Preface to the night light:
How can I hold flowers on the bridge? The bright moon shines all over my house
Inside the house, the shadows are light and smiling, and the drizzle is slightly moving in the end of the world
Body: MVC mode
Glow in the dark: This is very common. MVC mode represents model view controller mode. This pattern is used for hierarchical development of applications.
- Model - a model represents an object or JAVA POJO that accesses data. It can also have logic to update the controller when data changes.
- View - a view represents the visualization of the data contained in the model.
- Controller - the controller acts on the model and view. It controls the flow of data to model objects and updates the view as the data changes. It separates the view from the model.
Luminous: Realization
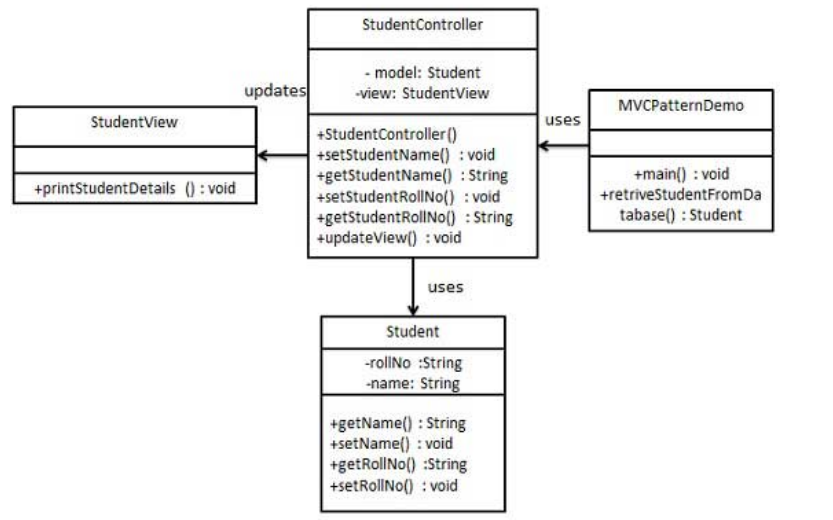
We will create a Student object as a model. StudentView is a view class that outputs Student details to the console. StudentController is a controller class that stores data into the Student object and updates the view StudentView accordingly.
MVCPatternDemo, our demo class uses StudentController to demonstrate the usage of MVC mode.

//Step 1
//Create the model.
//Student.java
public class Student {
private String rollNo;
private String name;
public String getRollNo() {
return rollNo;
}
public void setRollNo(String rollNo) {
this.rollNo = rollNo;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
//Step 2
//Create a view.
//StudentView.java
public class StudentView {
public void printStudentDetails(String studentName, String studentRollNo){
System.out.println("Student: ");
System.out.println("Name: " + studentName);
System.out.println("Roll No: " + studentRollNo);
}
}
//Step 3
//Create a controller.
//StudentController.java
public class StudentController {
private Student model;
private StudentView view;
public StudentController(Student model, StudentView view){
this.model = model;
this.view = view;
}
public void setStudentName(String name){
model.setName(name);
}
public String getStudentName(){
return model.getName();
}
public void setStudentRollNo(String rollNo){
model.setRollNo(rollNo);
}
public String getStudentRollNo(){
return model.getRollNo();
}
public void updateView(){
view.printStudentDetails(model.getName(), model.getRollNo());
}
}
//Step 4
//Use the StudentController method to demonstrate the use of MVC design patterns.
//MVCPatternDemo.java
public class MVCPatternDemo {
public static void main(String[] args) {
//Get student records from database
Student model = retriveStudentFromDatabase();
//Create a view: output student details to the console
StudentView view = new StudentView();
StudentController controller = new StudentController(model, view);
controller.updateView();
//Update model data
controller.setStudentName("John");
controller.updateView();
}
private static Student retriveStudentFromDatabase(){
Student student = new Student();
student.setName("Robert");
student.setRollNo("10");
return student;
}
}
//Step 5
//Execute the program and output the result:
Student:
Name: Robert
Roll No: 10
Student:
Name: John
Roll No: 10
