NGUI WYSIWYG UIFont, UIFontMaker
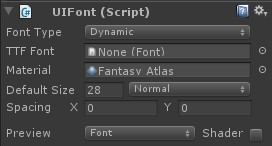
In the last blog, I introduced the structure of UIAtlas and the principle of UIAtlasMaker generating Atlas.( NGUI WYSIWYG UIAtlasMaker, UIAtlas According to the behavioral context of UIAtlas, we should first introduce UIFont, but find that UIFont script is very long and a little scared. This is mainly because UIFontMaker has not been used before. It is simple to create Dynamic fonts, and then another improvement is that we do not need to generate different presets for different font sizes. Now we only need TTF and setting font sizes. That's OK. It's much more convenient and intuitive. Look at the picture below. FontMaker interface
FontMaker interface
Since it's difficult to get a clue from the code, UIFont has too many member variables to play FontMaker first, because Dynamic fonts are no longer created, just change Font Type to Dynamic, so just look at the form of Bitmap.
Font Data is actually information about the size of the offset of each word in the specified Texture (Font Data can be generated by software such as BM Font). Look at the Output column. Choosing UIFont is to add the newly generated font to the selected UIFont. As for the Atlas option, it is important (because you see DrawCall), that is, to put a Texture image into the selected Atlas and reduce DrawCall.
After going through the above operation, you will not be puzzled by a bunch of member variables of UIFont, which is also because UIFont combines a lot of things, so it will be more complex.
UIFontMaker
Next, let's look at UIFontMaker first. People's thinking habits are from easy to difficult, so learning must be the most step-by-step. Okay, no nonsense, get to the point. Look at MakeAsChanged():
- void MarkAsChanged ()
- {
- if (NGUISettings.font != null)
- {
- List<UILabel> labels = NGUIEditorTools.FindAll<UILabel>();
- foreach (UILabel lbl in labels)
- {
- if (lbl.bitmapFont == NGUISettings.font)
- {
- lbl.bitmapFont = null;
- lbl.bitmapFont = NGUISettings.font;
- }
- }
- }
- }
As an appetizer, this function is very simple. It replaces UIFont of UILabel, that is to say, NGUISettings.font is currently modified, and only Select of UIFontMaker is a change to UIFont (adding a newly generated font), so it is natural to guess that MakeAsChange will be called only when Select of UIFont is selected. Execution.
- static void CreateFont (UIFont font, int create, Material mat)
- {
- if (create == 1)
- {
- // New dynamic font
- font.atlas = null;
- font.dynamicFont = NGUISettings.dynamicFont;
- font.dynamicFontStyle = NGUISettings.dynamicFontStyle;
- }
- else
- {
- // New bitmap font
- font.dynamicFont = null;
- BMFontReader.Load(font.bmFont, NGUITools.GetHierarchy(font.gameObject), NGUISettings.fontData.bytes);
- if (create == 2)
- {
- font.atlas = null;
- font.material = mat;
- }
- else if (create == 3)
- {
- font.spriteName = NGUISettings.fontTexture.name;
- font.atlas = NGUISettings.atlas;
- }
- }
- }
The most important is BMFontReader.Load, and then you can look at the three scripts BMFontReader,BMFont,BMGlphy. In fact, when you see the annotations of these three scripts, you can see that NGUI is actually transplanting BMFont:
BMFont reader. C# implementation of http://www.angelcode.com/products/bmfont/
Because of the length and theme, there is no introduction here, but at least you can understand the font production method, next time you can write an art font production process.
There is no need to introduce the remaining OnGUI, just a condition jump and a detailed judgment.
UIFont
When you see UIFontMaker's interface operations (more options), you know that UIFont's membership variables or attributes will be a little more, including mMat and mReplacement mSprite in UIAtlas.
- [HideInInspector][SerializeField] Material mMat;
- [HideInInspector][SerializeField] Rect mUVRect = new Rect(0f, 0f, 1f, 1f);
- [HideInInspector][SerializeField] BMFont mFont = new BMFont();
- [HideInInspector][SerializeField] int mSpacingX = 0;
- [HideInInspector][SerializeField] int mSpacingY = 0;
- [HideInInspector][SerializeField] UIAtlas mAtlas;
- [HideInInspector][SerializeField] UIFont mReplacement;
- [HideInInspector][SerializeField] float mPixelSize = 1f;
- // List of symbols, such as emoticons like ":)", ":(", etc
- [HideInInspector][SerializeField] List<BMSymbol> mSymbols = new List<BMSymbol>();
- // Used for dynamic fonts
- [HideInInspector][SerializeField] Font mDynamicFont;
- [HideInInspector][SerializeField] int mDynamicFontSize = 16;
- [HideInInspector][SerializeField] FontStyle mDynamicFontStyle = FontStyle.Normal;
- // Cached value
- UISpriteData mSprite = null;
- int mPMA = -1;
- bool mSpriteSet = false;
- // I'd use a Stack here, but then Flash export wouldn't work as it doesn't support it
- static BetterList<Color> mColors = new BetterList<Color>();
The following is an annotative introduction to some variables:
mUVRect
- public Rect uvRect
- {
- get
- {
- if (mReplacement != null) return mReplacement.uvRect;
- if (mAtlas != null && (mSprite == null && sprite != null))
- {
- Texture tex = mAtlas.texture;
- if (tex != null)
- {
- mUVRect = new Rect(
- mSprite.x - mSprite.paddingLeft,
- mSprite.y - mSprite.paddingTop,
- mSprite.width + mSprite.paddingLeft + mSprite.paddingRight,
- mSprite.height + mSprite.paddingTop + mSprite.paddingBottom);
- mUVRect = NGUIMath.ConvertToTexCoords(mUVRect, tex.width, tex.height);
- #if UNITY_EDITOR
- // The font should always use the original texture size
- if (mFont != null)
- {
- float tw = (float)mFont.texWidth / tex.width;
- float th = (float)mFont.texHeight / tex.height;
- if (tw != mUVRect.width || th != mUVRect.height)
- {
- //Debug.LogWarning("Font sprite size doesn't match the expected font texture size.\n" +
- // "Did you use the 'inner padding' setting on the Texture Packer? It must remain at '0'.", this);
- mUVRect.width = tw;
- mUVRect.height = th;
- }
- }
- #endif
- // Trimmed sprite? Trim the glyphs
- if (mSprite.hasPadding) Trim();
- }
- }
- return mUVRect;
- }
- set
- {
- if (mReplacement != null)
- {
- mReplacement.uvRect = value;
- }
- else if (sprite == null && mUVRect != value)
- {
- mUVRect = value;
- MarkAsDirty();
- }
- }
- }
For a long period of code, the offset and width of the text set pictures represented by mUVRect.
UIFont provides three display types for UILabel, and three methods for computing string Dimension (pixels). These three methods also occupy a considerable space of UIFont:
public Vector2 CalculatePrintedSize (string text, int size, bool encoding, SymbolStyle symbolStyle)
public string GetEndOfLineThatFits (string text, int size, int lineWidth, bool encoding, SymbolStyle symbolStyle)
public int CalculateOffsetToFit (string text, int size, int lineWidth, bool encoding, SymbolStyle symbolStyle)
BMSymbol
It has long been said that NGUI supports facial expression input. Although in previous projects, colleagues used NGUIHtml as a plug-in to make chat boxes, this is not to make NGUI extremely useless and a little wasteful. In fact, the principle is to find pictures according to the strings of symbols.
Summary:
This evening, it's a bit awkward to see UIFont code like this at first. After watching some videos, I think I'll write it again. Although the BMFont and BMSymbol parts are hardly introduced, there are two reasons: 1) if it's not necessary to write NGUI plug-ins automatically in the actual project, 2) It's a little late now at 2:10 a.m., and it's not in school before. What do you think? Now that you are working, you feel that the farmer is a high-risk profession, and his body is his own, so I have repeatedly stressed that we should have an early rest (although at this time, forgive me). I really feel dizzy now.
Suddenly I heard Beyond's "No More hesitation" and I was bored to see hesitation. It's not easy to reach my ideal. Even if I have confidence, my fighting spirit is suppressed. "It deeply depicts my state all the time, so I insist on writing it. Come on and work hard!
If you have any suggestions or comments on D.S.Qiu, you can comment at the end of the article or send an email (gd.s.qiu@gmail.com) to communicate. Your encouragement and support are the driving force for me to move forward, and I hope to share more and better.
For reprinting, please indicate the origin at the beginning of the article: http://dsqiu.iteye.com/blog/1968002
For more excitement, please pay attention to D.S.Qiu'sBlog And Weibo (ID: Still Water Driving Wind)
Good night, get up early tomorrow and run!