Processing data sent by GET or POST requests
Handling GET requests
The request.url in the server brings in the query string as well.
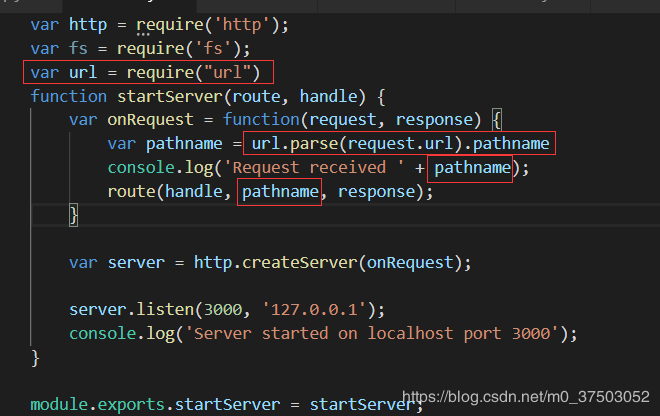
Solution:
Using url libraries to parse,
So pathname is the string before the query string.
url libraries can do some processing on urls. They can take some host names, protocols and other data.
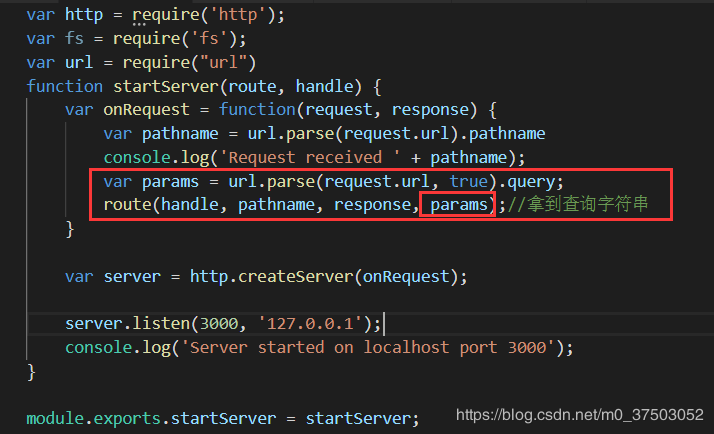
For example, let's parse the query string into key-value pairs:
server.js Pass the parsed params layer by layer into the handle and process it
Pass the parsed params layer by layer into the handle and process it
Hand it over to / api/v1/records: convert this json string directly into an object corresponding to the front end
Result:

var params = url.parse(request.url, true).query; the parameter true in the middle represents the return of a string in the form of a JSON object (essentially a string), and if false, the complete query string is returned directly as follows:
Processing POST
Build a simple form in index.html to send a post request, enter index.html first, and then enter through the form.
<form action="/api/v1/records" method="post"> name: <input type="text" name="name" /> age: <input type="text" name="age" /> <input type="submit" value="Submit"> </form>
Note: The url library can only parse requests sent by get
Modify the code:
var http = require('http'); var fs = require('fs'); var url = require("url") var querystring = require("querystring")//querystring is used to parse data in post requests as objects function startServer(route, handle) { var onRequest = function(request, response) { var pathname = url.parse(request.url).pathname console.log('Request received ' + pathname); var data = '' request.on('error',function(err){ console.error(err) }).on('data',function(chunk){ data+=chunk }).on('end',function(){ if(request.method === "POST") {//If it's a post request, it's handled like this, or if all the data passed in is converted into objects and then thrown to handle. route(handle, pathname, response, querystring.parse(data));//Here, the data sent by the post request is parsed into the form of a json object }else if(request.method === "GET"){//If it is a get request var params = url.parse(request.url, true).query;//Convert to a json object (essentially an object) route(handle, pathname, response, params);//Get the query string } }) } var server = http.createServer(onRequest); server.listen(3000, '127.0.0.1'); console.log('Server started on localhost port 3000'); } module.exports.startServer = startServer;


Both post and get requests are ok
Optimize the procedure:
var http = require('http'); var fs = require('fs'); var url = require('url'); var querystring = require('querystring'); function startServer(route, handle) { var onRequest = function(request, response) { var pathname = url.parse(request.url).pathname; console.log('Request received ' + pathname); var data = [];//Declare data as an array, request.on("error", function(err) { console.error(err); }).on("data", function(chunk) { data.push(chunk);// }).on('end', function() { if (request.method === "POST") { if (data.length > 1e6) {//Judge the length and cancel the response in time request.connection.destroy(); } data = Buffer.concat(data).toString();//Usage flow route(handle, pathname, response, querystring.parse(data)); } else { var params = url.parse(request.url, true).query; route(handle, pathname, response, params); } }); }
If (data. length > 1e6) scientific counting method, if the amount of data is large, cancel the request, otherwise it will increase the load of the server and cause the server to go down.