From: http://blog.csdn.net/u014727709/article/details/54584894
When developing, in order to make the user experience better, there will be a start welcome page when app starts. After entering app, the user browses the page, first makes the network request, then the server responds to the data, and finally displays it on the page, the user can see the rich page. Then the problem comes. User's network has 2G, 3G and 4G. Now it's generally 4G. But user's network is different. In some places, the network is good, some are slow. When loading network data, the network will show a blank when it is too slow. This gives users a very bad experience, so it's in this section. Content, load network data and show a Loading animation to the user when the data returns, of course. Android Yes, here we customize a Load animation.
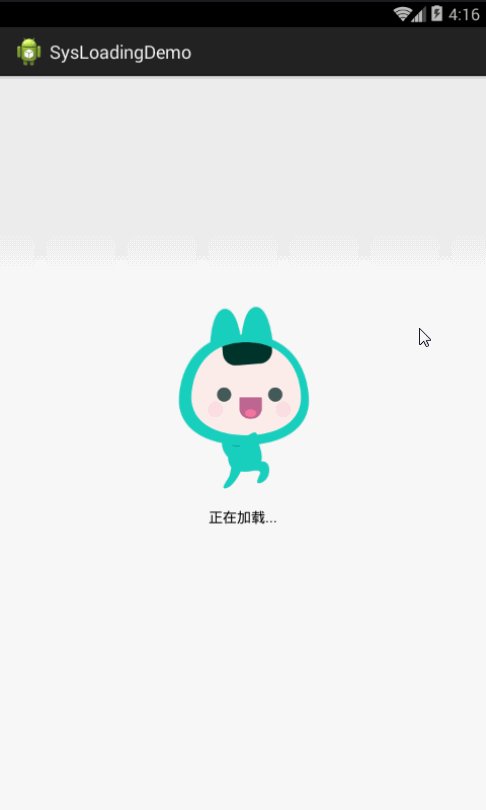
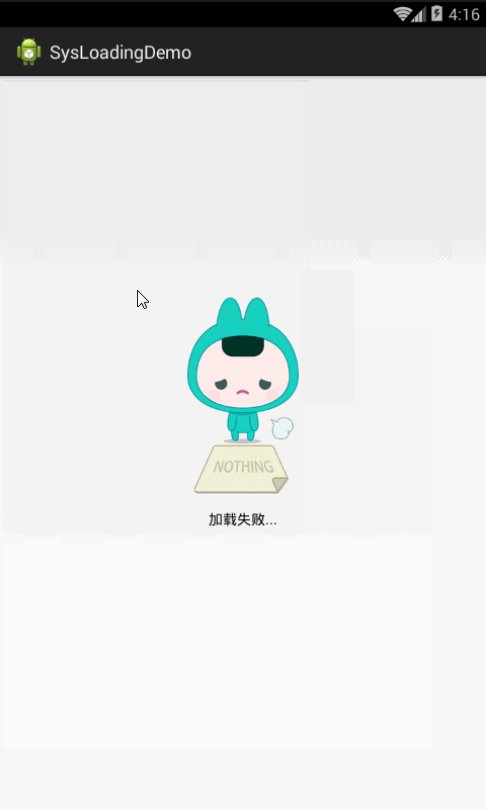
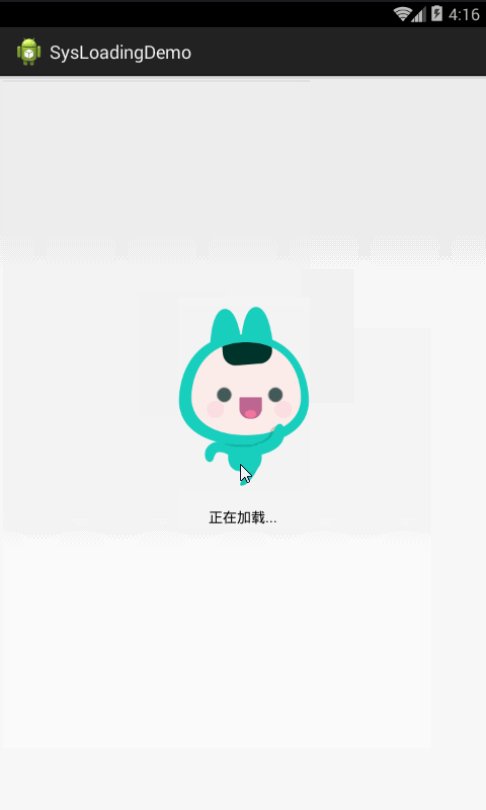
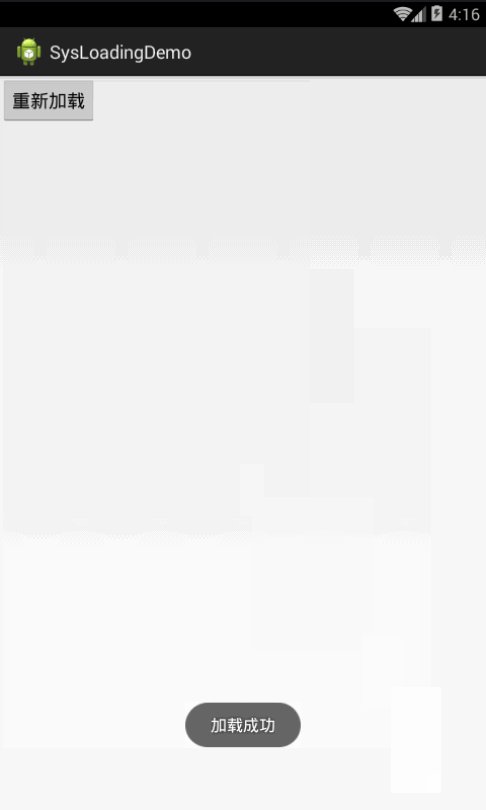
First let's take a look at the rendering.
Let's take a look at the code section, starting with a custom Sys Loading. Java
public class SysLoading extends LinearLayout{
private View view;
//Custom Animation
private AnimationDrawable mAnimation;
//Load Failure View
private RelativeLayout sys_loading_dialog_fail;
//Pictures in Load
private ImageView sys_loading_dialog_img;
//Loading Chinese Text
private TextView sys_loading_dialog_tv;
//Loading failed text
private TextView sys_loading_dialog_fail_tv;
//Load-time text
private String loadingText;
public SysLoading(Context context) {
super(context);
}
public SysLoading(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater layoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = layoutInflater.inflate(R.layout.sys_loading_dialog, this);
//Load Failure View
sys_loading_dialog_fail = (RelativeLayout) view.findViewById(R.id.sys_loading_dialog_fail);
//Load-time picture
sys_loading_dialog_img = (ImageView) view.findViewById(R.id.sys_loading_dialog_img);
//Load-time text
sys_loading_dialog_tv = (TextView) view.findViewById(R.id.sys_loading_dialog_tv);
sys_loading_dialog_fail_tv = (TextView) view.findViewById(R.id.sys_loading_dialog_fail_tv);
}
public void showAnim(String loadingText){
this.loadingText = loadingText;
//Setting up animation effects
initData();
}
public void stopAnim(){
mAnimation.stop();
}
public void initData() {
//Setting text
sys_loading_dialog_tv.setText(loadingText);
//Setting Display
view.setVisibility(View.VISIBLE);
//Set up image display when loading
sys_loading_dialog_img.setVisibility(View.VISIBLE);
//Set the text display at load time
sys_loading_dialog_tv.setVisibility(View.VISIBLE);
//Setting Failure View Hiding
sys_loading_dialog_fail.setVisibility(View.GONE);
//Get animation
sys_loading_dialog_img.setBackgroundResource(R.drawable.sys_loading);
//Get Animation Drawable through ImageView
mAnimation = (AnimationDrawable) sys_loading_dialog_img.getBackground();
//To prevent display of only the first frame
sys_loading_dialog_img.post(new Runnable() {
@Override
public void run() {
mAnimation.start();
}
});
}
//Method of Loading Failed Call
public void fialLoad(String failStr, View.OnClickListener listener){
//Stop animation
if(null != mAnimation && mAnimation.isRunning()){
mAnimation.stop();
}
//Failure View Display
sys_loading_dialog_fail.setVisibility(View.VISIBLE);
//Setting up Failure Event Monitor
sys_loading_dialog_fail.setOnClickListener(listener);
//Setting Failed Text
sys_loading_dialog_fail_tv.setText(failStr);
//Set Picture Hiding When Loading
sys_loading_dialog_img.setVisibility(View.GONE);
//Setting Text Hiding at Load Time
sys_loading_dialog_tv.setVisibility(View.GONE);
}
}
Then the sys_load.xml layout file
< ?xml version="1.0" encoding="utf-8"?>
< RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="30dp"
android:gravity="center" >
<! - View Pictures in Loading >
< ImageView
android:id="@+id/sys_loading_dialog_img"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@null"/>
<! - View Text in Loading >
< TextView
android:id="@+id/sys_loading_dialog_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="normal"
android:layout_marginTop="15dp"
android:textSize="14sp"
android:textColor="@color/black2"
android:layout_below="@id/sys_loading_dialog_img"
android:gravity="center"/>
<! - Load Failure Layout View >
< RelativeLayout
android:id="@+id/sys_loading_dialog_fail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:visibility="gone">
<! - Load Failure Picture - >
< ImageView
android:id="@+id/sys_loading_dialog_fail_img"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sys_loading_dialog_fail"
android:contentDescription="@null"/>
<! - Loading Failed Text - >
< TextView
android:id="@+id/sys_loading_dialog_fail_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/sys_loading_dialog_fail_img"
android:layout_marginTop="15dp"
android:textSize="14sp"
android:textColor="@color/black2"
android:gravity="center"/>
< /RelativeLayout>
< /RelativeLayout>
Finally, the drawable file is not posted, and the main usage code is given directly here.
public class MainActivity extends Activity {
private Button btnLoading;
// Custom Load Box
private SysLoading sysLoading;
private boolean flag = true;
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
switch (msg.what) {
case 100:
Toast.makeText(MainActivity.this, "Load Successfully", Toast.LENGTH_SHORT).show();
// Hidden Load Box
sysLoading.setVisibility(View.GONE);
break;
default:
break;
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnLoading = (Button) findViewById(R.id.btn_loading);
//Get the load view
sysLoading = (SysLoading) findViewById(R.id.sysLoading);
Message msg = handler.obtainMessage();
msg.what = 100;
sysLoading.showAnim("Loading...");
handler.sendMessageDelayed(msg, 2000);
}
public void Loading(View view) {
sysLoading.initData();
//Load failure
sysLoading.fialLoad("Load failure...", new OnClickListener() {
@Override
public void onClick(View v) {
Message msg = handler.obtainMessage();
msg.what = 100;
sysLoading.showAnim("Loading...");
handler.sendMessageDelayed(msg, 2000);
}
});
}
}
Here is the download address of demo: http://download.csdn.net/detail/u014727709/9739898
Reproduced from: http://blog.csdn.net/u014727709/article/details/54584894
Welcome to start, comments and corrections.