Window Object-Timer Method
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//Timer that executes only once
function fun(){
alert("blast");
}
//Parameter: js code or method object, millisecond value
//setTimeout(fun,3000);
//A timer that can be repeated
//Execute fun object every 2 seconds
setInterval(fun,2000);
</script>
</body>
</html>Carousel Map
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="img/banner_1.jpg" id="1" width="100%">
<script>
//A fun object is called every 3 seconds
setInterval(fun,3000);
var number = 1;
function fun(){
number++;
if(number>3){
number = 1;
}
var img = document.getElementById("1");
img.src="img/banner_"+number+".jpg";
}
</script>
</body>
</html>Location: Address bar object
How Location objects are created
1.window.location 2.location
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="Refresh" id="1">
<input type="button" value="Use Baidu Search" id="2">
<script>
//reload method, refresh
//Get the element object, manipulate the element, and refresh it
var but1=document.getElementById("1");
//Bind Click Event
but1.onclick = function(){
location.reload();
}
//Get the property href, set or return the full URL.
var but2 = document.getElementById("2");
but2.onclick=function () {
location.href="https://www.baidu.com";
}
</script>
</body>
</html>History object
Create: window.history or history
Method:
back() Loads the previous URL in the history list
forward() Loads the next URL in the history list
go() Load a specific page of the history list
Event monitoring mechanism
Concepts: Some components trigger execution of silent code after certain actions have been performed
*Event: Some actions, such as: click, double click, keyboard press, mouse move
*Event source: component.For example: Button text input box
*Listener: Code
*Register listeners: Combine events, event sources, and listeners together.When an event occurs at the event source, the execution of a code is triggered
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" id="form">
<input type="text" id="a" name="username">
<select id="city">
<option>--Please select--</option>
<option>Beijing</option>
<option>Shanghai</option>
<option>Guangzhou</option>
</select>
<input type="submit" value="Submit">
</form>
<script>
//Click Events There are onclick click events and ondblclick double click events
// //Get element object, bind ondblclick event
var event1 = document.getElementById("a");
// event1.ondblclick=function () {
// alert("double-clicked mouse")
// }
// //Focus events with onblur losing focus and onfocus elements gaining focus
// //Bind Loss of Focus Event
// event1.onblur=function () {
// alert("I lost focus");
// }
// //Bind Focused Events
// event1.onfocus=function () {
// alert("I've got the focus");
// }
//There are five mouse events.
// onmousedown, when the mouse button is pressed, defines the method by defining a parameter that receives an event object whose button method captures which key is clicked
//0 means left clicked, 1 means built clicked, 2 means right clicked
// event1.onmousedown=function (ev) {
// alert("I was clicked" +ev.button+ "clicked"); //I was clicked by 0
// }
//onmouseup mouse button is released
// event1.onmouseup=function (ev) {
// alert("mouse button is released");
// }
//Mouse over an element
// event1.onmouseover=function(){
// alert("the mouse is coming");
// }
//onmouseout mouse movement method, not demonstrated
//onmousemove
// event1.onmousemove=function () {
// alert("mouse moved");
// }
//Keyboard event Three onkeydown s touch keyboard keys and are pressed
//onkeyup A keyboard key is released, onkeypress A keyboard is pressed and released
//Keyboard events also return an object whose method keyCode can capture which key is pressed
// event1.onkeydown=function (ev) {
// alert(ev.keyCode+ "Keyboard pressed");
// }
//Select and change event onsubmit field content is changed, onselect text is selected
// var event2=document.getElementById("city");
// event2.onchange=function () {
// //Trigger code when another city is selected
// alert("city changed");
// }
//Form events: onsubmit events occur when the confirmation button in the form is clicked.The onreset event occurs when the reset button in the form is clicked.
//onsubmit prevents form submission
document.getElementById("form").onsubmit=function (ev) {
//When the submit button is triggered
//If the username is correct, you can submit the form; if it is incorrect, you cannot submit it it
var flag = true;
return flag;
}
</script>
</body>
</html>Table Selection
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
//Change table properties
table{
border: 1px solid;
width: 500px;
margin-left: 30%;
}
td,th{
text-align:center;
border:1px solid ;
}
div{
margin-top:10px;
margin-left:30%;
}
.out{
background-color: white;
}
.over{
background-color: pink;
}
</style>
<script>
//Bind events after page loading is complete
window.onload=function(){
//Bind Click Event
document.getElementById("selectAll").onclick= function() {
var cbs=document.getElementsByName("cb");
for(var i=0;i<cbs.length;i++) {
cbs[i].checked=true;
}
}
document.getElementById("unSelectAll").onclick= function() {
var cbs=document.getElementsByName("cb");
for(var i=0;i<cbs.length;i++) {
cbs[i].checked=false;
}
}
document.getElementById("selectRev").onclick= function() {
var cbs=document.getElementsByName("cb");
for(var i=0;i<cbs.length;i++) {
if(cbs[i].checked){
cbs[i].checked=false;
}else{
cbs[i].checked=true;
}
}
}
document.getElementById("a").onclick= function() {
var cbs=document.getElementsByName("cb");
for(var i=0;i<cbs.length;i++) {
cbs[i].checked=a.checked;
}
}
//Events that bind and mouse over and move elements to all TRS
var trs = document.getElementsByTagName("tr");
for(var i=0;i < trs.length;i++){
//Move over elements
trs[i].onmouseover = function(){
this.className="over";
}
//Removing Elements
trs[i].onmouseout=function () {
this.className="out";
}
}
}
</script>
</head>
<body>
<table>
<caption>Student Information Sheet</caption>
<tr>
<th><input type="checkbox" name="cb" id="a"></th>
<th>number</th>
<th>Full name</th>
<th>Gender</th>
<th>operation</th>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>1</td>
<td>Linghu Chong</td>
<td>male</td>
<td><a href="javascript:void(0);">delete</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>2</td>
<td>Ren Woxing</td>
<td>male</td>
<td><a href="javascript:void(0);">delete</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>3</td>
<td>Yue buqun</td>
<td>?</td>
<td><a href="javascript:void(0);">delete</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="Select All">
<input type="button" id="unSelectAll" value="None selected">
<input type="button" id="selectRev" value="Deselect">
</div>
</body>
</html>Bootstrap
Bootstrap is a front-end development framework with responsive layouts (devices with different resolutions can be compatible on the same set of pages)
Responsive Layout:
Devices with different resolutions can be compatible with the same set of pages
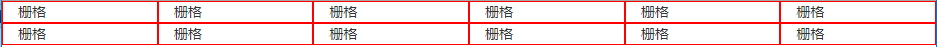
Realization: Depending on the raster system, divide a row into 12 grids on average, and you can specify elements to occupy several grids
Steps to achieve:
1. Define containers, which are divided into containers and container-fluid categories
2. Define rows, style row
3. Definition Element: Specify the number of grids the element occupies on different devices, Style: col-device Code-Number of grids
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Three of the above meta Label*Must*On top, anything else*Must*Follow it! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap All JavaScript Plug-ins are dependent jQuery,So it has to be on the front) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- Load Bootstrap All JavaScript Plug-in unit.You can also load only a single plug-in as needed. -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
<style>
.inner{
border: 1px solid red;
}
</style>
</head>
<body>
<!--Define Containers-->
<div class="container-fluid">
<!--Define rows-->
<div class="row">
<!--Define Elements
12 grids in a row on the display col-lg-1 ---One cell in a row with one element
stay pad Six cells in the previous row col-sm-2 ---One element occupies one row and two grids
-->
<div class="col-lg-1 col-sm-2 inner">grid</div>
<div class="col-lg-1 col-sm-2 inner">grid</div>
<div class="col-lg-1 col-sm-2 inner">grid</div>
<div class="col-lg-1 col-sm-2 inner">grid</div>
<div class="col-lg-1 col-sm-2 inner">grid</div>
<div class="col-lg-1 col-sm-2 inner">grid</div>
<div class="col-lg-1 col-sm-2 inner">grid</div>
<div class="col-lg-1 col-sm-2 inner">grid</div>
<div class="col-lg-1 col-sm-2 inner">grid</div>
<div class="col-lg-1 col-sm-2 inner">grid</div>
<div class="col-lg-1 col-sm-2 inner">grid</div>
<div class="col-lg-1 col-sm-2 inner">grid</div>
</div>
</div>
</body>
</html>