner margin of the cell (equivalent to the cellpadding property in the table label, margin)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .hello{ width: 80%; border:1px solid #ccc; border-spacing:0; border-collapse:collapse; } .hello th,.hello td{ border:1px solid #ccc; padding:5px; } </style> </head> <body> <!-- table>(thead>tr>th{th$}*4)+tbody>(tr>td{td$}*4)*6 --> <table> <thead> <tr> <th>th1</th> <th>th2</th> <th>th3</th> <th>th4</th> </tr> </thead> <tbody> <tr> <td>td1</td> <td>td2</td> <td>td3</td> <td>td4</td> </tr> <tr> <td>td1</td> <td>td2</td> <td>td3</td> <td>td4</td> </tr> <tr> <td>td1</td> <td>td2</td> <td>td3</td> <td>td4</td> </tr> <tr> <td>td1</td> <td>td2</td> <td>td3</td> <td>td4</td> </tr> <tr> <td>td1</td> <td>td2</td> <td>td3</td> <td>td4</td> </tr> <tr> <td>td1</td> <td>td2</td> <td>td3</td> <td>td4</td> </tr> </tbody> </table> </body> </html>
Example:

3.div layout
Positioning is absolutely accurate, flexible and suitable for complex layout
3.1 simple layout
Two forms:
-
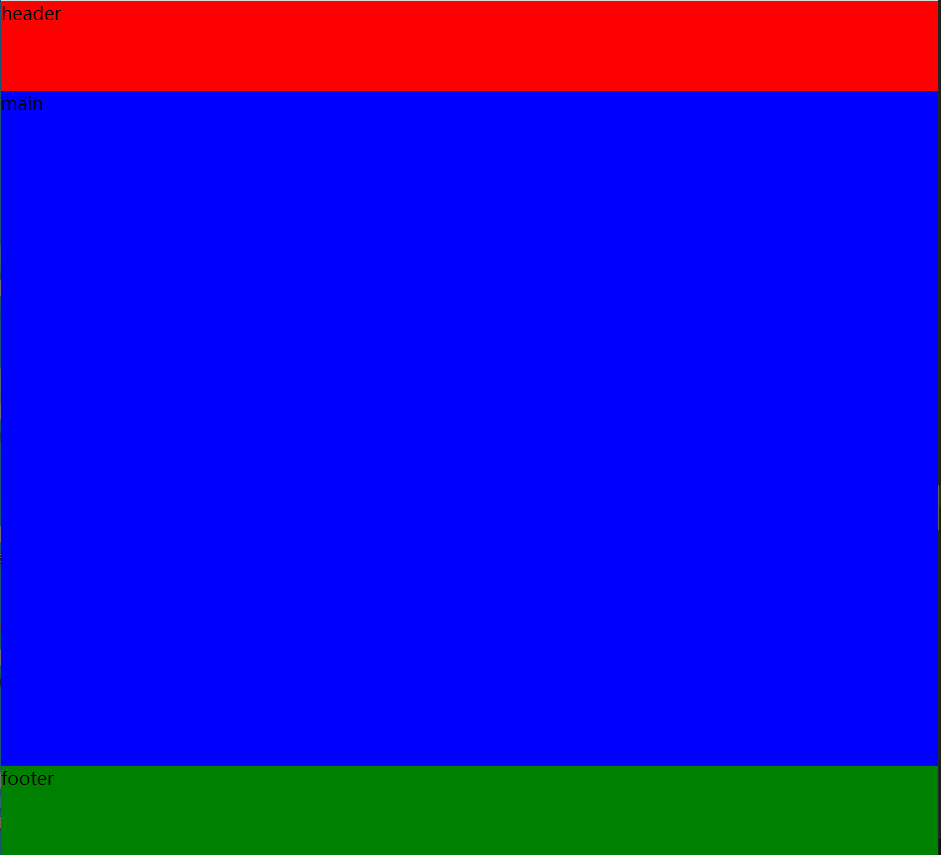
1-1-1 layout
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/style1.css"> </head> <body> <div id="container"> <header class="header"> header </header> <article class="main"> main </article> <footer class="footer"> footer </footer> </div> </body> </html>
Example:

-
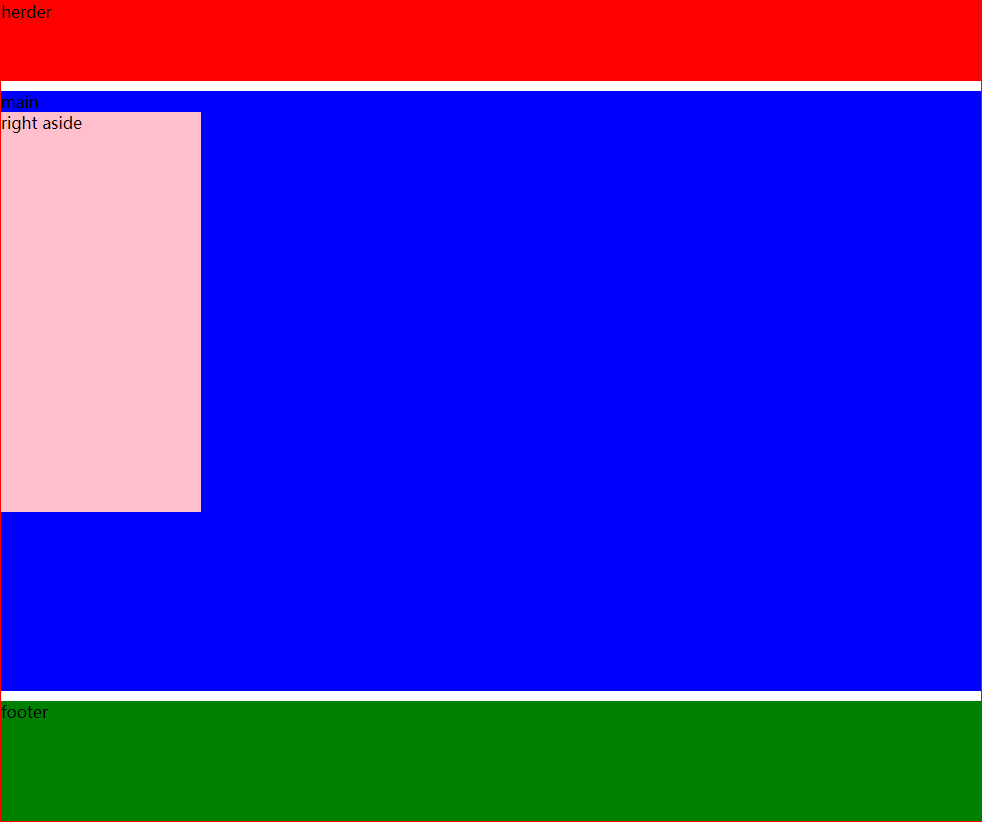
1-2 / 3-1 layout
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/style2.css"> </head> <body> <div id="container"> <header class="header"> herder </header> <article class="wrapper"> <section> main </section> <aside> right aside </aside> </article> <footer class="footer"> footer </footer> </div> </body> </html>
Example:

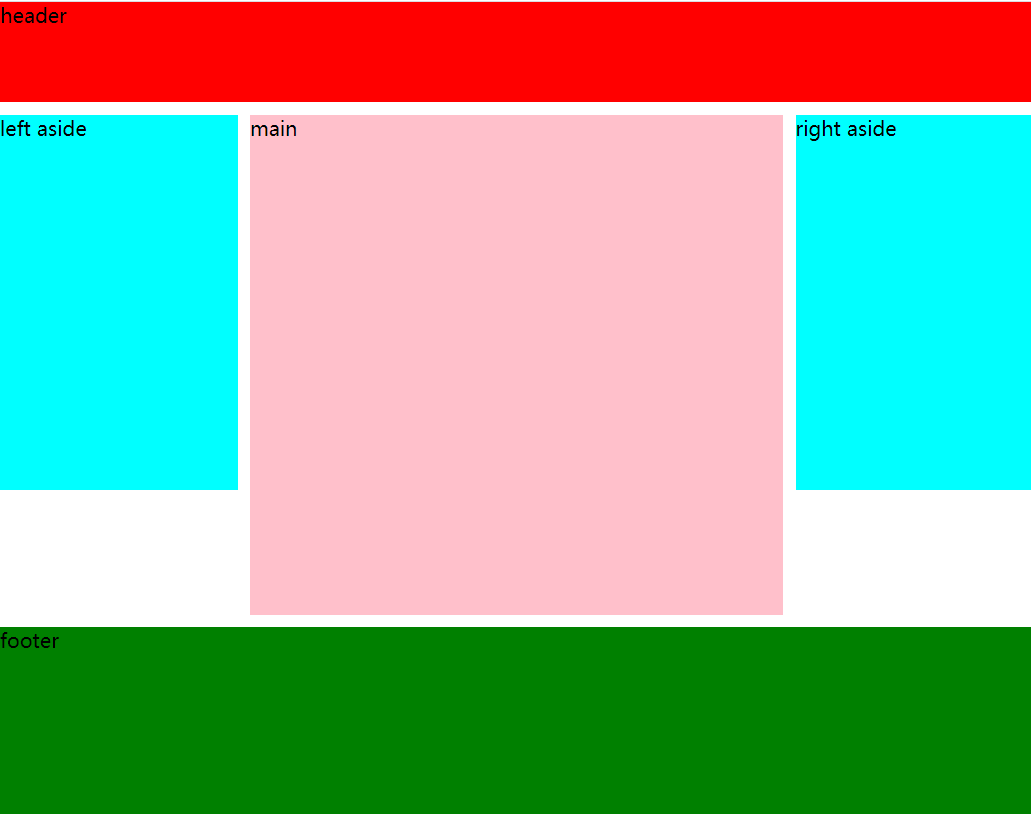
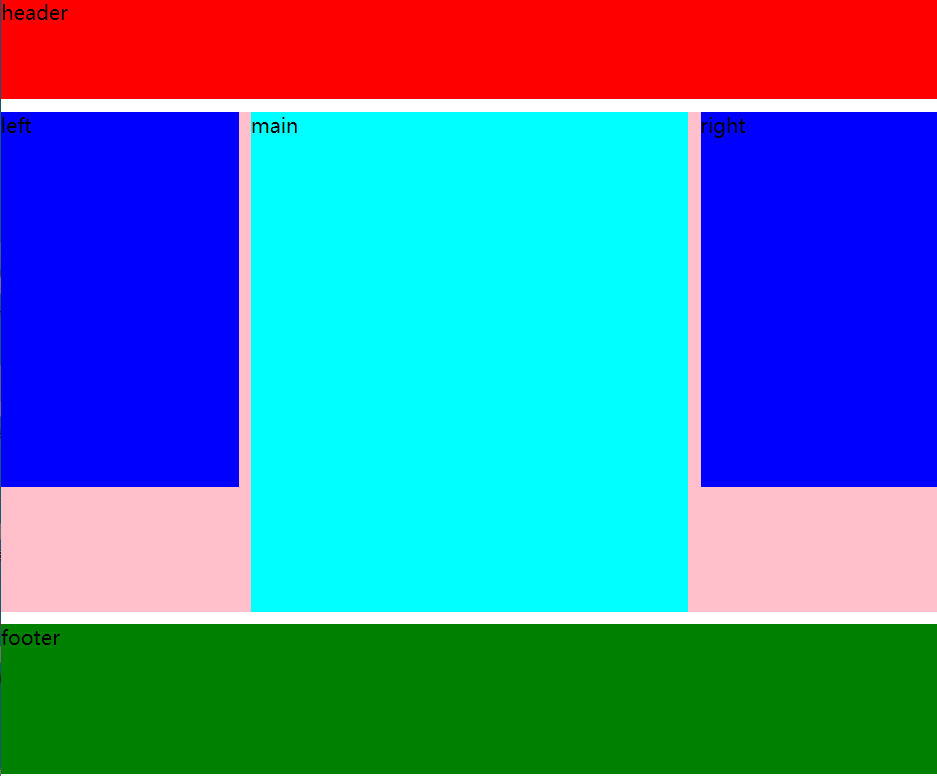
3.2 layout of Holy Grail
Page structure, the width of the sidebar on both sides is fixed, the middle main body can be adaptive within a certain range, and the main body is loaded first
Generally, to prevent page zooming from affecting browsing, a minimum width will be set for the page
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/style4.css"> </head> <body> <div id="container"> <header class="header"> header </header> <article class="wrapper"> <section class="main"> main </section> <aside class="left"> left </aside> <aside class="right"> right </aside> </article> <footer class="footer"> footer </footer> </div> </body> </html>
Example:

3.3 dual wing layout
UED (user experience design) team from taobao
The layout of the double wings and the layout of the Holy Grail have the same effect, but they have different ideas
The difference between the layout of Holy Grail and the layout of double wings
Double wing layout creates a div more than Holy Grail layout
There is no need to set the inner margin and relative positioning, and no need to set the offset
margin is used for double wings layout, and padding is used for Holy Grail layout
In the actual development, it is recommended to use the flex flexible box layout added in CSS3, which is simpler
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/style5.css"> </head> <body> <div id="container"> <header class="header"> header </header> <article class="wrapper"> <section class="main"> <div class="main-wrapper"> main </div> </section> <aside class="left"> left aside </aside> <aside class="right"> right aside </aside> </article> <footer class="footer"> footer </footer> </div> </body> </html>
Example: