Non single file component: a file contains n components
1, Components
Definition of component -- a collection of local function codes and resources in an application
Components:
- Understanding: code set used to achieve local (specific) functional effects (html/css/js...)
- Why: the functions of an interface are complex
- Function: reuse coding, simplify project programming and improve operation efficiency
Componentization: when the functions in an application are written in a multi-component way, the application is a componentized application
Modularization: when js in an application is abbreviated by module, the application is a modular application (equivalent to dividing a. js file into multiple. js files)
2, Three steps for using components in Vue
Three steps:
1. Define components (create components)
2. Register components
3. Use components (write component label)
1. Define components
Use Vue.extend(options) to create. Options are almost the same as the options passed in during new Vue(options), but there are some differences:
- el should not be written, because ultimately all components must be managed by a vm, and the el in the vm determines which container to serve
- Data must be written as a function. In order to avoid the reference relationship of data when components are reused
Note: use template to configure the component structure
two Register components
- Local registration: pass in the components option when you rely on new Vue
- Global registration: Vue.component('component name ', component)
3. Write component labels
< Component name > < / component name >
Complete step code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<school></school>
<hr>
<student></student>
</div>
<script>
Vue.config.productionTip = false
//Create a component named school
const school = Vue.extend({
template:
`
<div>
<h2>School name:{{schoolName}}</h2>
<h2>School address:{{address}}</h2>
</div>
`,
data(){
return {
schoolName:'Shang Silicon Valley',
address:'Beijing'
}
}
})
//Create a component named student
const student = Vue.extend({
template:
`
<div>
<h2>Student name:{{studentName}}</h2>
<h2>Student age:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'Zhang San',
age: 18
}
}
})
Vue.component('student',student) //Global instruction
new Vue({
el:'#root',
components:{
school, //Local instruction
}
})
</script>
</body>
</html>3, Nesting of components
Define an app component to manage all components. Finally, the app is managed by the Vue instance. The app only branches the components below it. The components in the branch are managed by their own branches and do not need to be written in the app
Component nesting Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="root">
</div>
<script>
Vue.config.productionTip = false
const student = {
template:
`
<div>
<h2>Student name:{{studentName}}</h2>
<h2>Student age:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'Zhang San',
age: 18
}
}
}
const school = {
template:
`
<div>
<h2>School name:{{schoolName}}</h2>
<h2>School address:{{address}}</h2>
<student></student>
</div>
`,
data(){
return {
schoolName:'Shang Silicon Valley',
address:'Beijing'
}
},
components:{
student
}
}
const hello = {
template:`<h2>{{msg}}</h2>`,
data(){
return {
msg: 'hello'
}
}
}
const app = {
template:
`
<div>
<school></school>
<hello></hello>
</div>
`,
components:{
school,
hello
}
}
new Vue({
el:'#root',
template:`<app></app>`,
components:{
app
}
})
</script>
</body>
</html>We can see that the components: {student} are written in the school component, indicating that the student component is nested in the school component and managed by the school component, while there are two component names under the components in the app component, indicating that they are at the same level and managed by the app
4, Several points for attention of components
1. About component name:
One word composition:
The first way to write (initial lowercase): school
The second writing method (initial capital): School
Multiple words:
The first way to write (kebab case name): my school
The second writing method (named by CamelCase): MySchool (Vue scaffold support is required)
remarks:
(1) The component name shall avoid the existing element name in HTML as much as possible, such as H2 and H2
(2) You can use the name configuration item to specify the name of the component in the developer tool
2. About component label:
The first way to write: component name > < / component name >
The second way is to write: < component name / >
Note: when scaffold is not used, < component name / > will cause subsequent components not to be rendered
3. A short form:
const school = Vue.extend(options) can be abbreviated as: const school = options
5, component constructor ⭐
1. The essence of the school component is a constructor named VueComponent, which is not defined by the programmer, but generated by Vue.extend
2. We only need to write < school / > or < School > < / School >. Vue will help us create the instance object of the school component when parsing, that is, Vue will help us execute: new VueComponent(options)
3. Special note: each time Vue.extend is called, a new VueComponent is returned
4. About this point:
(1) In component configuration:
data function, functions in methods, functions in watch, functions in computed Their this is VueComponent instance object
(2) In the new Vue() configuration:
data function, functions in methods, functions in watch, functions in computed Their this is Vue instance object
5. The instance object of vuecomponent is called component instance object
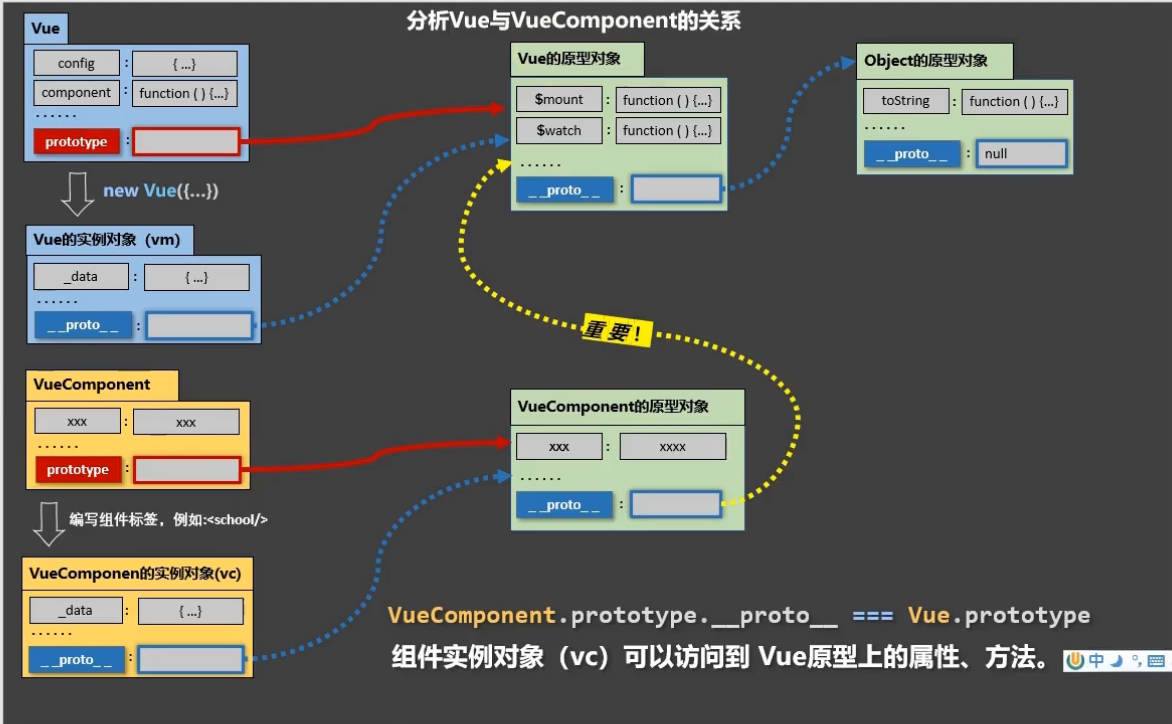
6, An important built-in relationship
VueComponent.prototype.__proto__ === Vue.prototype
Why is there such a relationship: the component instance object can access the properties and methods on the Vue prototype
Maybe I don't understand. I need a picture!
 However, this involves knowledge about prototypes and prototype chains. If you don't know this, I suggest you learn it first and then understand it~
However, this involves knowledge about prototypes and prototype chains. If you don't know this, I suggest you learn it first and then understand it~
