util is a core module of Node.js, which provides a collection of common functions to make up for the lack of too simplified functions of core JavaScript.
The method of use is as follows:
const util=require("util");//Introduce util Modular
//Define an asynchronous function
async function fn(){
return "hello cyy~";
}
//Turn asynchronous function into callback function style with exception priority
const callbackFn=util.callbackify(fn);
callbackFn((err,res)=>{
if(err) throw err;
console.log(res);
})

const util=require("util");//Introduce util Modular
//Define an asynchronous function
async function fn(){
return Promise.reject(null);
}
//Turn asynchronous function to exception first
const callbackFn=util.callbackify(fn);
callbackFn((err,res)=>{
//null As a parameter in callback function, it has its special significance
//If the first parameter of the callback function is Promise Reason for rejection with return value, and the value can be converted to a Boolean value false
//This value will be encapsulated in Error Object, you can use the reason Obtain
err&&err.hasOwnProperty("reason")&&err.reason==="null";
})
Don't ask me what this code is for. I don't know
util.inherits(constructor, superConstructor) is a function that implements prototype inheritance among objects.
const util=require("util");//Introduce util Modular
//Base object Base
function Base(){
// Properties and methods defined within a constructor
this.name="cyy1.0";
this.say=function(){
console.log("hello "+this.name);
}
}
//Methods defined by prototypes
Base.prototype.showName=function(){
console.log(this.name);
}
//Inherited object Sub
function Sub(){
this.name="cyy2.0";
}
util.inherits(Sub,Base);//Give Way Sub Inherit from Base
//Base object Base Example
var cbase=new Base();
cbase.say();//hello cyy1.0
cbase.showName();//cyy1.0
console.log(cbase);//Base { name: 'cyy1.0', say: [Function] }
//Inherited object Sub Example
var csub=new Sub();
//csub.say();
csub.showName();//cyy2.0
console.log(csub);//Sub { name: 'cyy2.0' }
Sub only inherits the functions defined by base in the prototype, while the base attribute and sayHello function created inside the constructor are not inherited by sub. (node version V10.8.0)
So if
csub.say();
An error will be reported:

util.inspect(object,[showHidden],[depth],[colors]) is a method to convert arbitrary objects into strings, which is usually used for debugging and error output.
It accepts at least one parameter object, the object to be converted.
showHidden is an optional parameter. If the value is true, more hidden information will be output.
Depth represents the maximum number of layers of recursion. If the object is complex, you can specify the number of layers to control the output information. If depth is not specified, 2 layers will be recursive by default. If null is specified, the object will be traversed completely by no limit to the number of recursive layers.
If the colors value is true, the output format will be ANSI color coded, which is usually used to display a more beautiful effect on the terminal.
In particular, util.inspect does not simply convert an object directly to a string, even if the object has a toString method defined.
const util=require("util");//Introduce util Modular
function Person(){
this.name="cyy";
this.toString=function(){
return this.name;
}
}
var p=new Person();
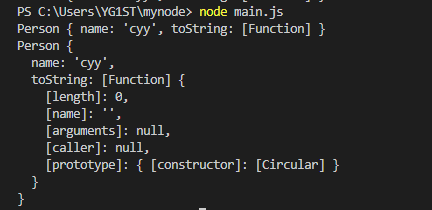
console.log(util.inspect(p));//Person { name: 'cyy', toString: [Function] }
console.log(util.inspect(p,true));
// Person {
// name: 'cyy',
// toString: [Function] {
// [length]: 0,
// [name]: '',
// [arguments]: null,
// [caller]: null,
// [prototype]: { [constructor]: [Circular] }
// }
// }

util.isArray(object)
If the given parameter "object" is an array, return true, otherwise return false.
const util=require("util");//Introduce util Modular
console.log(util.isArray([]));
console.log(util.isArray(new Array));
console.log(util.isArray({}));

util.isRegExp()
If the given parameter "object" is a regular expression, return true, otherwise return false.
const util=require("util");//Introduce util Modular
console.log(util.isRegExp(/\d/));
console.log(util.isRegExp(new RegExp("\d")));
console.log(util.isRegExp({}));

util.isDate()
If the given parameter "object" is a date, return true, otherwise return false.
const util=require("util");//Introduce util Modular
console.log(util.isDate(new Date()));
console.log(util.isDate(Date()));//Without new,The return is string
console.log(util.isDate({}));