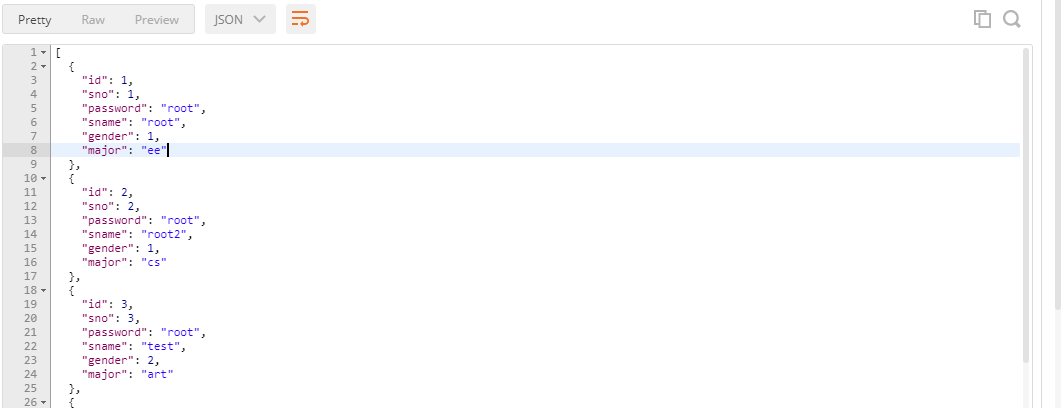
Today, to implement the query function, we need to update the list display. When using bootstrap-table, the background controller sends back the json string of the query result by using @responsebody. The postman debugging result shows no problem, as shown in the figure:

However, the bootstrap-table on the jsp page has been displaying No matching records found, debugging for a long time, but no error was reported. Later, after annotating the parameters of the bootstrap-table paging request, the problem was solved, the source code was not studied in depth, and the problem was not clear. I hope the God of understanding could explain it. The annotated request code is as follows
var TableInit = function () {
var oTableInit = new Object();
//Initialize Table
oTableInit.Init = function () {
$('#studentTable').bootstrapTable({
url: '/StudentInfo/student/listData', //Request the background URL (*)
method: 'post', //Request mode (*)
//Toolbar:' toolbar', // which container does the toolbar button use
striped: true, //Whether to display row spacing color
cache: false,//Whether to use caching, default to true,
//pagination: true, // whether to display pagination (*)
//sortable: false, // Enables sorting
//SortOrder:'asc', // sorting
queryParams: oTableInit.queryParams,//Transfer parameter (*)
sidePagination: "server", //Paging: Client client paging, server server paging (*)
// pageNumber:1, // Initialize loading page 1, default page 1
//pageSize: 50, // Number of rows per page (*)
//pageList: [10, 25, 50, 100], // The number of rows available per page (*)
strictSearch: true,
clickToSelect: true, //Whether to enable click-select rows
height: 460, //Line height. If the height attribute is not set, the table automatically feels the height of the table according to the number of records.
uniqueId: "id", //The unique identifier for each row, usually the primary key column
cardView: false, //Whether to display detailed view or not
detailView: false, //Whether to display parent-child table
columns: [{
field: 'sno',
title: 'Student ID'
},{
field: 'sname',
title: 'Full name'
}, {
field: 'gender',
title: 'Gender'
},{
field: 'major',
title: 'major'
}]
});
};
//Get the parameters of the query
oTableInit.queryParams = function (params) {
var temp = { //The key name here and the variable name of the controller have to be changed all the time. This way, the controller has to be changed as well.
limit: params.limit, //Page size
offset: params.offset, //Page number
};
return temp;
};
return oTableInit;
};