The default configuration of vue is to use hash mode, so we all have a # number when we visit, and pay back the callback address or other reasons not to support # or dislike # mode. The advantage arises that the # number needs to be removed, so the vue side needs to configure the mode, and use lazy loading. The configuration of the vue side is as follows:
First, let's declare that this is a project that uses vue+nginx to separate front and back ends, and uses vue axios to implement proxy functions (allowing cross-domain and the server has opened cross-domain).

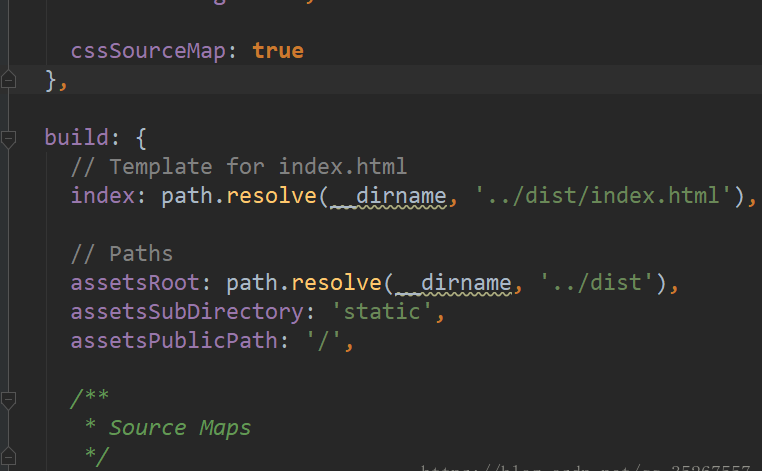
Then there's the packaging configuration:

Note that the assets PublicPath configured here must be configured as "/" instead of ". /", or even if the nginx server is configured as vue h5 history mode, the following mistakes will occur:
Uncaught SyntaxError: Unexpected token <
manifest.16a4233693dc526194f6.js:1 Error: Loading chunk 23 failed.
at HTMLScriptElement.t (manifest.16a4233693dc526194f6.js:1)
d.oe @ manifest.16a4233693dc526194f6.js:1
Promise.catch (async)
component @ app.a879af571e30c08073af.js:1
(anonymous) @ vendor.8f8ebced8a21d4a0633a.js:6
(anonymous) @ vendor.8f8ebced8a21d4a0633a.js:6
(anonymous) @ vendor.8f8ebced8a21d4a0633a.js:6
ve @ vendor.8f8ebced8a21d4a0633a.js:6
(anonymous) @ vendor.8f8ebced8a21d4a0633a.js:6
h @ vendor.8f8ebced8a21d4a0633a.js:6
i @ vendor.8f8ebced8a21d4a0633a.js:6
i @ vendor.8f8ebced8a21d4a0633a.js:6
(anonymous) @ vendor.8f8ebced8a21d4a0633a.js:6
(anonymous) @ vendor.8f8ebced8a21d4a0633a.js:6
(anonymous) @ app.a879af571e30c08073af.js:1
h @ vendor.8f8ebced8a21d4a0633a.js:6
i @ vendor.8f8ebced8a21d4a0633a.js:6
i @ vendor.8f8ebced8a21d4a0633a.js:6
i @ vendor.8f8ebced8a21d4a0633a.js:6
pe @ vendor.8f8ebced8a21d4a0633a.js:6
_e.confirmTransition @ vendor.8f8ebced8a21d4a0633a.js:6
_e.transitionTo @ vendor.8f8ebced8a21d4a0633a.js:6
t.push @ vendor.8f8ebced8a21d4a0633a.js:6
Pe.push @ vendor.8f8ebced8a21d4a0633a.js:6
b @ vendor.8f8ebced8a21d4a0633a.js:6
t @ vendor.8f8ebced8a21d4a0633a.js:12
Fi.t._withTask.s._withTask @ vendor.8f8ebced8a21d4a0633a.js:12
vendor.8f8ebced8a21d4a0633a.js:6 Error: Loading chunk 23 failed.
at HTMLScriptElement.t (manifest.16a4233693dc526194f6.js:1)
//So please configure it carefully. There are many pits. Here is the configuration of nginx server.
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/dist;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
#Avoid 404 based on routing settings
location ^~ /api/ {
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass http://service.xxxx.com/;
}
location / {
try_files $uri $uri/ @router;#You need to point to the following @router or the vue route will appear in nginx refresh 404
index index.html index.htm;
}
#Corresponding to the above @router, the main reason is that the route resource of the route is not a real path, so the specific file can not be found.
#So rewrite is needed in index.html, and then handed over to the routing to process the request resources.
location @router {
rewrite ^.*$ /index.html last;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
This configuration, even if it is well configured, then there will be no page refresh display 404 error.
Original text: https://blog.csdn.net/qq_35267557/article/details/81182097